九個常用的JavaScript圖表庫的介紹
- 不言轉載
- 2018-10-16 15:27:352235瀏覽
這篇文章帶給大家的內容是關於九個常用的JavaScript圖表庫的介紹,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
目前,資料視覺化已經成為資料科學領域非常重要的一部分。不同網路系統中產生的數據,都需要經過適當的視覺化處理,以便更好的呈現給使用者讀取和分析。
對任何一個組織來說,如果能夠充分的獲取數據、視覺化數據和分析數據,那麼就能很大程度上幫助了解數據產生的深層原因,以便據此做出正確的決定。
對於前端開發人員來說,如果能夠掌握互動式網頁中的資料視覺化技術,則是一項很棒的技能。當然,透過一些 JavaScript 的圖表庫也會讓前端的資料視覺化變得更加容易。使用這些函式庫,開發者可以在無需考慮不同的語法所帶來的程式設計難題的情況下,輕鬆實現將資料轉化為易於理解的圖表。
以下是選擇的9個JavaScript 圖表庫:
Chart.js、Chartist、FlexChart、Echarts、NVD3、C3.js、TauCharts、ReCharts、Flot
#Chart.js

Chart.js 是簡潔、使用者友善的圖表庫,同時也是基於HTML5 的JavaScript庫,用於建立動畫、互動式和可自訂的圖表和圖形。
借助 Chart.js,使用者可以輕鬆直觀地查看混合圖表類型。預設情況下,也可以使用 Chart.js 建立響應式網頁。
Chart.js 函式庫允許使用者快速建立視覺化資料。 Chart.js 易於設置,對初學者十分友善。使用 Chart.js 則不必考慮瀏覽器的相容性問題,因為 Chart.js 支援舊瀏覽器。
使用npm 安裝Chart.js:
npm install chart.js --save
Chart.js 繪製雷達圖的程式碼範例:
const ctx = document.getElementById("myChart");
const options = {
scale: {
// Hides the scale
}
};
const data = {
labels: ['Running', 'Swimming', 'Eating', 'Cycling'],
datasets: [
{
data: [-10, -5, -3, -15],
label: "two",
borderColor: '#ffc63b'
},
{
data: [10, 5, 3, 10],
label: "three",
borderColor: '#1d9a58'
},
{
data: [18, 10, 4, 2],
label: "one",
borderColor: '#d8463c'
},
]
}
const myRadarChart = new Chart(ctx, {
data: data,
type: 'radar',
options: options
});
Chartist

Chartist 函式庫很適合建立美觀、反應能力強、閱讀友善的圖表。 Chartist 使用 SVG 來呈現圖表。
Chartist 也提供了使用 CSS 媒體查詢和創意動畫來自訂圖表的能力。使用者使用 Chartist 在圖表設計中實現自己的所有創意。
Chartist 易於配置,也易於使用 Sass 進行自訂。但是,它不支援舊瀏覽器。
使用 Chartist,可以透過 CSS 的樣式來美化你的 SVG,使用者完全可以現實自己所想的所有圖表樣式。
使用npm 安裝Chartist:
npm install chartist --save
Chartist 建立具有自訂標籤的餅圖的程式碼範例:
var data = {
labels: ['Bananas', 'Apples', 'Grapes'],
series: [20, 15, 40]
};
var options = {
labelInterpolationFnc: function(value) {
return value[0]
}
};
var responsiveOptions = [
['screen and (min-width: 640px)', {
chartPadding: 30,
labelOffset: 130,
labelDirection: 'explode',
labelInterpolationFnc: function(value) {
return value;
}
}],
['screen and (min-width: 1024px)', {
labelOffset: 80,
chartPadding: 20
}]
];
new Chartist.Pie('.ct-chart', data, options, responsiveOptions);
FlexChart

FlexChart 是高效能的圖表工具。使用 FlexChart,可輕鬆的將表格資料視覺化為業務圖表。 FlexChart 不但支援常見的圖表類型,如折線圖、餅狀圖、面積圖等,還支援氣泡圖、K線圖、長條圖、漏斗圖等進階圖表類型。
FlexChart 的使用也十分簡單,FlexChart 圖表將所有與資料有關的任務都委託給 CollectionView 類,只需操作 CollectionView 類,就能實現過濾、排序和分組資料等功能。
FlexChart 包含的圖表元素也比較全面,如圖表圖例、圖表標題、圖表頁尾、數軸、圖表series 和標籤等,使用者也可以為圖表添加自訂的元素,如平均線和趨勢線等。
FlexChart 本質上是一種互動的圖表,不論是資料進行任何的更改,都會自動反應在圖表上,如圖表曲線隨資料放大縮小、過濾、鑽取、動畫等。
查看 FlexChart 的中文學習指南和旭日圖Demo。
FlexChart 繪製長條圖的程式碼範例:
onload = function() {
// wrap data in a CollectionView so the grid and chart
// get notifications
var data = new wijmo.collections.CollectionView(getData());
// create the chart
var theChart = new wijmo.chart.FlexChart('#theChart', {
itemsSource: data,
bindingX: 'country',
