單行文字和多行文字溢位顯示省略號的方法
- yulia原創
- 2018-09-13 15:46:451910瀏覽
在頁面佈局時,常常會遇到文字內容超出盒子的情況,如果要實現單行文字的溢出顯示省略號,大家應該都知道用text-overflow: ellipsis屬性,當然還需要加寬度width屬來相容部分瀏覽,接下來,我們一起看看。
實作方法:
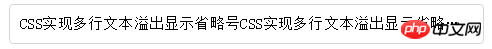
overflow: hidden; text-overflow:ellipsis; white-space: nowrap;
效果如圖:

#但這個屬性只支援單行文字的溢出顯示省略號,如果我們要實作多行文字溢出顯示省略號呢。接下來重點說一說多行文字溢位顯示省略號,如下。
實作方法:
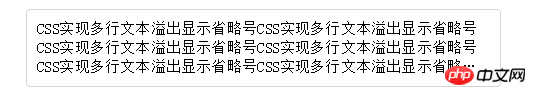
display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 3; overflow: hidden;
效果如圖:

#適用範圍:
因為使用了WebKit的CSS擴充屬性,此方法適用於WebKit瀏覽器及行動裝置;
註:
#1、-webkit-line-clamp用來限制在一個區塊元素顯示的文字的行數。為了實現該效果,它需要組合其他的WebKit屬性。常見結合屬性:
2、display: -webkit-box; 必須結合的屬性 ,將物件作為彈性伸縮盒子模型顯示 。
3、-webkit-box-orient 必須結合的屬性 ,設定或檢索伸縮盒物件的子元素的排列方式 。
實作方法:
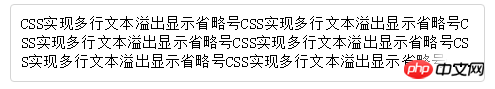
p{position: relative; line-height: 20px; max-height: 40px;overflow: hidden;}
p::after{content: "..."; position: absolute; bottom: 0; right: 0; padding-left: 40px;
background: -webkit-linear-gradient(left, transparent, #fff 55%);
background: -o-linear-gradient(right, transparent, #fff 55%);
background: -moz-linear-gradient(right, transparent, #fff 55%);
background: linear-gradient(to right, transparent, #fff 55%);
}效果如圖:

#適用範圍:
此方法適用範圍廣,但文字未超出行的情況下也會出現省略號,可結合js最佳化此方法。
附註:
1、將height設定為line-height的整數倍,防止超出的文字露出。
2、為p::after新增漸層背景可避免文字只顯示一半。
3、由於ie6-7不顯示content內容,所以要新增標籤相容ie6-7(如:…);相容ie8需要將::after替換成:after。
以上是單行文字和多行文字溢位顯示省略號的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

