css實現兩邊固定中間自適應佈局的四種常用方法
- 不言轉載
- 2018-10-17 15:09:513250瀏覽
這篇文章帶給大家的內容是關於css實現兩邊固定中間自適應佈局的四種常用方法,有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
解析四種常用方法以及原理:浮動、浮動內嵌 div、定位、flex。
浮動
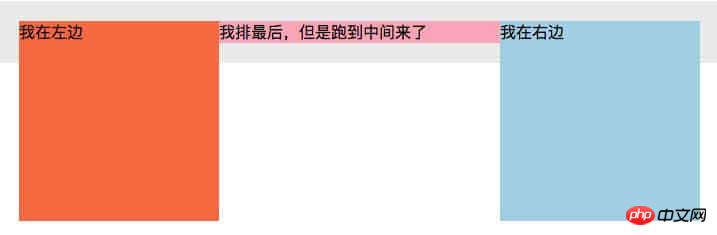
<style>
.wrap {background: #eee; padding: 20px; }
p {margin: 0; }
.left {width: 200px; height: 200px; float: left; background: coral; }
.right {width: 200px; height: 200px; float: right; background: lightblue; }
.middle {margin: 0 200px; background: lightpink; }
</style>
<div>
<p>我在左边</p>
<p>我在右边</p>
<p>我排最后,但是跑到中间来了</p>
</div>

#原則:
浮動元素和非浮動元素不在同一個立體空間,如果不浮動,位置在它下面的元素將會往上浮。
浮動元素高度為0,浮動盒子層級比
block區塊級水平盒子高,比inline/inline-block水平盒子低。
浮動內嵌div
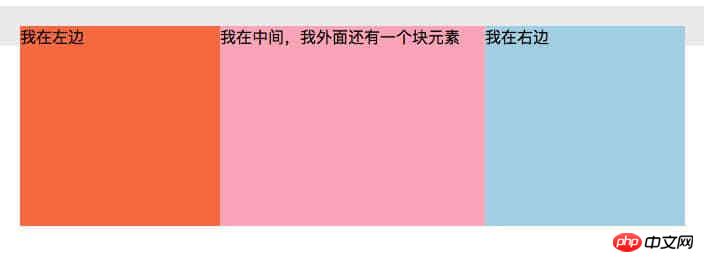
<style>
.wrap {background: #eee; padding: 20px; }
p {margin: 0; }
.left {width: 200px; height: 200px; float: left; background: coral; margin-left: -100%;}
.right {width: 200px; height: 200px; float: left; background: lightblue; margin-left: -200px;}
.middle {width: 100%; height: 200px;float: left; background: lightpink; }
span{
display: inline-block;
margin: 0 200px;
}
</style>
<div>
<p>
<span>
我在中间
</span>
</p>
<p>我在左边</p>
<p>我在右边</p>
</div>

原則:
三個元素都浮動,其中主題元素沾滿一行100% ,利用負
margin把左右兩邊的元素放好。主題元素裡面再套一個子元素,子元素
margin: 0 200px,防止內容跑到左右兩塊浮動元素下面被遮蓋。
定位
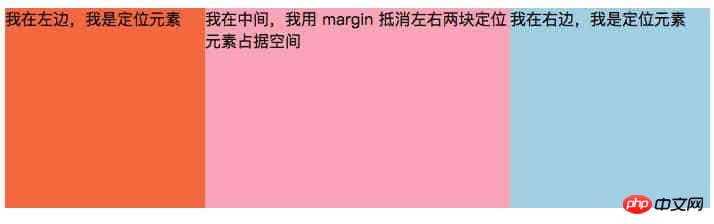
<style>
.wrap {background: #eee; position: relative;}
p {margin: 0; }
.left {width: 200px; height: 200px; background: coral; position: absolute;left: 0; top: 0;}
.right {width: 200px; height: 200px; background: lightblue; position: absolute;right: 0; top: 0;}
.middle {height: 200px; background: lightpink; margin: 0 200px;}
</style>
<div>
<p>我在中间,我用 margin 抵消左右两块定位元素占据空间</p>
<p>我在左边,我是定位元素</p>
<p>我在右边,我是定位元素</p>
</div>

原理:
左右兩個元素定位,可放任一位置。
中間元素用
margin: 0 200px,防止內容跑到左右兩塊定位元素下面被遮蓋。
flex
<style>
.wrap {background: #eee; display: flex}
p {margin: 0; }
.left {width: 200px; height: 200px; background: coral; }
.right {width: 200px; height: 200px; background: lightblue; }
.middle {height: 200px; background: lightpink; flex: 1;}
</style>
<p>
</p><p>我在左边</p>
<p>我在中间,flex: 1 自动占据剩余空间</p>
<p>我在右边</p>
#原則:
flex 佈局,子元素預設水平排列。
flex: 0 1 auto -> 默認,佔據空間不跟隨父級放大,跟隨變小,自身本來寬度
flex: 1 1 auto -> auto,佔據空間跟隨父級放大,同時跟隨變小,自身本來寬度
flex: 0 0 auto -> none,佔據空間不跟隨父級放大,同時也不跟隨變小,自身本來寬度
#flex: 1 1 1 -> auto,佔據空間跟隨父級放大,同時跟隨變小,並且自動佔滿剩餘空間
以上是css實現兩邊固定中間自適應佈局的四種常用方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:segmentfault.com。如有侵權,請聯絡admin@php.cn刪除

