Vue和React差別在哪裡?
- 青灯夜游原創
- 2018-09-10 17:04:582884瀏覽
本章帶給大家Vue和React差異在哪裡?有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
一、監聽資料變化的實現原理不同
# Vue 透過getter/setter 以及一些函數的劫持,能精確知道資料變化,不需要特別的優化就能達到很好的效能。
React 預設是透過比較引用的方式進行的,如果不最佳化(PureComponent/shouldComponentUpdate)可能會導致大量不必要的VDOM的重新渲染。
為什麼 React 不精確監聽資料變化呢?這是因為 Vue 和 React 設計理念上的區別,Vue 使用的是可變數據,而React則更強調數據的不可變。所以應該說沒有好壞之分,Vue比較簡單,而React建置大型應用程式的時候比較穩健。因為通常都會用一個資料層的框架例如 Vuex 和 Redux,所以這部分不作過多解釋,在最後的 vuex 和 redux的區別 中也會講到。
二、資料流的不同

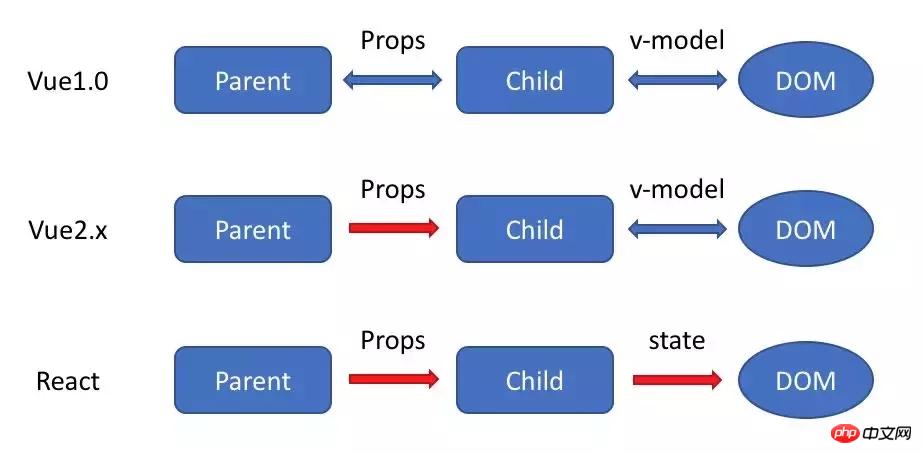
#大家都知道Vue中預設是支援雙向綁定的。在Vue1.0中我們可以實作兩種雙向綁定:
1.父子元件之間,props 可以雙向綁定
#
2.元件與DOM之間可以透過v-model 雙向綁定
在Vue2.x 中去掉了第一種,也就是父子元件之間不能雙向綁定了(但是提供了一個語法糖自動幫你通過事件的方式修改),並且Vue2.x 已經不鼓勵元件對自己的props 進行任何修改了。所以現在我們只有 元件 DOM 之間的雙向綁定這一種。
然而 React 從誕生之初就不支援雙向綁定,React一直提倡的是單向資料流,他稱之為 onChange/setState()模式。
不過由於我們一般都會用 Vuex 以及 Redux 等單向資料流的狀態管理框架,因此很多時候我們感受不到這一點的差異了。
三、HoC 和mixins
在Vue 中我們組合不同功能的方式是透過mixin,而在React中我們透過HoC (高階組件)。
React 最早也是使用mixins 的,不過後來他們覺得這種方式對元件侵入太強會導致很多問題,就棄用了mixinx 轉而使用HoC,關於mixin究竟哪裡不好,可以參考React官方的這篇文章Mixins Considered Harmful,而Vue 一直是使用mixin 來實現的。
為什麼 Vue 不採用 HoC 的方式來實現呢?