series: [
{ binding: 'sales', name: 'Sales' },
{ binding: 'expenses', name: 'Expenses' },
{ binding: 'downloads', name: 'Downloads' }
]
})
// create a grid to show the data
var theGrid = new wijmo.grid.FlexGrid('#theGrid', {
itemsSource: data
})
// create some random data
function getData() {
var countries = 'US,Germany,UK,Japan,Italy,Greece'.split(','),
data = [];
for (var i = 0; i <p><strong>Echarts</strong></p><p style="text-align: center;"><span class="img-wrap"><img src="/static/imghwm/default1.png" data-src="https://img.php.cn//upload/image/945/375/148/1539674563111910.png" class="lazy" title="1539674563111910.png" alt="九個常用的JavaScript圖表庫的介紹"></span></p><p>Echarts是網頁的資料視覺化方面的一個非常有用的函式庫。使用 Echarts,開發者可以建立直覺的、可自訂的互動式圖表,讓資料的展示和分析變得十分容易。 </p><p>由於 Echarts 是用普通的 JavaScript 編寫的,所以 Echarts 不存在其它圖表庫存在的無法無縫遷移的問題。 </p><p>同時,Echarts 也提供了許多官方文件供使用者檢視。 </p><p>使用 npm 可以很容易的完成 Echarts 的安装:</p><p>npm install echarts --save</p><p>Echarts 绘制散点图代码示例:</p><pre class="brush:php;toolbar:false">var dom = document.getElementById("container");
var myChart = echarts.init(dom);
var app = {};
option = null;
option = {
title: {
text: 'Large-scale scatterplot'
},
tooltip : {
trigger: 'axis',
showDelay : 0,
axisPointer:{
show: true,
type : 'cross',
lineStyle: {
type : 'dashed',
width : 1
}
},
zlevel: 1
},
legend: {
data:['sin','cos']
},
toolbox: {
show : true,
feature : {
mark : {show: true},
dataZoom : {show: true},
dataView : {show: true, readOnly: false},
restore : {show: true},
saveAsImage : {show: true}
}
},
xAxis : [
{
type : 'value',
scale:true
}
],
yAxis : [
{
type : 'value',
scale:true
}
],
series : [
{
name:'sin',
type:'scatter',
large: true,
symbolSize: 3,
data: (function () {
var d = [];
var len = 10000;
var x = 0;
while (len--) {
x = (Math.random() * 10).toFixed(3) - 0;
d.push([
x,
//Math.random() * 10
(Math.sin(x) - x * (len % 2 ? 0.1 : -0.1) * Math.random()).toFixed(3) - 0
]);
}
//console.log(d)
return d;
})()
},
{
name:'cos',
type:'scatter',
large: true,
symbolSize: 2,
data: (function () {
var d = [];
var len = 20000;
var x = 0;
while (len--) {
x = (Math.random() * 10).toFixed(3) - 0;
d.push([
x,
//Math.random() * 10
(Math.cos(x) - x * (len % 2 ? 0.1 : -0.1) * Math.random()).toFixed(3) - 0
]);
}
//console.log(d)
return d;
})()
}
]
};
;
if (option && typeof option === "object") {
myChart.setOption(option, true);
}NVD3

NVD3 是由 Mike Bostock 撰写的基于 D3 的 JavaScript 库。NVD3 允许用户在 Web 应用程序中创建美观的、可复用的图表。
NVD3 具有很强大的图表功能,能够很方便的创建箱形图、旭日形和烛台图等。如果用户想在 JavaScript 图表库中用到大量的能力,推荐试用 NVD3
NVD3 图表库的速度有时可能会成为一个问题,与 Fastdom 安装配合使用,速度会更快。
NVD3 绘制简单的折线图代码示例:
/*These lines are all chart setup. Pick and choose which chart features you want to utilize. */
nv.addGraph(function() {
var chart = nv.models.lineChart()
.margin({left: 100}) //Adjust chart margins to give the x-axis some breathing room.
