如何使用純CSS實現在容器中反彈的小球(附源碼)
- 不言原創
- 2018-09-18 17:38:501960瀏覽
這篇文章帶給大家的內容是關於如何使用純CSS實現在容器中反彈的小球(附源碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
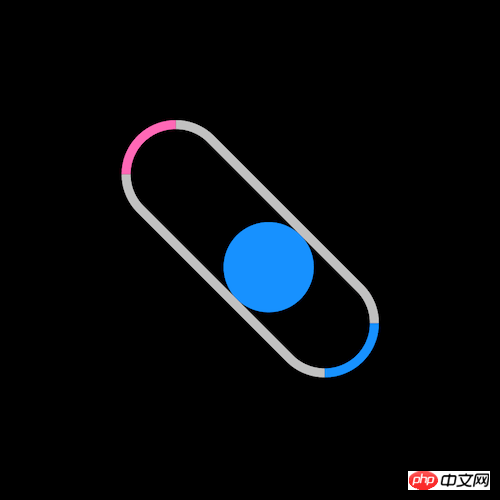
效果預覽

原始碼下載
https://github.com/comehope/front- end-daily-challenges
程式碼解讀
定義dom,只有一個元素:
<div></div>
居中顯示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: black;
}
定義容器的尺寸:
.loader {
width: 10em;
height: 3em;
border: 0.3em solid silver;
border-radius: 3em;
font-size: 20px;
}
把容器左右兩側分別塗上不同的顏色:
.loader {
border-left-color: hotpink;
border-right-color: dodgerblue;
}
在容器中畫一個小球:
.loader {
position: relative;
}
.loader::before {
content: '';
position: absolute;
top: 0;
left: 0;
width: 3em;
height: 3em;
border-radius: 50%;
background-color: dodgerblue;
}
讓小球在容器中往復移動:
.loader::before {
animation: shift 3s linear infinite;
}
@keyframes shift {
50% {
left: 7em;
}
}
再讓小球撞到兩端時變色:
.loader::before {
animation:
shift 3s linear infinite,
change-color 3s linear infinite;
}
@keyframes change-color {
0%, 55% {
background-color: dodgerblue;
}
5%, 50% {
background-color: hotpink;
}
}
最後,讓容器不停地旋轉:
.loader {
animation: spin 3s linear infinite;
}
@keyframes spin {
to {
transform: rotate(360deg);
}
}
大功告成!
#以上是如何使用純CSS實現在容器中反彈的小球(附源碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

