前端行動開發之使用rem實現自適應的效果
- 青灯夜游轉載
- 2018-10-11 15:23:032873瀏覽
本文要為大家介紹php的三種常用的加密解密演算法,有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
前言
身為前端工程師,我們不僅要會PC端開發,還要會行動裝置開發,而且現在行動端佔據主要流量,所以掌握行動端開發的技能更是必須的。
那麼進行行動端的開發,什麼是必須,我們想要的效果是什麼?
自適應。對,我們想要的效果應該是網頁上的元素能隨著視窗大小的變化而跟著同比的變化。
假如我們拿到一張750px寬的設計圖,上面有一個元素是75px寬,當這張頁面出現在只有540px寬的裝置上,這個元素就得是54px寬。
如果你使用px這種固定的長度單位,在不同大小的設備上會出現什麼情況,不用我說你也知道吧。
現在手機機型五花八門,主流手機iPhone6/7/8 4.7吋、iPhone6/7/8 Plus 5.5吋、iPhoneX 5.8吋等。
那麼如何讓這些機型不同大小不一致的手機呈現出我們想要的效果呢?
方案
解決行動端適配問題其實有多種方案。
1.百分比
很容易就能想到百分比能實現自適應,但百分比非常局限。
在一張網頁上,有一個元素佔這個網頁寬度的一半,你很容易就想到width: 50%。
但這個元素如果出現在不知道距離頁面左邊緣多少px的情況下,你一下子無法看出佔多少百分比,這時候你就得去測量、去算佔比,如果元素非常多的話,那就相當麻煩了。
然而,使用百分比真正的弊端在於字體大小和元素高度。
字體大小是無法透過百分比來實現自適應的。
元素的高度也是一樣,一般行動端的頁面是不知道高度的,可以隨著內容無限下拉,元素的高度很難透過百分比去計算。
2.媒體查詢(@media)
使用多套CSS也可以實現行動端自適應。
但媒體查詢最適合的場景是一個網頁在PC端是一種呈現形式,在行動端是另一種呈現形式。
如果純行動裝置網頁(只考慮行動裝置不考慮PC裝置)使用媒體查詢,面對不同機型,就會有多套CSS,程式碼相當冗長。
3.vw
vw是一種CSS長度單位,是相對單位。
表示相對視窗寬度(Viewport Width),1vw = 1% * 視窗寬度,100vw等於螢幕寬度。
它的自適應效果非常好,但目前它的相容性不好,特別是在行動裝置瀏覽器有很多相容問題的環境下,這裡顯得特別不合適,所以不建議。
4.rem
rem也是CSS長度單位,也是相對單位。
它相對於根元素()下的font-size的值,1rem = html下font-size的值。
這個單位可謂集相對大小和絕對大小的優點於一身,透過它既可以做到只修改根元素就成比例地調整所有字體大小,又可以避免字體大小逐層複合的連鎖反應。
目前,除了IE8及更早版本外,所有瀏覽器均已支援rem。
viewport
在真正使用之前,我必須先介紹這個元素標籤。
想必,在每個行動裝置頁面,都有這麼一段程式碼:
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
這段程式碼的意思是讓視窗(viewport)的寬度等於裝置的寬度,初始縮放比例為1,最小縮放比例為1,最大縮放比例為1,禁止用戶縮放。 content的內容是可以設定的。
行動裝置瀏覽器會把網頁放在一個viewport中,
預設情況下,行動裝置上的viewport是大於瀏覽器視覺區域的,
所以一般會出現捲軸,這是為了能在行動裝置上正常顯示那些為PC端設計的網站,行動裝置上的瀏覽器都會把自己預設的viewport設為980px或其他值。
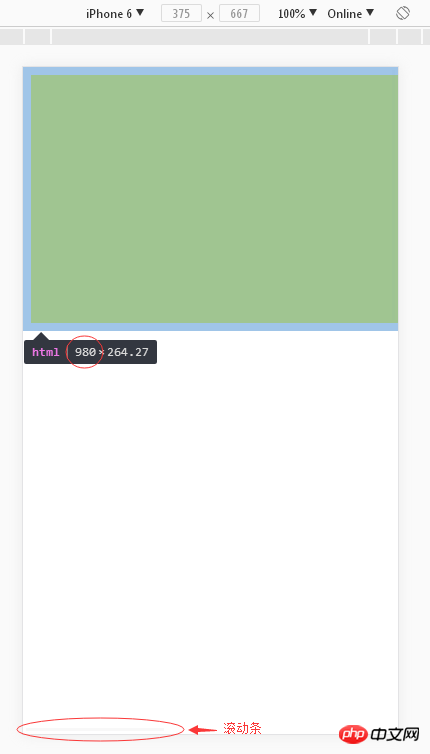
像下面這樣,在還沒寫的情形,模擬手機瀏覽器:

