css3如何實現圖片的高斯模糊效果? CSS3 Filter(濾鏡)實作(程式碼實例)
- 青灯夜游原創
- 2018-09-19 17:23:3213062瀏覽
本章介紹用css3如何實現圖片的高斯模糊效果,CSS3 Filter(濾鏡)實現對圖片元素模糊處理;讓大家了解如何設定圖片元素的模糊效果,透過實例介紹filter實現圖片高斯模糊的三種效果。有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
一、什麼是filter (濾鏡)
#CSS3 Filter(濾鏡)屬性定義了元素(通常是 )的可視效果,提供了模糊和改變元素顏色的功能。 CSS3 Fitler 常用於調整影像的渲染、背景或邊框顯示效果。
)的可視效果,提供了模糊和改變元素顏色的功能。 CSS3 Fitler 常用於調整影像的渲染、背景或邊框顯示效果。
瀏覽器支援:
-webkit-filter是css3的屬性,Webkit率先支援了這幾個功能,感覺效果很不錯。

表格中的數字表示支援該方法的第一個瀏覽器的版本號碼。
緊接在數字後面的 -webkit- 為指定瀏覽器的前綴。
注意: 舊版 Internet Explorer 瀏覽器(4.0 to 8.0) 支援的非標準 "filter" 屬性已被廢棄。 IE8 及更低版本瀏覽器通常使用css opacity 屬性。
下面來看看filter這個屬性,現在規格支援的效果:
-
grayscale(灰階):值為0-1之間的小數
sepia(褐色):值為0-1之間的小數
#saturate(飽和度):值為num
hue-rotate(色相旋轉):值為angle
#invert(反色):值為0-1之間的小數
opacity(透明度):值為0-1之間的小數
#brightness(亮度):值為0-1之間的小數
contrast(對比):值為num
#blur(模糊):值為length(radius)
# #drop-shadow(陰影)

實現模糊效果的filter 語法:
filter: blur();blur()給圖像設定高斯模糊。 "length(radius)"一值設定高斯函數的標準差,或是螢幕上以多少像素融在一起, 所以值越大越模糊;如果沒有設定值,則預設是0;這個參數可設定css長度值,但不接受百分比值。

二、圖片模糊的三種效果
原圖:


