flex多列佈局有哪些? flex四種多列版面的介紹
- 不言轉載
- 2018-10-17 14:25:145559瀏覽
這篇文章帶給大家的內容是關於flex多列版面有哪些? flex四種多列版面的介紹,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
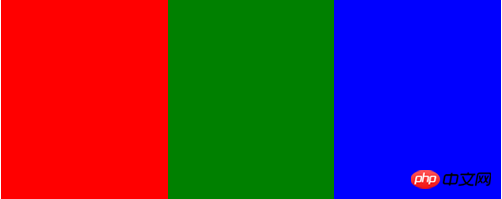
基本的等分三列佈局
.container{
display: flex;
width: 500px;
height: 200px;
}
.left{
flex:1;
background: red;
}
.middle{
flex:1;
background: green;
}
.right{
flex:1;
background: blue;
}
<div>
<div></div>
<div></div>
<div></div>
</div>

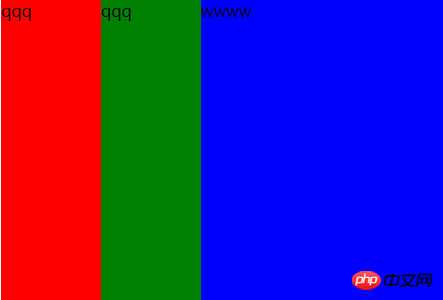
#三列左中定寬右側自適應
.container{
display: flex;
height: 300px;
}
.left{
flex: 0 0 100px;
background-color: red;
}
.middle{
flex: 0 0 100px;
background-color: green;
}
.right{
flex:1;
background-color: blue;
}
<div>
<div>qqq</div>
<div>qqq</div>
<div>wwww</div>
</div>

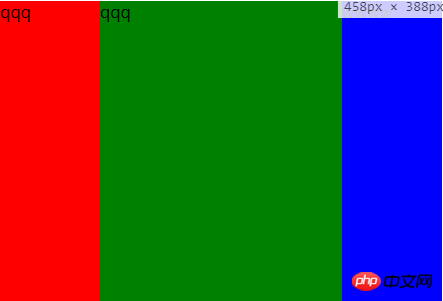
#縮小瀏覽器視窗後

## 左右固定,中間自適應
## .container{
display: flex;
height: 300px;
}
.left{
width: 100px;
background-color: red;
}
.middle{
flex: 1;
background-color: green;
}
.right{
width: 100px;
background-color: blue;
}
<div>
<div>qqq</div>
<div>qqq</div>
<div>wwww</div>
</div>

縮小瀏覽器視窗後

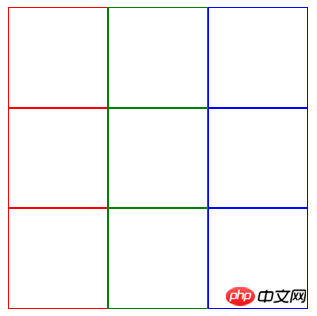
#九宮格版面配置
.container{
display: flex;
height: 300px;
width: 300px;
flex-direction: column;
}
.row{
display: flex;
height: 100px;
}
.left{
flex: 1;
height: 100px;
border: 1px solid red;
}
.middle{
flex: 1;
height: 100px;
border: 1px solid green;
}
.right{
flex: 1;
height: 100px;
border: 1px solid blue;
}
<div>
<div>
<div></div>
<div></div>
<div></div>
</div>
<div>
<div></div>
<div></div>
<div></div>
</div>
<div>
<div></div>
<div></div>
<div></div>
</div>
</div>


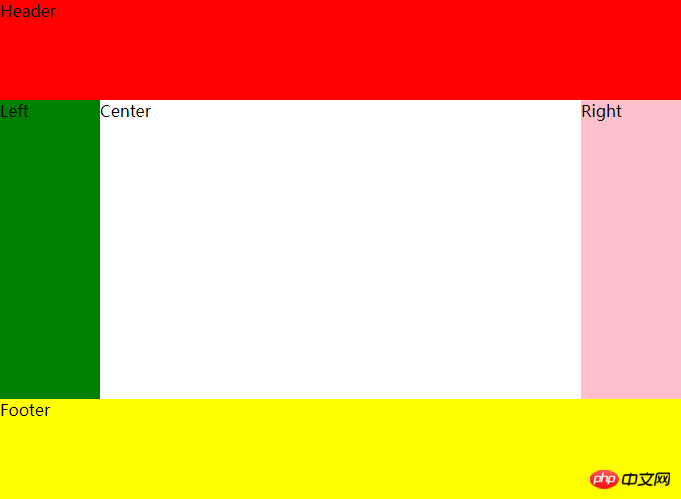
 #聖杯佈局
#聖杯佈局
*{
margin:0;
padding:0;
}
.container{
display: flex;
flex-direction: column;
min-height: 100vh;
justify-content: space-between;
}
.header{
background: red;
flex: 0 0 100px;
}
.content{
display: flex;
flex:1;
}
.content-left{
flex: 0 0 100px;
background: green;
}
.content-right{
flex: 0 0 100px;
background: pink;
}
.content-middle{
flex:1;
}
.footer{
background: yellow;
flex: 0 0 100px;
}
<div>
<div>Header</div>
<div>
<div>Left</div>
<div>Center</div>
<div>Right</div>
</div>
<div>Footer</div>
</div>##########縮小瀏覽器視窗之後############# #####以上是flex多列佈局有哪些? flex四種多列版面的介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:segmentfault.com。如有侵權,請聯絡admin@php.cn刪除

