如何使用D3和GSAP實現一個舞動的效果(附源碼)
- 不言原創
- 2018-09-26 17:22:552496瀏覽
這篇文章帶給大家的內容是關於如何使用D3和GSAP實現一個舞動的效果(附源碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
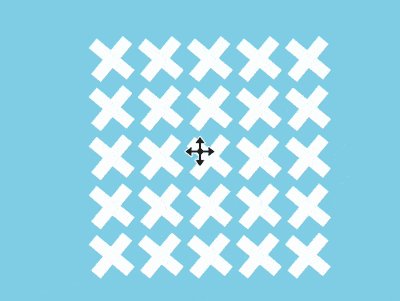
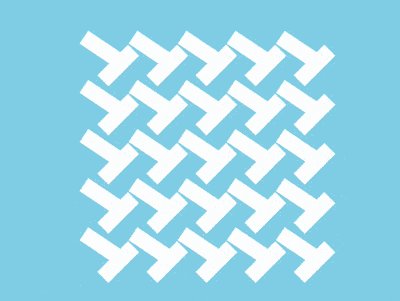
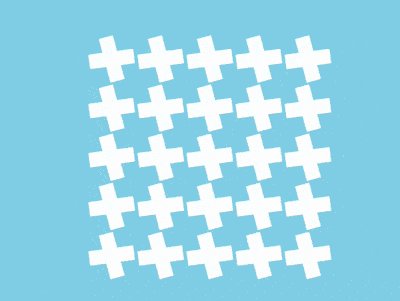
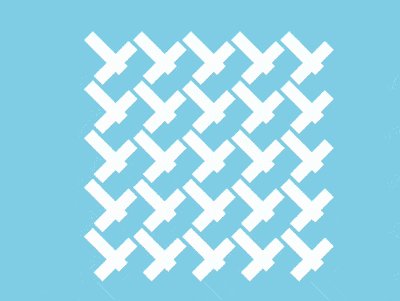
效果預覽

原始碼下載
https://github.com/comehope/front-end-daily -challenges
程式碼解讀
定義dom,容器包含2 個子容器,.horizontal 代表水平的線段,.vertical 代表垂直的線段,每個子容器包含4 個子元素:
<div> <div> <span></span> <span></span> <span></span> <span></span> </div> <div> <span></span> <span></span> <span></span> <span></span> </div> </div>
居中顯示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: skyblue;
}
設定容器尺寸,其中--side-length 是方陣的每一邊的元素數量:
.container {
--side-length: 2;
position: relative;
width: calc(40px * calc(var(--side-length)));
height: calc(40px * calc(var(--side-length)));
}
用grid 佈局排列子元素,4 個元素排列成2 * 2 的方陣:
.container .horizontal,
.container .vertical {
position: absolute;
top: 0;
left: 0;
display: grid;
grid-template-columns: repeat(var(--side-length), 1fr);
}
設定子元素的樣式,.horizontal 內的子元素是橫條,.vertical 內的子元素是垂直條:
.container .horizontal span {
width: 40px;
height: 10px;
background: #fff;
margin: 15px 0;
}
.container .vertical span {
width: 10px;
height: 40px;
background: #fff;
margin: 0 15px;
}
至此,靜態佈局完成,接下來用d3 批次處理子元素。
引入 d3 函式庫:
<script></script>
刪除掉 html 檔案中的子元素 dom 節點,刪除掉 css 檔案中宣告的 css 變數。
定義方陣每一邊的元素數量,並將這個數值賦給css 變數:
const SIDE_LENGTH = 2;
let container = d3.select('.container')
.style('--side-length', SIDE_LENGTH);
定義一個新增span 子元素的函數,分別加上橫向和垂直的子元素:
function appendSpan(selector) {
container.select(selector)
.selectAll('span')
.data(d3.range(SIDE_LENGTH * SIDE_LENGTH))
.enter()
.append('span');
}
appendSpan('.horizontal');
appendSpan('.vertical');
此時,佈局已改為動態的,可以透過修改SIDE_LENGTH 的值來建立不同邊長的方陣,例如以下語句將建立5 * 5 的方陣:
const SIDE_LENGTH = 5;
接下來用GSAP 創造動畫。 (註:因scrimba 在使用gsap 時會崩潰,所以影片示範採用css 動畫,但codepen 和github 都採用gsap 動畫)
引入GSAP 庫:
<script></script>
聲明動畫變數animation,宣告代表dom 元素的變數$horizontalSpan 和$verticalSpan:
let animation = new TimelineMax({repeat: -1});
let $horizontalSpan = '.container .horizontal span';
let $verticalSpan = '.container .vertical span';
先建立橫條的動畫,共分成4 步,每個to 語句的最後一個參數是步驟的名稱:
animation.to($horizontalSpan, 1, {rotation: 45}, 'step1')
.to($horizontalSpan, 1, {x: '-10px', y: '-10px'}, 'step2')
.to($horizontalSpan, 1, {rotation: 0, x: '0', y: '0', scaleY: 2, scaleX: 0.5}, 'step3')
.to($horizontalSpan, 1, {rotation: 90, scaleY: 1, scaleX: 1}, 'step4')
再建立豎條的動畫,to 語句的步驟名稱與橫條的步驟名稱相同,以便與橫條保持動畫同步:
animation.to($verticalSpan, 1, {rotation: 45}, 'step1')
.to($verticalSpan, 1, {x: '10px', y: '10px'}, 'step2')
.to($verticalSpan, 1, {x: '0', y: '0', scaleX: 2, scaleY: 0.5}, 'step3')
.to($verticalSpan, 1, {rotation: 90, scaleX: 1, scaleY: 1}, 'step4');
在動畫的末尾用時間尺度縮放函數讓動畫播放速度加快一倍:
animation.timeScale(2);
最後,把方陣的邊長改為10,方陣越大就越有氣勢:
const SIDE_LENGTH = 10;
大功告成!
#以上是如何使用D3和GSAP實現一個舞動的效果(附源碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

