對於css中使用rgba和opacity設定透明度的區別分析
- 不言原創
- 2018-06-14 16:21:202315瀏覽
這篇文章主要介紹了css中使用rgba和opacity設定透明度的兩種方法,透過實例演示解釋了兩者之間的差別,需要的朋友可以參考下
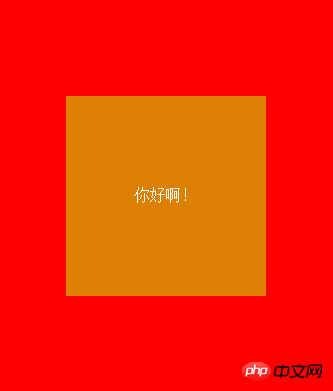
1 .使用rgba設定背景色的透明
效果如下:
#<body>
<p id="box">
你好啊!
</p>
</body>
body {
background-color:red;
}
#box{
width:200px;
height:200px;
margin:100px auto;
text-align:center;
line-height:200px;
color:white;
background-color:rgba(182,255,0,.5);
}

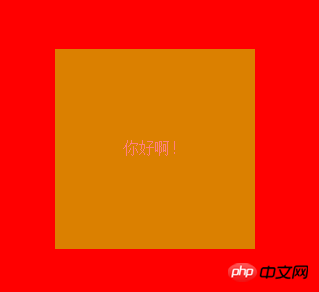
2.使用opacity設定背景色的透明
#box{
width:200px;
height:200px;
margin:100px auto;
text-align:center;
line-height:200px;
color:white;
background-color:rgb(182,255,0);
opacity:0.5;
}

總結:透過2中效果的比較我們發現opacity會同時影響字體的透明度
以上就是兩者之間的差別與詳細解釋啦,希望對大家有幫助~~
#以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
#
以上是對於css中使用rgba和opacity設定透明度的區別分析的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

