webstorm和.vue中es6語法報錯如何處理
- php中世界最好的语言原創
- 2018-05-23 11:15:113244瀏覽
這次帶給大家webstorm和.vue中es6語法報錯如何處理,處理webstorm和.vue中es6語法報錯的注意事項有哪些,下面就是實戰案例,一起來看一下。
1.webstorm中es6語法報錯,解決方法:
開啟Settings => Languages & Frameworks => Javascript
把Javascript Language version 改為ECMAScript 6
#這樣做所有的.js檔案中es6不再報錯,但是.vue檔案中es6語法依然報錯。
2. .vue檔案中es6語法封包錯誤
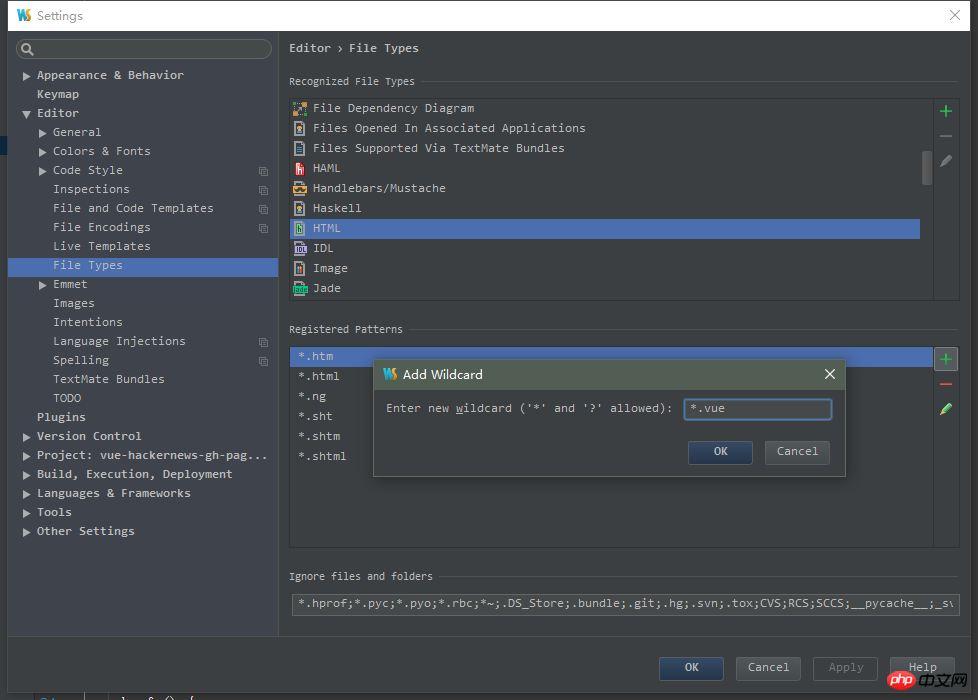
(1)開啟Settings => File Types 找到HTML 新增*.vue

這樣vue文件就相當於html文件,可以編輯css,js,也都有智慧提示。但是,在.vue檔中es6語法還是報錯。
(2).粗暴:直接在