.useInteractiveGuideline(true) //We want nice looking tooltips and a guideline!
.transitionDuration(350) //how fast do you want the lines to transition?
.showLegend(true) //Show the legend, allowing users to turn on/off line series.
.showYAxis(true) //Show the y-axis
.showXAxis(true) //Show the x-axis
;
chart.xAxis //Chart x-axis settings
.axisLabel('Time (ms)')
.tickFormat(d3.format(',r'));
chart.yAxis //Chart y-axis settings
.axisLabel('Voltage (v)')
.tickFormat(d3.format('.02f'));
/* Done setting the chart up? Time to render it!*/
var myData = sinAndCos(); //You need data...
d3.select('#chart svg') //Select the <svg> element you want to render the chart in.
.datum(myData) //Populate the <svg> element with chart data...
.call(chart); //Finally, render the chart!
//Update the chart when window resizes.
nv.utils.windowResize(function() { chart.update() });
return chart;
});
/**************************************
* Simple test data generator
*/
function sinAndCos() {
var sin = [],sin2 = [],
cos = [];
//Data is represented as an array of {x,y} pairs.
for (var i = 0; i <p><strong>C3.js</strong></p>
<p style="text-align: center;"><span class="img-wrap"><img src="/static/imghwm/default1.png" data-src="https://img.php.cn//upload/image/212/559/824/1539674613549578.png" class="lazy" title="1539674613549578.png" alt="九個常用的JavaScript圖表庫的介紹"></span></p>
<p>与 TauCharts 相同,C3.js 也是一个非常有效的基于 D3 的图表可视化库。另外,C3.js 允许用户创建可定制的具有个人风格的类。</p>
<p>C3.js 看起来是个比较难的库,但是一旦掌握了 C3.js 技巧,就能得心应手的使用了。</p>
<p>有了 C3.js 图表库,即使在第一次渲染之后,用户也可以通过创建回调来更新图表。C3.js 也允许用户为自己的 Web 应用程序创建可复用的图表,从而减少工作量。</p>
<p>使用 npm 安装 C3.js 图表库:</p>
<p>npm install c3</p>
<p>C3.js 绘制组合图的代码示例:</p>
<pre class="brush:php;toolbar:false">var chart = c3.generate({
data: {
columns: [
['data1', 30, 20, 50, 40, 60, 50],
['data2', 200, 130, 90, 240, 130, 220],
['data3', 300, 200, 160, 400, 250, 250],
['data4', 200, 130, 90, 240, 130, 220],
['data5', 130, 120, 150, 140, 160, 150],
['data6', 90, 70, 20, 50, 60, 120],
],
type: 'bar',
types: {
data3: 'spline',
data4: 'line',
data6: 'area',
},
groups: [
['data1','data2']
]
}
});
TauCharts

TauCharts 是最灵活的 JavaScript 图表库之一。它是基于 D3 创建的,是一个以数据为中心的 JavaScript 图表库,可以改进数据可视化的效果。
TauCharts 十分灵活,访问其 API 也十分轻松。TauCharts 为用户提供了无缝映射和可视化的数据,使用 TauCharts 能够设计出十分美观的数据界面。同时,TauCharts 也和易于学习。
通过 npm 安装 TauCharts:
npm install taucharts
TauCharts 绘制水平线的代码示例:
