WebStorm的使用方法集合(圖文)
- 不言轉載
- 2018-09-29 14:01:0614457瀏覽
這篇文章帶給大家的內容是關於WebStorm的使用方法集合(圖文),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
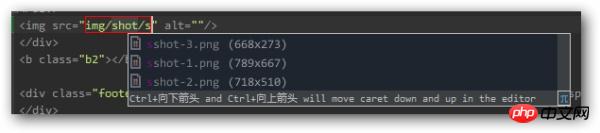
1. 圖片寬高提示。

平常你在寫 HTML 時,遇到 img 標籤時,是不是要費好大勁去知道圖片的寬高? WS 直接展示給你了。
2. 標籤重構、檔案重新命名、 CSS 重構以及JS 重構
2.1 標籤重構
如果你想把
<p>此处省略200行</p>
改為
<p>此处省略200行</p>
該怎麼辦?在 WS 裡,你只需將遊標移到
或
,讓後按重構的快捷鍵就可以輕鬆地把它變為 p 標籤。2.2 檔案重新命名
你想把 style1.css 重新命名為 style2.css,但是 style1.css 被很多 html 檔案引用了,怎麼辦?
使用 WS 的檔案重新命名功能,大膽地重新命名吧,它會自動幫你更新所有參考。 (前提是你的引用是正確且符合常規的)
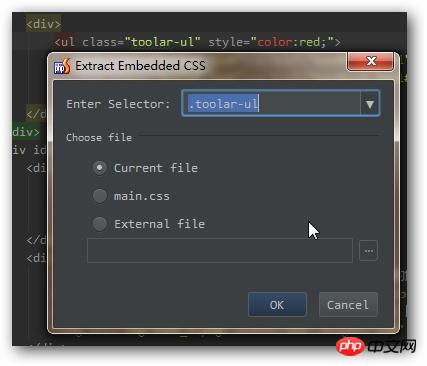
2.3 CSS 重構
另外,如果你想把內聯的style 移到外部CSS 檔案裡,也是可是透過重構功能實現的。雖然在生產環境下你不會在 HTML 裡寫內嵌 style 的,但我們調試時為了方便,會常常這麼做。等你調試完了,自然會用到這個功能。

(WS 8.0 以更新此功能,詳見評論)
JS 重構也很好用。包括變數重命名、宣告提升等等等等。 WS 是我用過的對 JS 重構支援最好的 IDE。你可以告訴我還有什麼 IDE 對 JS 重構支援不錯,我去比較下。
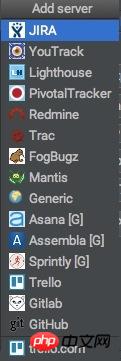
3. 對業界最新技術的支援
你安裝WS 後,你會發現它內建了SASS、NodeJS、CoffeeScript、 Jade 的支持。
連 Emmet 都內建了,而且快捷鍵還是 Tab,太方便了。沒有這個功能我都不想寫 HTML 了。
如果它發現你的檔案後綴是 .less/.scss/.sass 或 .coffee,就會問你,你是否需要把它們自動編譯成 css 或 js。
如果它發現你有 NPM,會自動列出你安裝過的 package,方便管理和升級。 (這個似乎需要裝NodeJS 支援插件,我記不清是不是自帶功能了。)
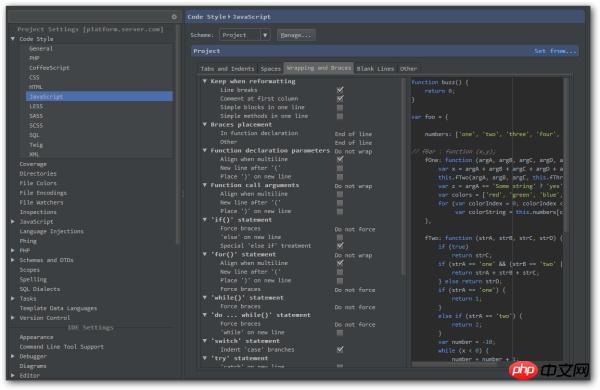
#4. 可自訂程式碼格式化規則

#雖然很多IDE 都有格式化功能,但能自訂到WS 這種程度的還沒看過。
是否保留單行的 { }。
屬性是否要對其。
冒號前後是否加空格。
……
 #5. 設定項目是可搜尋的(英文)
#5. 設定項目是可搜尋的(英文)
「這個IDE 有這麼多設定項,我要折騰好久啊!」
WS 考慮到了這一點,所以他的所有設定都是可搜尋的,不會讓你漫無目的地摸索,想設定什麼就搜什麼。想設定外觀,就搜尋 appearance;
想設定快捷鍵,就搜尋 keymap;想設定外掛程式就搜尋 plugin。  當你進入 keymap,你還可以進行二級搜索,例如你想知道 format 功能的快捷鍵,就直接搜 format。
當你進入 keymap,你還可以進行二級搜索,例如你想知道 format 功能的快捷鍵,就直接搜 format。
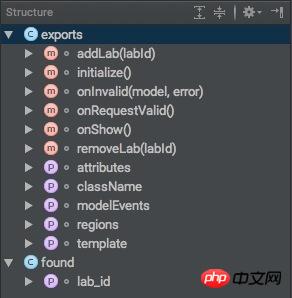
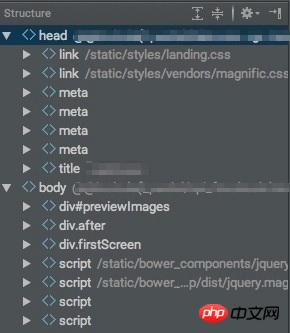
6.4 檔案結構分析。直接看圖。
JS 檔案結構

HTML 檔案結構

這個功能對於大文件特別有用。好功能太多,有機會以後再介紹了。
以上是WebStorm的使用方法集合(圖文)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