高階元件本質就是高階函數,React 的元件是純粹的函數,所以高階函數對React來說非常簡單。
但是Vue就不行了,Vue中元件是一個被包裝的函數,並不簡單的就是我們定義元件的時候傳入的物件或函數。例如我們定義的模板怎麼被編譯的?例如聲明的props怎麼接收到的?這些都是vue創建元件實例的時候隱式乾的事。由於vue默默幫我們做了這麼多事,所以我們自己如果直接把組件的聲明包裝一下,返回一個高階組件,那麼這個被包裝的組件就無法正常工作了。
四、元件通訊的差異

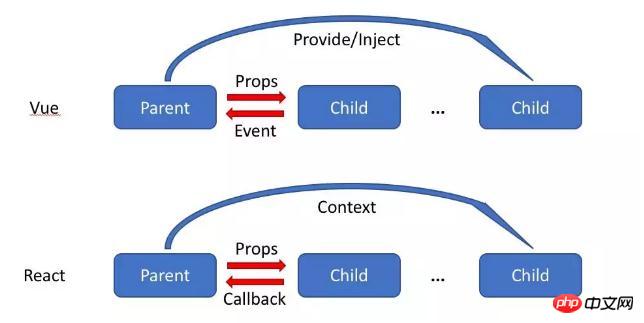
#在Vue 中有三種方式可以實作元件通訊:
1.父元件透過 props 向子元件傳遞資料或回調,雖然可以傳遞回調,但是我們一般只傳數據,而透過 事件的機制來處理子元件向父元件的通訊
2.子元件透過 事件 傳送訊息給父元件
3.透過 V2.2.0 中新增的 provide/inject 來實現父元件向子元件注入數據,可以跨越多個層級。
另外有一些像是造訪 $parent/$children等比較dirty的方式這裡就不講了。
在 React 中,也有對應的兩種方式:
1.父元件透過 props 可以傳遞資料或回呼給子元件
2.可以透過 context 進行跨層級的通信,這其實和 provide/inject 起到的作用差不多。
可以看到,React 本身並不支援自訂事件,Vue中子元件向父元件傳遞訊息有兩種方式:事件和回呼函數,而且Vue更傾向於使用事件。但在 React 中我們都是使用回呼函數的,這可能是他們二者最大的差異。
五、模板渲染方式的不同
在表層上,模板的語法不同
React 是透過JSX渲染模板;
Vue是透過一種拓展的HTML語法進行渲染。
但其實這只是表面現象,畢竟React並不必須依賴JSX。
在深層上,模板的原理不同,這才是他們的本質區別:
React是在元件JS程式碼中,透過原生JS實作範本中的常見語法,例如插值,條件,循環等,都是透過JS語法實現的;
Vue是在和元件JS程式碼分離的單獨的模板中,透過指令來實現的,例如條件語句就需要v-if 來實現。
對這一點,我個人比較喜歡React的做法,因為他更純粹更原生,而Vue的做法顯得有些獨特,會把HTML弄得很亂。舉個例子,說明React的好處:
react中render函數是支援閉包特性的,所以我們import的元件在render中可以直接呼叫。但在Vue中,由於模板中使用的資料都必須掛在this 上進行一次中轉,所以我們import 一個組件完了之後,還需要在components 中再聲明下,這樣顯然是很奇怪但又不得不這樣的做法。
六、Vuex 和 Redux 的差異
#從表面上來說,store 注入和使用方式有一些差異。
在Vuex 中,$store 被直接注入到了元件實例中,因此可以比較靈活的使用:
使用dispatch 和commit 提交更新;
透過mapState 或直接透過this. $store 來讀取資料。
在 Redux 中,我們每一個元件都需要顯示的用 connect 把需要的 props 和 dispatch 連接起來。另外 Vuex 更靈活一些,元件中既可以 dispatch action 也可以 commit updates,而 Redux 中只能進行 dispatch,並不能直接呼叫 reducer 來修改。
從實作原理上來說,最大的差別是兩點:
1.Redux 使用的是不可變數據,而Vuex的數據是可變的。 Redux每次都是用新的state取代舊的state,而Vuex則是直接修改
2.Redux 在偵測資料變化的時候,是透過diff 的方式比較差異的,而Vuex其實和Vue的原理一樣,是透過getter/setter來比較的(如果看Vuex原始碼會知道,其實他內部直接創造一個Vue實例用來追蹤資料變化)
而這兩點的區別,其實也是因為React 和Vue的設計理念上的區別。 React更偏向建構穩定大型的應用,非常的科班化。相較之下,Vue更偏向簡單迅速的解決問題,更靈活,不那麼嚴格遵循條條框框。因此也會給人一種大型專案用React,小型專案用 Vue 的感覺。
以上是Vue和React差別在哪裡?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