var defData = [
{"team": "d", "cycleTime": 1, "effort": 1, "count": 1, "priority": "low"}, {
"team": "d",
"cycleTime": 2,
"effort": 2,
"count": 5,
"priority": "low"
}, {"team": "d", "cycleTime": 3, "effort": 3, "count": 8, "priority": "medium"}, {
"team": "d",
"cycleTime": 4,
"effort": 4,
"count": 3,
"priority": "high"
}, {"team": "l", "cycleTime": 2, "effort": 1, "count": 1, "priority": "low"}, {
"team": "l",
"cycleTime": 3,
"effort": 2,
"count": 5,
"priority": "low"
}, {"team": "l", "cycleTime": 4, "effort": 3, "count": 8, "priority": "medium"}, {
"team": "l",
"cycleTime": 5,
"effort": 4,
"count": 3,
"priority": "high"
},
{"team": "k", "cycleTime": 2, "effort": 4, "count": 1, "priority": "low"}, {
"team": "k",
"cycleTime": 3,
"effort": 5,
"count": 5,
"priority": "low"
}, {"team": "k", "cycleTime": 4, "effort": 6, "count": 8, "priority": "medium"}, {
"team": "k",
"cycleTime": 5,
"effort": 8,
"count": 3,
"priority": "high"
}];
var chart = new tauCharts.Chart({
data: defData,
type: 'horizontalBar',
x: 'effort',
y: 'team',
color:'priority'
});
chart.renderTo('#bar');
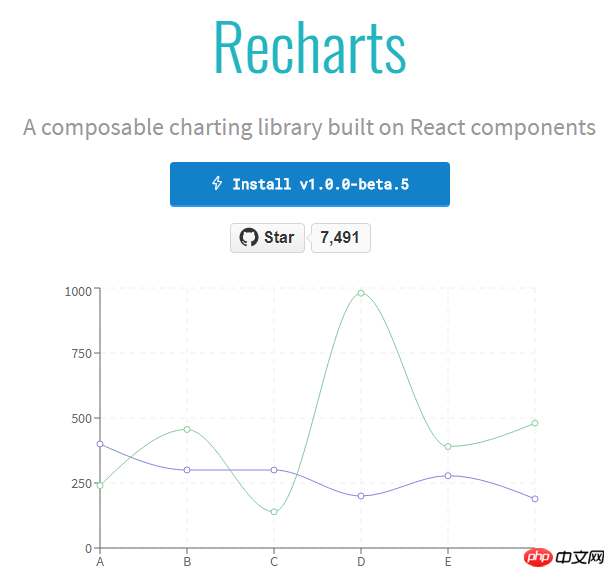
Recharts

ReCharts 是一个使用 React 构建的,基于 D3 的图表库。
使用 ReCharts,用户可以在 React Web 应用程序中无缝地编写图表。
Recharts 非常轻巧,并使用 SVG 元素来创建很奇特的图表。
使用 npm 安装 Recharts:
npm install recharts
Recharts 没有冗长的文档,它很直接。当你遇到困难时,使用 Recharts 可以很容易找到解决方案。
Recharts 创建自定义内容树图的代码示例:
const {Treemap} = Recharts;
const data = [
{
name: 'axis',
children: [
{ name: 'Axes', size: 1302 },
{ name: 'Axis', size: 24593 },
{ name: 'AxisGridLine', size: 652 },
{ name: 'AxisLabel', size: 636 },
{ name: 'CartesianAxes', size: 6703 },
],
},
{
name: 'controls',
children: [
{ name: 'AnchorControl', size: 2138 },
{ name: 'ClickControl', size: 3824 },
{ name: 'Control', size: 1353 },
{ name: 'ControlList', size: 4665 },
{ name: 'DragControl', size: 2649 },
{ name: 'ExpandControl', size: 2832 },
{ name: 'HoverControl', size: 4896 },
{ name: 'IControl', size: 763 },
{ name: 'PanZoomControl', size: 5222 },
{ name: 'SelectionControl', size: 7862 },
{ name: 'TooltipControl', size: 8435 },
],
},
{
name: 'data',
children: [
{ name: 'Data', size: 20544 },
{ name: 'DataList', size: 19788 },
{ name: 'DataSprite', size: 10349 },
{ name: 'EdgeSprite', size: 3301 },
{ name: 'NodeSprite', size: 19382 },
{
name: 'render',
children: [
{ name: 'ArrowType', size: 698 },
{ name: 'EdgeRenderer', size: 5569 },