所以我們必須使用元素來限制viewport的大小和縮放,一般我們都是等於設備的寬度。
必須使用元素還有一點是和rem相關的。
上面說過,rem是一種相對單位,相對於html元素下的font-size的值。
如果html元素下的font-size的值能隨著頁面的大小變化而變化,那麼rem也能做出相對應的變化。
所以,如果没有加上元素标签这一段代码,在不同机型大小下,html元素下的font-size的值是一直不变的,因为viewport不变,一直保持980px。
使用
“假如我们拿到一张750px宽的设计图,上面有一个元素是75px宽,当这张页面出现在只有540px宽的设备上,这个元素就得是54px宽。”
我们说过达到这种移动端自适应的效果最好的方法是使用rem单位。
因为1rem = html下font-size的值,如果html下font-size的值能随着页面的大小改变而改变,我们在代码写的rem就不用改变。
先约定1rem = 50px,如750px页面,75px元素,那么元素的width我们在代码中设置的值就是1.5rem。当页面大小变成540px,1rem = 36px,代码中元素的宽度是1.5rem,所以元素现在在页面的宽度是54px。
好,现在我们就写一段代码来让html下font-size的值能随着页面的大小改变而改变,代码如下:
(function(doc, win){ var docEl = doc.documentElement,
resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',
recalc = function () { var clientWidth = docEl.clientWidth; if (!clientWidth) return;
docEl.style.fontSize = 50 * (clientWidth / 750) + 'px';
}; if (!doc.addEventListener) return;
win.addEventListener(resizeEvt, recalc, false);
doc.addEventListener('DOMContentLoaded', recalc, false);
})(document, window);
实例
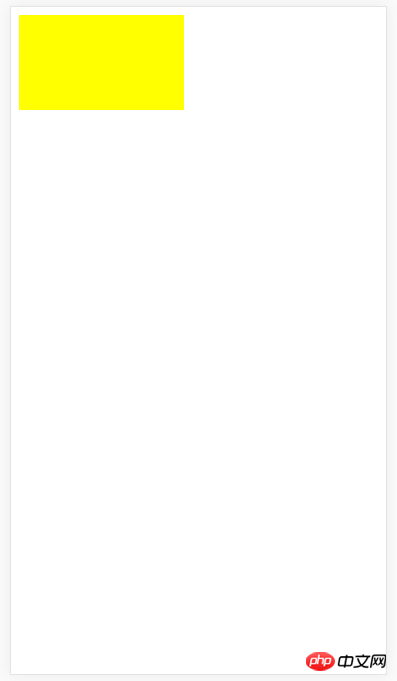
假设我们的设计师给我们一张设计图(嗯,没错!就长这个样子)

这是一张 750*1334 px的设计图,在设计图上量得这个黄色的矩形的长是330px,宽是190px。
因为一般设计图都是按照iPhone6的二倍图进行设计,所以iPhone6的实际尺寸是 375*667 px,所以黄色矩形的长应是165px,宽是95px,
而且PC端浏览器调试手机模式下iPhone6的尺寸也是 375*667 px。
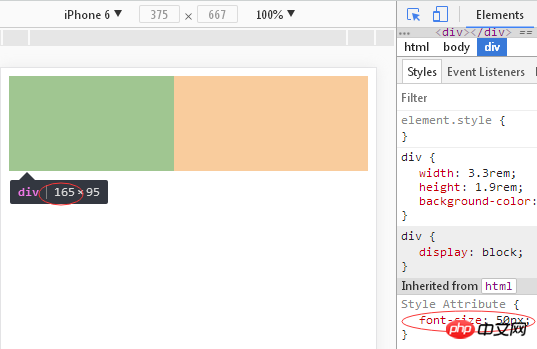
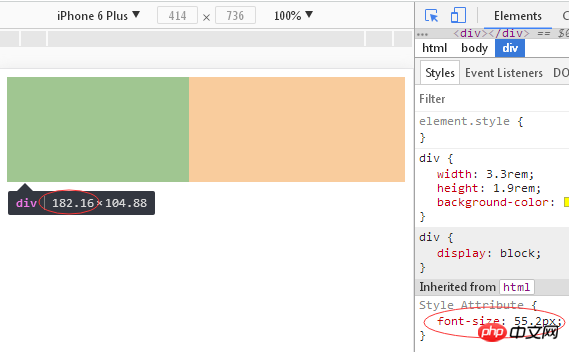
我们约定1rem = 50px,所以黄色矩形 width: 3.3rem; height: 1.9rem;
我们的设置html下font-size的值的js代码为
// 50是1rem等价于多少px,375是设计稿的宽度,这里我们除以了2docEl.style.fontSize = 50 * (clientWidth / 375) + 'px';
效果:



源码
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">rem <script> (function(doc, win){ var docEl = doc.documentElement, resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize', recalc = function () { var clientWidth = docEl.clientWidth; if (!clientWidth) return; docEl.style.fontSize = 50 * (clientWidth / 375) + 'px'; }; if (!doc.addEventListener) return; win.addEventListener(resizeEvt, recalc, false); doc.addEventListener('DOMContentLoaded', recalc, false); })(document, window); </script>
额外概念
在为写这篇博客上网查资料的过程中,总结了几个与移动端开发相关的概念。
1.物理像素physical pixel
一个物理像素是显示器上最小的物理显示单位。
2.设备独立像素(也叫密度无关像素、css像素、逻辑像素)
device independent pixels(dips)
一种物理测量单位,基于计算机控制的坐标系统和抽象像素(虚拟像素),由底层系统的程序使用,转换为物理像素的应用。
3.设备像素比device pixel ratio(dpr)
定义了物理像素和设备独立像素的对应关系。
公式:设备像素比 = 物理像素 / 设备独立像素 (该值也是平时手机说的几倍屏几倍屏的值)
4.分辨率
比如图片是由1280个像素* 720个像素组成。
5.PPI(每英寸所拥有的像素)
PPI是用来描述屏幕的像素显示密度。
6.DPI(每英寸打印的点数)
DPI表示每英寸打印的点数。
总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。更多相关教程请访问 CSS视频教程!
相关推荐:
以上是前端行動開發之使用rem實現自適應的效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!

