vue-cli和element-ui快速建構專案的方法
- 不言原創
- 2018-09-07 16:00:262620瀏覽
element-ui是基於vue2.0的ui框架是目前最受歡迎的一個框架,這篇文章就來跟大家介紹一下vue-cli和element-ui快速搭建專案的方法。
一、前言
vue2.0的到來,憑藉這其簡單易學、完善的API中文文件、豐富的生態系統,成為國內目前十分受歡迎的前端MVVM框架,
element-ui是基於vue2.0的ui框架,由餓了麼團隊開發維護的,目前是vue的ui庫中最受歡迎的一個框架
二、程式碼運算
使用vue-cli element-ui有兩種方式
方案一:
①先使用vue-cli 搭建項目,
②再使用npm install對應的模組、插件,
③再去webpack.conf.js中進行設定各種檔案的載入器,
④再去.babelrc 中配置插件
如果專案還沒開始編寫,就不要使用方案一了,如果專案已經啟動了一陣子了,那就得按以上要點每一步都得處理好,稍有不慎,就報錯了,這裡介紹一下方案二,就是使用element-ui 提供的一個範本
方案二:
① 使用 git 指令git clone https://github.com/ElementUI/element-starter.git下載官方提供的模板,
② 使用cnpm intsall下載依賴的模組(沒有淘寶鏡像 cnpm 可以使用npm install)
③ 使用npm run dev跑項目
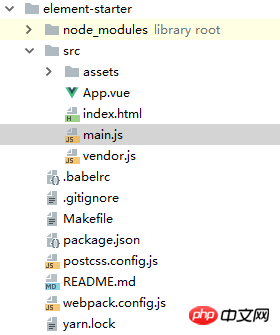
模板的基本架構如下-和使用vue-cli 鷹架搭建的項目基本上沒有差別,十分乾淨

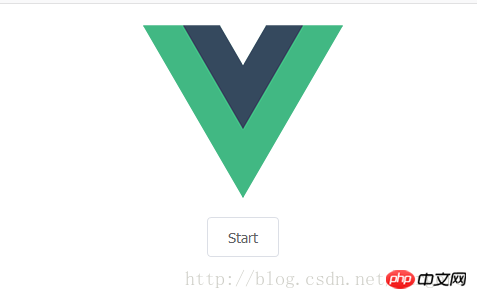
#專案跑起來後可以看到一個簡單的頁面-就比使用vue-cli建構的項目的頁面多了一個element-ui按鈕元件

接下來就可以使用element-ui庫了~
ElementUI 的簡單應用,可以如下的文章,點擊連結進入
使用vue2.0 快速建構一個後台增刪改查管理介面
三、其他
install 參數
1、寫入dependencies
npm install module_name -S
npm install module_name --save
2、寫入devDependencies
npm install module_name -D
npm install module_name --save-dev
3、全域安裝(命令列使用)
npm install module_name -g
相關推薦:
如何實作vue專案中vue-i18n與element-ui國際化開發
以上是vue-cli和element-ui快速建構專案的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