{ name: 'IRenderer', size: 353 },
{ name: 'ShapeRenderer', size: 2247 },
],
},
{ name: 'ScaleBinding', size: 11275 },
{ name: 'Tree', size: 7147 },
{ name: 'TreeBuilder', size: 9930 },
],
},
{
name: 'layout',
children: [
{ name: 'AxisLayout', size: 6725 },
{ name: 'BundledEdgeRouter', size: 3727 },
{ name: 'CircleLayout', size: 9317 },
{ name: 'CirclePackingLayout', size: 12003 },
{ name: 'DendrogramLayout', size: 4853 },
{ name: 'ForceDirectedLayout', size: 8411 },
{ name: 'IcicleTreeLayout', size: 4864 },
{ name: 'IndentedTreeLayout', size: 3174 },
{ name: 'Layout', size: 7881 },
{ name: 'NodeLinkTreeLayout', size: 12870 },
{ name: 'PieLayout', size: 2728 },
{ name: 'RadialTreeLayout', size: 12348 },
{ name: 'RandomLayout', size: 870 },
{ name: 'StackedAreaLayout', size: 9121 },
{ name: 'TreeMapLayout', size: 9191 },
],
},
{ name: 'Operator', size: 2490 },
{ name: 'OperatorList', size: 5248 },
{ name: 'OperatorSequence', size: 4190 },
{ name: 'OperatorSwitch', size: 2581 },
{ name: 'SortOperator', size: 2023 },
],
}
];
const COLORS = ['#8889DD', '#9597E4', '#8DC77B', '#A5D297', '#E2CF45', '#F8C12D'];
const CustomizedContent = React.createClass({
render() {
const { root, depth, x, y, width, height, index, payload, colors, rank, name } = this.props;
return (
<g>
<rect></rect>
{
depth === 1 ?
<text>
{name}
</text>
: null
}
{
depth === 1 ?
<text>
{index + 1}
</text>
: null
}
</g>
);
}
});
const SimpleTreemap = React.createClass({
render () {
return (
<treemap></treemap>}
/>
);
}
})
ReactDOM.render(
<simpletreemap></simpletreemap>,
document.getElementById('container')
);
Flot

目前,jQuery 已经成为 Web 开发人员非常重要的工具。有了 Flot.js,前端设计也变得更加容易。
Flot.js 是 JavaScript 库中较为古老的图表库之一。尽管如此,Flot.js 也不会因为绘制折线图、饼图、条形图、面积图、甚至堆叠图表而降低其性能。
Flot.js 有一个很完善的文档。当用户遇到困难时,可以很容易地找到解决办法。Flot.js 也支持旧版本的浏览器。
可以选择不使用 npm 来安装 Flot.js,而是在 HTML5 中包含 jQuery 和 JavaScript 文件。
Flot.js 的基本用法代码示例:
$(function () {
var d1 = [];
for (var i = 0; i <p>avaScript 开发工具推荐<br>SpreadJS 纯前端表格控件是基于 HTML5 的 JavaScript 电子表格和网格功能控件,提供了完备的公式引擎、排序、过滤、输入控件、数据可视化、Excel 导入/导出等功能,适用于 .NET、Java 和移动端等各平台在线编辑类 Excel 功能的表格程序开发。</p><p><strong>总结</strong><br>以上介绍的 JavaScript 库都是高质量的图表库。但是在学习这些库的过程中,可能会因为学习曲线陡峭或是缺乏学习资料而遇到困难,一种很好的方案是将这些库结合起来使用。最后也欢迎大家补充更多的 JavaScript 图表库。</p><p class="comments-box-content"></p>以上是九個常用的JavaScript圖表庫的介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

