如何用css做form表單? css form表單製作的方法
- 不言原創
- 2018-10-08 10:23:557325瀏覽
網頁中的表單是用來蒐集使用者的輸入,簡而言之,就是表單是網頁與使用者互動的一個不可或缺的元素,也就是說表單是用來傳送資料到伺服器的,總而言之,表單在網頁中是非常重要的,所以,接下來的這篇文章將給大家來介紹如何用css來製作一個form表單,話不多說,讓我們來看一下用css做form表單的具體內容。
首先我們需要知道form表單是由不同類型的標籤組成,下面我們來看看有哪些標籤。
Form:定義表單的範圍。
Input:定義表單中的各個特定表單元素。
name:名稱,設定此一欄的名稱,程式中常會用到。
size:數值,設定此欄位顯現的寬度。
value:預設內容,設定此一欄位的預設內容。
align:對齊方式,設定此一欄位的對齊方式。
maxkength:數值,設定此欄位可設定輸入的最大長度。
表單中的元素很多,包括常用的輸入框、文字方塊、單選項、複選框、下拉式選單、和按鈕等,這裡就不一一介紹了,我們就來直接看一個css form表單製作的範例。
用css做form表單的程式碼範例:
<!DOCTYPE html>
<head>
<title>表单</title>
<style>
<!--
form{ /*设置整个表单样式*/
border: 2px dotted #AAAAAA;
padding: 1px 6px 1px 6px;
margin:0px;
font:14px Arial;
}
input{ /* 所有input标记 */
color: #00008B;
}
input.txt{ /* 文本框单独设置 */
border: 1px inset #00008B;
background-color: #ADD8E6;
}
input.btn{ /* 按钮单独设置 */
color: #00008B;
background-color: #ADD8E6;
border: 1px outset #00008B;
padding: 1px 2px 1px 2px;
}
select{ /*设置下拉列表框*/
width: 80px;
color: #00008B;
background-color: #ADD8E6;
border: 1px solid #00008B;
}
textarea{ /*设置多行文本框*/
width: 200px;
height: 40px;
color: #00008B;
background-color: #ADD8E6;
border: 1px inset #00008B;
}
-->
</style>
</head>
<body>
<form action="" method="post">
<p>姓名:<br><input type="text" name="name" id="name" class="txt"></p>
<p>城市:<br>
<select name="city" id="city">
<option value="">合肥</option>
<option value="">南京</option>
<option value="">杭州</option>
<option value="">上海</option>
<option value="">北京</option>
<option value="">西安</option>
</select>
</p>
<p>性别:<br>
<input type="radio" name="sex" id="male" value="male" class="rad">男<br>
<input type="radio" name="sex" id="female" value="female" class="rad">女
</p>
<p>爱好:<br>
<input type="checkbox" name="hobby" id="book" value="book" class="check">看书
<input type="checkbox" name="hobby" id="net" value="net" class="check">上网
<input type="checkbox" name="hobby" id="sleep" value="sleep" class="check">睡觉
</p>
<p>描述:<br><textarea name="comments" id="comments" cols="30" rows="4" class="txtarea"></textarea></p>
<p><input type="submit" name="btnSubmit" id="btnSubmit" value="提交" class="btn"></p>
</form>
</body>
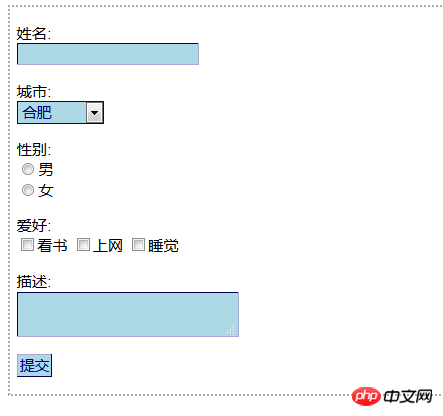
</html>css form表單製作效果如下:

上述css form表單製作程式碼需要說明的是:
action屬性定義表單資料提交位址。
method屬性 定義表單提交的方式,一般有「get」方式和「post」方式。
如果想要設定哪個值為預設值,可以用checked來設定。
以上就是本篇文章的全部內容了,關於css form表單中的一些其他元素可以參考HTML學習手冊。
以上是如何用css做form表單? css form表單製作的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

