淺談css使用hsl()和hsla()設定顏色值的方法(圖文詳解)
- 青灯夜游原創
- 2018-10-17 10:57:406781瀏覽
css如何使用hsl()和hsla()設定顏色值?本篇文章就跟大家淺談一下css使用hsl()和hsla()設定顏色值的方法。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
css中的兩種設定顏色值的方式:hsl()和hsla(),它們基本上都是採用了HSL色彩模式的方法來設定顏色的,那麼我們就來看看什麼是HSL色彩模式。
HSL色彩模式是工業界的一種顏色標準,它是透過對色調(H)、飽和度(S)、亮度(L)三個顏色通道的改變以及它們相互之間的疊加來得到各式各樣的顏色。 HSL顏色標準幾乎包含了人類視力所能感知的所有顏色,是目前運用最廣的顏色系統之一。
HSL即是代表色調,飽和度,亮度三個通道的顏色
而HSLA就是在HSL的基礎上在增加了一個透明度(A)的設定。
知道了HSL顏色模式是什麼,接下來我們就來看看css中如何使用hsl()和hsla()來設定顏色值吧。
css中hsl()和顏色值
hsl()的基本語法:
hsl(H,S,L);
H(色調:Hue):衍生於色盤,其中0和360是紅色,接近120的是綠色,240是藍色;
#S(飽和度:Saturation):值為一個百分比數,0%代表灰度,100%代表最高飽和度;
L(亮度:Lightness):數值也是一個百分比數,其中0%代表最暗,50%為平均值,100%表示最亮。
我們可以透過簡單的程式碼範例來看看hsl()是如何設定顏色值的:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>hsl()和颜色</title>
<style>
.demo{width: 400px;height: 240px;margin: 50px auto;}
.hslL1 { background:hsl(320, 100%, 50%); height:40px; }
.hslL2 { background:hsl(320, 50%, 50%); height:40px; }
.hslL3 { background:hsl(320, 100%, 75%); height:40px; }
.hslL4 { background:hsl(202, 100%, 50%); height:40px; }
.hslL5 { background:hsl(202, 50%, 50%); height:40px; }
.hslL6 { background:hsl(202, 100%, 75%); height:40px; }
</style>
</head>
<body>
<div class="demo">
<div class="hslL1"></div>
<div class="hslL2"></div>
<div class="hslL3"></div>
<div class="hslL4"></div>
<div class="hslL5"></div>
<div class="hslL6"></div>
</div>
</body>
</html>效果圖:

background:hsl(320, 100%, 50%); background:hsl(320, 50%, 50%); background:hsl(320, 100%, 75%);
和hsla()設定顏色值的方法(圖文詳解)?x-oss-process=image/resize,p_40)
background:hsl(202, 100%, 50%); background:hsl(202, 50%, 50%); background:hsl(202, 100%, 75%);
和hsla()設定顏色值的方法(圖文詳解)?x-oss-process=image/resize,p_40)
hsla(H,S,L,A);hsla()的H,S,L和hsl()一樣,都是代表色調、飽和度、亮度,基本設定也是一樣,就不在介紹了。讓我們來看看hsla()的A屬性值:A(透明度:Alpha):值為0~1之間的一個數,其中0代表不透明,1代表完全透明。 我們透過簡單的程式碼範例來看看hsla()是如何設定顏色值的:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.demo{width: 400px;height: 240px;margin: 50px auto;}
.hslaL1 { background:hsla(165, 35%, 50%, 0.2); height:40px; }
.hslaL2 { background:hsla(165, 35%, 50%, 0.4); height:40px; }
.hslaL3 { background:hsla(165, 35%, 50%, 0.6); height:40px; }
.hslaL4 { background:hsla(165, 35%, 50%, 0.8); height:40px; }
.hslaL5 { background:hsla(165, 35%, 50%, 1.0); height:40px; }
</style>
</head>
<body>
<div class="demo">
<div class="hslaL1"></div>
<div class="hslaL2"></div>
<div class="hslaL3"></div>
<div class="hslaL4"></div>
<div class="hslaL5"></div>
<div class="hslaL6"></div>
</div>
</body>
</html>效果圖:
和hsla()設定顏色值的方法(圖文詳解)?x-oss-process=image/resize,p_40)
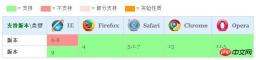
background:hsla(165, 35%, 50%, 0.2); background:hsla(165, 35%, 50%, 0.4); background:hsla(165, 35%, 50%, 0.6); background:hsla(165, 35%, 50%, 0.8); background:hsla(165, 35%, 50%, 1.0);我們來看看hsl()和hsla()的瀏覽器相容性:

CSS基礎影片教學, CSS3影片教學,bootstrap影片教學!
以上是淺談css使用hsl()和hsla()設定顏色值的方法(圖文詳解)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

