如何使用純CSS實現一把剪刀的效果(附源碼)
- 不言原創
- 2018-09-10 15:38:562825瀏覽
這篇文章帶給大家的內容是關於如何使用純CSS實現一把剪刀的效果(附源碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
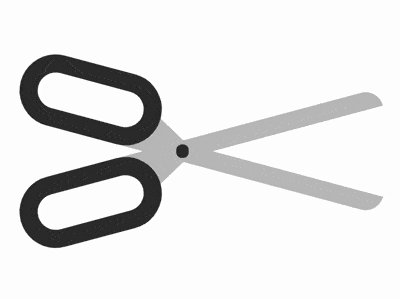
效果預覽

原始碼下載
https://github.com/comehope/front- end-daily-challenges
程式解讀
定義dom,容器中包含2 個.half 元素,各表示剪刀的半邊,它的子元素handle 表示刀柄,blade 表示刀,最後的.joint 表示連接左右兩部分鉚釘:
<figure> <div> <span></span> <span></span> </div> <div> <span></span> <span></span> </div> <div></div> </figure>
居中顯示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}
定義容器尺寸,其中outline 是輔助線:
.scissors {
width: 21em;
height: 7em;
outline: 1px dashed;
}
定義半邊剪刀的尺寸,其中outline 是輔助線:
.scissors {
position: relative;
}
.half {
position: absolute;
width: inherit;
height: 4em;
outline: 1px dashed red;
}
畫出刀柄:
.handle {
position: absolute;
box-sizing: border-box;
width: 8em;
height: inherit;
border: 1em solid #333;
border-radius: 2em;
}
畫出刀,用圓角屬性畫出了頂部的刀尖:
.blade {
position: absolute;
width: 15em;
height: 1em;
background-color: silver;
top: 3em;
left: 6em;
border-radius: 0 0 1em 0;
z-index: -1;
}
用偽元素在刀的底部畫一個三角形,使刀與刀柄連接得更牢固:
.blade::before {
content: '';
position: absolute;
border-style: solid;
border-width: 0 1.8em 1em 1.8em;
border-color: transparent transparent silver transparent;
top: -1em;
left: 0.2em;
}
使半邊刀傾斜:
.half {
transform-origin: 45% bottom;
transform: rotate(15deg);
}
利用scale() 函數畫出剪刀的另一半:
.half {
transform-origin: 45% bottom;
transform: rotate(calc(15deg * var(--direction))) scaleY(var(--direction));
}
.half:nth-child(1) {
--direction: 1;
top: 0;
}
.half:nth-child(2) {
--direction: -1;
top: -1em;
}
畫出連接左右半邊的鉚釘:
.joint {
position: absolute;
width: 0.7em;
height: 0.7em;
background-color: #333;
border-radius: 50%;
top: calc(50% - 0.7em / 2);
left: 45%;
}
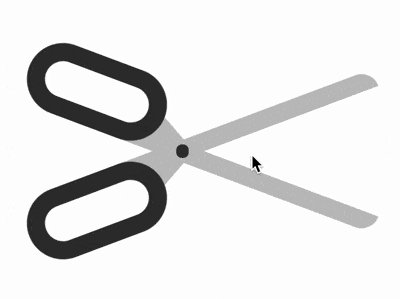
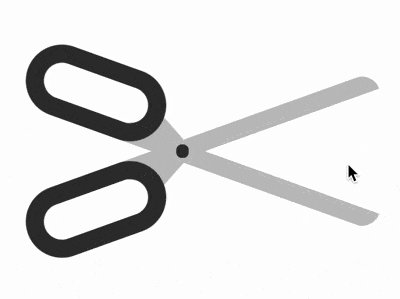
增加動畫滑鼠懸停時的動畫效果:
.scissors:hover .half {
animation: cut 2s ease-out;
}
@keyframes cut {
20%, 60% {
transform: rotate(calc(30deg * var(--direction))) scaleY(var(--direction));
}
40%, 80% {
transform: rotate(calc(5deg * var(--direction))) scaleY(var(--direction));
}
}
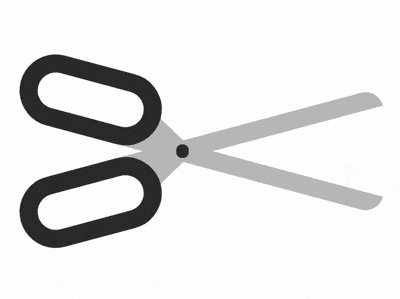
最後,別忘了刪掉輔助線。
大功告成!
相關推薦:
以上是如何使用純CSS實現一把剪刀的效果(附源碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:解決瀏覽器相容性的小技巧下一篇:解決瀏覽器相容性的小技巧

