如何使用css實現三角符號 (附代碼)
- 云罗郡主轉載
- 2018-10-10 09:25:432986瀏覽
這篇文章帶給大家的內容是關於如何使用css實現三角符號,程式碼有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
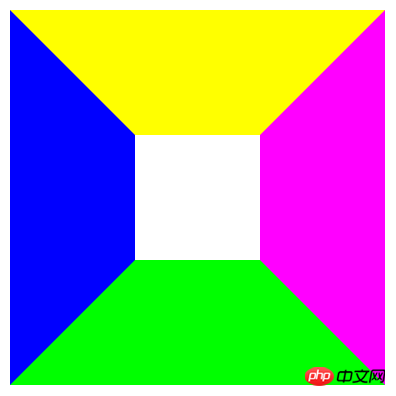
下圖,是一個長寬為100px,邊框寬度為100px的一個元素,由此可見,在css中上下左右的邊框相交處並不是一個直線,所以,可以根據此屬性進行編寫三角符號

那麼如何使用css的該屬性來實現三角符號的效果呢,程式碼如下:
##html程式碼
<body>
<p></p></body> css程式碼
p:after{
position: absolute;
width: 0px;
height: 0px;
content: " ";
border-right: 100px solid transparent;
border-top: 100px solid #ff0;
border-left: 100px solid transparent;
border-bottom: 100px solid transparent;
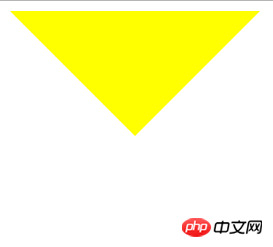
} 效果圖:

############## ####這種方法是使用的偽類別來實現的三角符號,然後使用絕對定位,不會佔用空間############transparent是透明色,大家如果想要的三角符號的方向不一樣,只要將對應方向的邊框顏色加上,其他的改為透明色即可######### 以上就是對如何使用css實現三角符號(附代碼)的全部介紹,本文內容緊湊,希望大家可以有所收穫,更多請關注PHP中文網。 ###### ###
以上是如何使用css實現三角符號 (附代碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:cnblogs.com。如有侵權,請聯絡admin@php.cn刪除