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>图片模糊</title>
<style>
.bg {
width: 1240px;
height: 592px;
position: relative;
background: url("css3如何實現圖片的高斯模糊效果? CSS3 Filter(濾鏡)實作(程式碼實例)") no-repeat fixed;
padding: 1px;
box-sizing: border-box;
z-index: 1;
}
.bg:after {
content: "";
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
background: inherit;
filter: blur(2px);
z-index: 2;
}
.drag {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
width: 200px;
height: 200px;
text-align: center;
z-index: 11;
}
</style>
</head>
<body>
<div class="bg"></div>
</body>
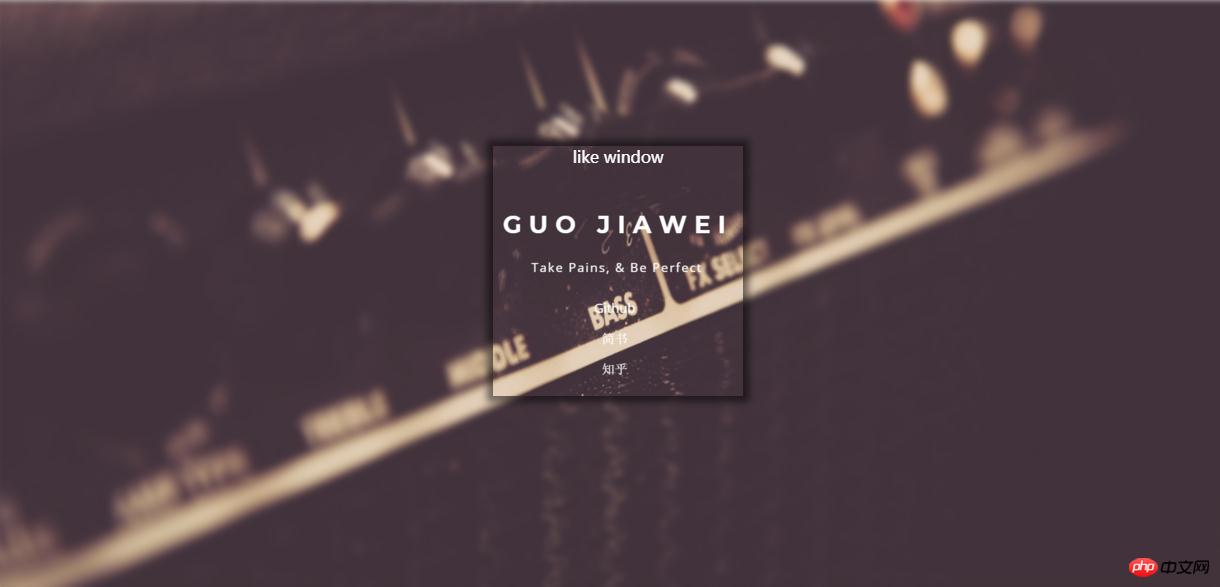
</html>###效果圖:###############2.css圖片局部模糊效果###<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>图片模糊</title>
<style>
.bg {
width: 1240px;
height: 592px;
background: url("css3如何實現圖片的高斯模糊效果? CSS3 Filter(濾鏡)實作(程式碼實例)") no-repeat fixed;
padding: 1px;
box-sizing: border-box;
z-index: 1;
}
.drag {
margin: 100px auto;
width: 300px;
height: 300px;
background: inherit;
position: relative;
text-align: center;
}
.drag>div {
width: 100%;
height: 100%;
text-align: center;
line-height: 200px;
position: absolute;
left: 0;
top: 0;
z-index: 11;
}
.drag:after {
content: "";
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
background: inherit;
filter: blur(30px);/*为了模糊更明显,调高模糊度*/
z-index: 2;
}
</style>
</head>
<body>
<div class="bg">
<div class="drag">like window</div>
</div>
</body>
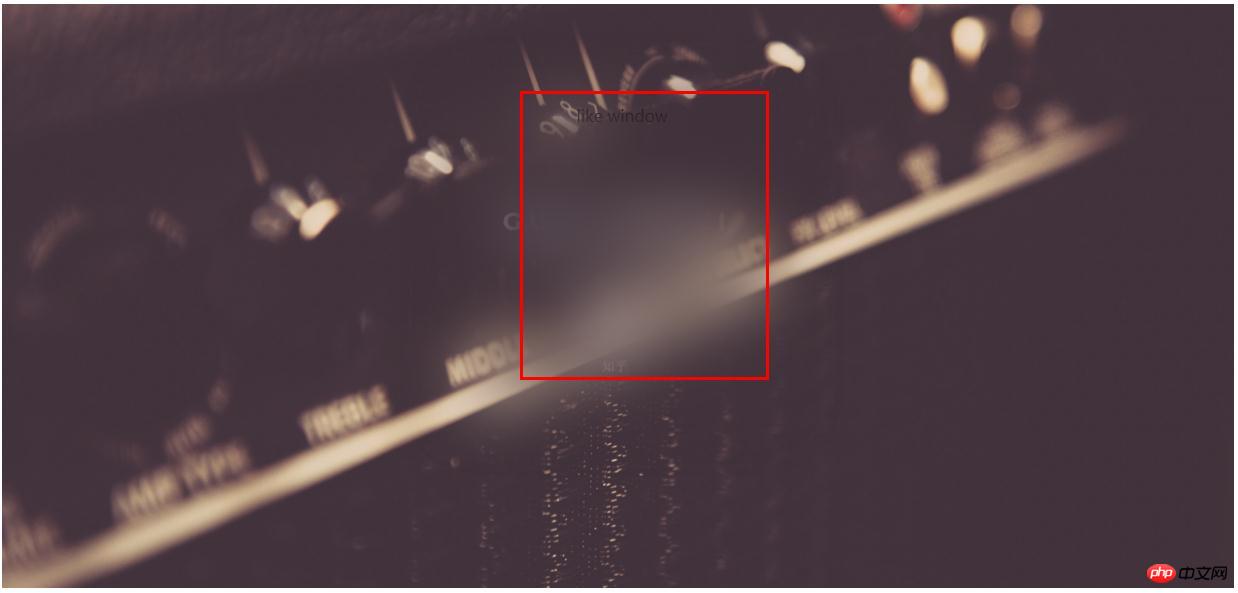
</html> ######效果圖:############################3.css圖片局部清晰效果###<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>图片模糊</title>
<style>
.bg {
width: 1240px;
height: 592px;
background: url("css3如何實現圖片的高斯模糊效果? CSS3 Filter(濾鏡)實作(程式碼實例)") no-repeat fixed;
padding: 1px;
box-sizing: border-box;
z-index: 1;
}
.bg:after {
content: "";
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
background: inherit;
filter: blur(3px);
z-index: 1;
}
.drag {
position: absolute;
left: 40%;
top: 30%;
/*transform: translate(-50%,-50%);*/
width: 200px;
height: 200px;
text-align: center;
background: inherit;
z-index: 11;
box-shadow: 0 0 10px 6px rgba(0, 0, 0, .5);
}
</style>
</head>
<body>
<div class="bg">
<div class="drag">like window</div>
</div>
</body>
</html>###效果圖:###############以上是css3如何實現圖片的高斯模糊效果? CSS3 Filter(濾鏡)實作(程式碼實例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

