javascript如何實現3D立體的照片牆(附程式碼)
- 不言原創
- 2018-09-15 17:24:138549瀏覽
這篇文章帶給大家的內容是關於javascript如何實現3D立體的照片牆(附程式碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
今天要跟大家分享的案例是酷炫的3D照片牆


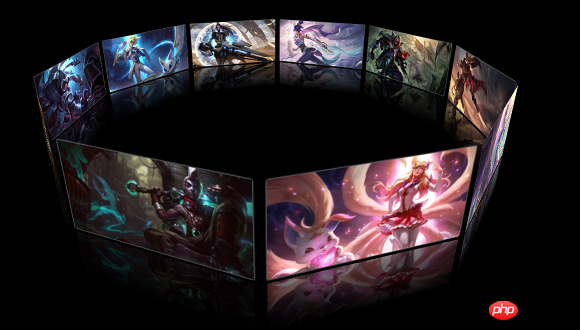
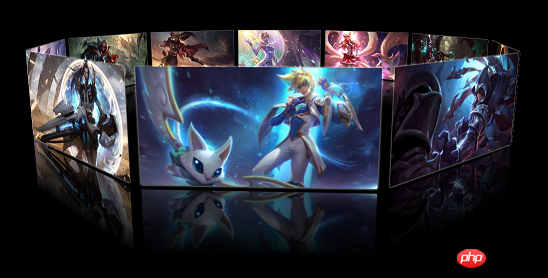
#這個案例主要是透過CSS3 和原生的JS 來實現的,接下來我要跟大家分享這個效果實現的過程。部落格上不知道怎麼放本地視頻,所以只能放兩張效果截圖了.
1.實現靜態的散開的效果圖
HTML內容:
<div id="perspective">
<div id="wrap">
<img src="img2/1.jpg"></img>
<img src="img2/2.jpg"></img>
<img src="img2/3.jpg"></img>
<img src="img2/4.jpg"></img>
<img src="img2/5.jpg"></img>
<img src="img2/6.jpg"></img>
<img src="img2/7.jpg"></img>
<img src="img2/8.jpg"></img>
<img src="img2/9.jpg"></img>
<img src="img2/10.jpg"></img>
</div>
</div>樣式style :<style>
*{margin:0;padding: 0;}
body{background: #000;}
#perspective{perspective: 800px;}
#wrap{
width: 245px;
height: 125px;
border:1px solid red;
margin: 200px auto;
position: relative;
transform-style: preserve-3d;
transform: rotateX(-10deg)
}
#wrap img{
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
border-radius: 1px;
box-shadow: 0 0 2px #fff;
}
</style>JS
<script>
var oWrap=document.getElementById("wrap");
var oImgs=oWrap.getElementsByTagName('img');
var deg=360/(oImgs.length);
for(var i=0;i<oImgs.length;i++){
oImgs[i].style.transform='rotateY('+i*deg+'deg) translateZ(400px)';
}
</script>這部分有幾個注意點
(1)將圖片定位到相同的div 後,設定該div的 transform-style 屬性為 preserve-3d ,然後將圖片沿著它的y 軸旋轉一定的角度,這幾張圖片的旋轉角度總和要是 360 度,這樣才能形成一個圈;旋轉角度之後,其實是為了改變每張圖片 z 軸指向(z 軸總是垂直於該圖片),然後就可以沿著 z 軸進行位移,相當於把 div 撐開了,類似於遊樂園裡的旋轉木馬。最後就會形成散開的效果圖。
(2)建構3D環境效果,主要靠 CSS3 中的 transform-style: preserve-3d;perspective:800px;這裡將 perspective 屬性放到外面的p中是為了id為wrap的div旋轉的時候,不會出現,前面圖片大,後面圖片小的情況;這裡可能比較難以理解,perspective 是場景深度,設定了這個屬性後,會使得後面的圖片看起來小,前面的圖片就會顯得大,類似以前的大屁股電視機。這裡如果將場景深度放在wrap的p裡的話,旋轉的時候就好像是把整個電視機在旋轉,而不是讓場景裡內容在旋轉。
2.實現照片牆的旋轉
這部分的效果是滑鼠按下並且移動的時候,照片牆也會跟著你移動的方向旋轉,並且你移動的越快,它旋轉的越快。
實現思路:
(1)根據滑鼠移動過程中點的變化的距離來判斷移動的快慢
(2)透過時間函數的event 參數可以獲取事件的相關資訊
event.clientX :表示目前滑鼠距離頁面左邊的距離
event.clinetY :表示目前滑鼠距離頁面上邊的距離
#(3)滑鼠移動過程中,這兩個值會一直變化,那麼就可以根據這兩個值的差值讓照片牆進行旋轉。差值越大,旋轉越快。
JS實作旋轉
<script>
var nowX,nowY,lastX,lastY,minusX,minusY;
var roX=-10,roY=0;
document.onmousedown=function(ev){
ev = ev || window.event;
lastX=ev.clientX;
lastY=ev.clientY;
this.onmousemove=function(ev){
ev = ev || window.event;
//当前鼠标距离页面左边的距离
nowX=ev.clientX;
//当前鼠标距离页面上边的距离
nowY=ev.clientY;
//X方向上的差值
minusX=nowX - lastX;
//Y方向上的差值
minusY=nowY - lastY;
//X轴的旋转角度(乘0.1是防止旋转过快)
roX-=minusY*0.1;
//y轴的旋转角度(乘0.2是防止旋转过快)
roY+=minusX*0.2;
oWrap.style.transform='rotateX('+roX+'deg) rotateY('+roY+'deg)';
lastX=nowX;
lastY=nowY;
}
this.onmouseup=function(){
//鼠标抬起,结束鼠标移动事件
this.onmousemove=null;
}
return false;
}
</script>#3.CSS3實作倒影
<style>
#wrap img{
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
border-radius: 1px;
box-shadow: 0 0 2px #fff;
-webkit-box-reflect: below 5px -webkit-linear-gradient(top,rgba(0,0,0,0) 40%,rgba(0,0,0,0.5) 100%);
}
</style>4.旋轉的慣性實現
想法:當滑鼠抬起後,以一個越來越小的值進行旋轉,透過一個計時器來實現
JS實現慣性
timer=setInterval(function(){
minusX*=0.95;
minusY*=0.95;
roY+=minusX*0.2;
roX-=minusY*0.1;
oWrap.style.transform='rotateX('+roX+'deg) rotateY('+roY+'deg)';
if(Math.abs(minusX)<0.5 && Math.abs(minusY)<0.5){
clearInterval(timer);
}
},13)在onmouseup 事件函數中加入如上程式碼。
5.新增入場動畫
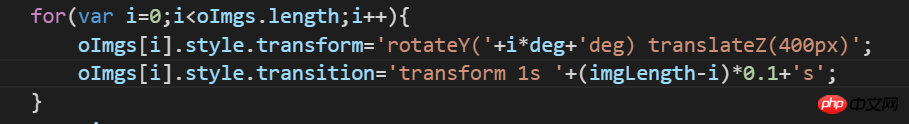
最後一張圖片最先出來,第一張圖片最後出來,transform動畫進行對應的延遲,JS 程式碼做如下修改

以上就是這個案例的大致描述。
以上是javascript如何實現3D立體的照片牆(附程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

