你不知道的CSS3目標偽類別選擇器target(程式碼實例解析)
- yulia原創
- 2018-09-14 13:45:203213瀏覽
最近在梳理CSS的知識,發現了很多知識盲區,歸根結底還是以前學習的時候低估了CSS,認為它太簡單,應該把重點放在JS上面。今天就分享一個實用的CSS3小知識,也就是css3:target選擇器,還可以用css3:target做一個類似tab的切換效果。相信很多人應該也不熟悉這是屬性吧。那繼續往下看吧。
一、怎麼使用CSS3:target選擇器
target是CSS3偽類別選擇器中的一種,用來匹配文字中某個標誌符的目標元素。 # 錨的名稱是在一個檔案中連結到元素的url,元素被連結到目標元素。 :target選擇器可用來目前啟動的target元素的樣式。
具體來說,url中一般會包含一個#,後面帶一個名稱,如#aa,:target就是匹配id為"aa"的目標元素。舉個例子:如一個頁面中有一個a標籤,它的href如下:按鈕3 ,同一個頁面中也會有以box為id的元素,
那麼a標籤的href屬性會連結到#box中,也就是box:target選擇子所選的目標元素,它所指定的樣式就是當a連結到這個元素時候,目標元素的樣式。例如你如果想要改變連結指向#tab的元素字體大小,你可以這樣設定:#tab:target {font-size:30px}。
二、CSS3:target實例
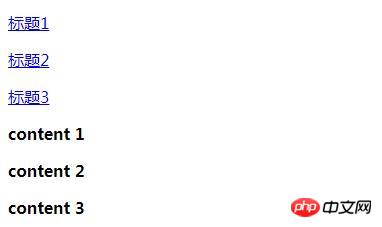
就單純用CSS實現,點選標題1,跳到content 1,點選標題,2,跳到content 2的效果。
HTML部分:
<p><a href="#news1">标题1</a></p> <p><a href="#news2">标题2</a></p> <p><a href="#news3">标题3</a></p> <p id="news1"><b>content 1</b></p> <p id="news2"><b>content 2</b></p> <p id="news3"><b>content 3</b></p>
CSS部分:
:target
{
border: 2px solid #D4D4D4;
background-color: #e5eecc;
font-size:25px;
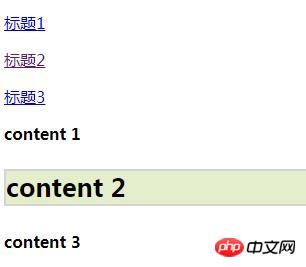
}圖片效果:

以上效果類似於tab的切換效果,你可以在:target偽類別中設定你想要的效果,他的用法其實與:hover、:link、:visited等偽類別的用法一樣。在這個案例中,當你點擊標題2時,內容content 2會被激活,顯示背景且字體變大,看看效果吧。

總結:CSS target目標id所指向的元素,也就是使用了(href=“#xxx”)屬性的元素,一定要用a鏈接,否則沒有效果。以上主要介紹了CSS3的一個冷門知識,最後還用target做一個類似tab的切換效果,希望可以幫助到你!
以上是你不知道的CSS3目標偽類別選擇器target(程式碼實例解析)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

