圖文詳解CSS中rgba,rgb和opacity的區別
- yulia原創
- 2018-10-22 15:17:086360瀏覽
CSS中設定背景顏色的方式有很多,像是background-color,rgb,rgba等等,那你知道rgba,rgb和opacity的差別嗎?這篇文章就跟大家講講rgba,rgb和opacity之間的差別,有一定的參考價值,有興趣的朋友可以參考一下。
rgb和rgba的差別:
rgb就是指紅色(red),綠色(green)、藍色(blue),取值在0到255之間,例如:黑色可以表示為rgb(0,0,0)
rgba是指紅色(red),綠色(green)、藍色(blue),透明度(opacity),透明度的取值在0到1 之間
rgba和rgb的差別在於,rgba可以設定背景顏色的透明度,rgb不可以
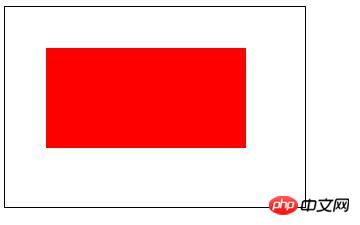
舉例1:用 background: rgb(255,0,0)設定背景顏色為紅色
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.a1{
width: 300px;
height: 200px;
position: relative;
border: 1px solid black;
}
.a2{
width: 200px;
height: 100px;
position: absolute;
top: 50px;
left: 50px;
background: rgb(255,0,0);
}
</style>
</head>
<body>
<div class="a1"></div>
<div class="a2"></div>
</body>
</html>效果圖:

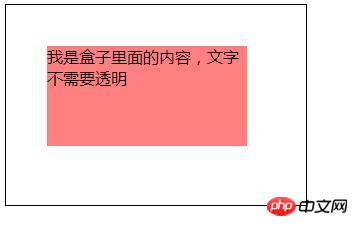
範例2:用background: rgba(255,0,0,0.5)設定背景顏色為半透明紅色
.a1{
width: 300px;
height: 200px;
position: relative;
border: 1px solid black;
}
.a2{
width: 200px;
height: 100px;
position: absolute;
top: 50px;
left: 50px;
background: rgba(255,0,0,0.5);
}效果圖:

rgba()和opacity的差異:
兩者都可以設定透明效果,但是opacity屬性會作用於元素和元素裡面的所有元素,例如子元素,rgba只會作用於它本身,不會作用於子元素上,具體區別請對比效果圖。
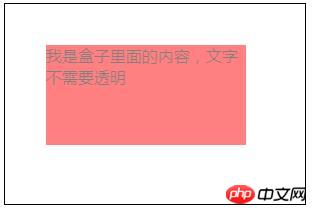
範例3: 以opacity: 0.5設定透明度,程式碼如下:
<style type="text/css">
.a1{
width: 300px;
height: 200px;
position: relative;
border: 1px solid black;
}
.a2{
width: 200px;
height: 100px;
position: absolute;
top: 50px;
left: 50px;
background: red;
opacity: 0.5;
}
</style>
<body>
<div class="a1"></div>
<div class="a2">我是盒子里面的内容,文字不需要透明</div>
</body>效果圖:

從效果圖中可以看出rgba,rgb和opacity之間的區別,rgb只可以設定背景顏色;rgba可以設定透明度,且透明度不會作用在裡面的元素上,opacity可以設定透明度,但透明度會作用在裡面的元素上。
以上結合實例給大家介紹了rgba,rgb和opacity三者之間的區別,初學者可以自己動手嘗試,加深印象,希望這篇文章對你有所幫助!
更多相關影片教學請造訪 CSS教學
#以上是圖文詳解CSS中rgba,rgb和opacity的區別的詳細內容。更多資訊請關注PHP中文網其他相關文章!

