本文主要和大家分享Vue中Elememt-UI建置管理後台程式碼,希望能幫助大家。
安裝
我使用的是 vue-cli 初始化項目,指令如下:
npm i -g vue-cli mkdir my-project && cd my-project vue init webpack
修改 package.json 檔:
...
"dependencies": {
"vue": "^2.5.2",
"vue-router": "^3.0.1",
"element-ui": "^2.0.7", // element-ui
"axios": "^0.17.1" // http 请求库
}
...之後執行 npm install 進行安裝依賴,如果安裝速度有點慢的話,可以試試 cnpm ,並以具體安裝和用法自行查找。
簡單介紹下專案的目錄架構:
├─build // 构建配置 ├─config // 配置文件 ├─src // vue 开发源文件目录 ├────assets // css/js 文件 ├────components // vue 组件 ├────router // 路由 ├────App.vue // 启动组件 ├────main.js // 入口文件 ├─static // 静态文件目录 ├─test // 测试目录
之後在專案根目錄執行 npm run dev ,開啟瀏覽器輸入 http://localhost:8080 就可以檢視了。
目標
登入頁面,登錄,退出功能
首頁,呼叫介面渲染清單
路由
路由使用的是 vue -router,具體用法可參考 官方文件
我們這裡需要兩個路由:
src/router/index.js
import Vue from 'vue'
import Router from 'vue-router'
import Index from '@/components/Index'
import Login from '@/components/Login'
Vue.use(Router)
const routers = new Router({
routes: [
{
path: '/index',
name: 'index',
component: Index
},
{
path: '/login',
name: 'login',
component: Login
}
]
})
routers.beforeEach((to, from, next) => {
if (to.name !== 'login' && !localStorage.getItem('token')) {
next({path: 'login'})
} else {
next()
}
})
export default routers登入頁面
src/components/Login. vue
<template>
<p class="login">
<el-form name="aa" :inline="true" label-position="right" label-width="80px">
<el-form-item label="用户名">
<el-input v-model="user.name"></el-input>
</el-form-item>
<el-form-item label="密码">
<el-input type="password" v-model="user.password"></el-input>
</el-form-item>
<el-form-item label=" ">
<el-button type="primary" @click="login()">登录</el-button>
</el-form-item>
</el-form>
</p>
</template>
<script>
import $http from '@/api/'
import config from '@/config'
export default {
data () {
return {
user: {
name: '',
password: ''
}
}
},
mounted: function () {
var token = localStorage.getItem('token')
if (token) {
this.$router.push('/index')
}
},
methods: {
login: function () {
var data = {
grant_type: 'password',
client_id: config.oauth_client_id,
client_secret: config.oauth_secret,
username: this.user.name,
password: this.user.password
}
var _this = this
$http.login(data).then(function (res) {
if (res.status === 200) {
$http.setToken(res.data.access_token)
_this.$message({
showClose: false,
message: '登录成功',
type: 'success'
})
_this.$router.push('/index')
} else {
_this.$message({
showClose: false,
message: '登录失败',
type: 'error'
})
}
})
}
}
}
</script>
<style>
.login{
width: 300px;
margin: 100px auto;
background-color: #ffffff;
padding: 30px 30px 5px;
border-radius: 5px;
}
</style>首頁
src/components/Index.vue
<template>
<p class="main">
<el-table
stripe
v-loading="loading"
element-loading-background="#dddddd"
:data="tableData"
style="width: 100%">
<el-table-column
prop="id"
label="ID">
</el-table-column>
<el-table-column
prop="name"
label="名称">
</el-table-column>
</el-table>
<el-pagination
background
layout="prev, pager, next"
:total="total"
class="page"
@current-change="pageList">
</el-pagination>
</p>
</template>
<script>
import $http from '@/api/'
export default {
data () {
return {
tableData: [],
total: 0,
loading: false
}
},
mounted: function () {
this.getList()
},
methods: {
pageList: function (page) {
this.search.page = page
this.getList()
},
getList: function () {
var _this = this
_this.loading = true
$http.index().then(function (res) {
if (res.status === 200) {
_this.tableData = res.data.data.lists
_this.total = res.data.data.total
}
_this.loading = false
})
}
}
}
</script>App
src/App.vue
<template>
<p id="app">
<el-row v-if="token">
<menus class="left-menu">
<h3 id="a-nbsp-href-Admin-a"><a href="/">Admin</a></h3>
</menus>
<el-col :span="21" :gutter="0" :offset="3">
<el-breadcrumb separator-class="el-icon-arrow-right" class="breadcrumb">
<el-breadcrumb-item :to="{ path: '/' }">首页</el-breadcrumb-item>
<el-breadcrumb-item class="active">列表</el-breadcrumb-item>
</el-breadcrumb>
<el-dropdown @command="operate" class="header">
<img src="/static/imghwm/default1.png" data-src="/static/image/head.jpg" class="lazy" / alt="Vue中Element-UI建置管理後台程式碼分享" >
<el-dropdown-menu slot="dropdown" :click="true">
<el-dropdown-item command="/user/profile">基本资料</el-dropdown-item>
<el-dropdown-item command="/logout">安全退出</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
<router-view/>
</el-col>
<el-col :span="21" :gutter="0" :offset="3" class="footer">Copyright © 2017 Flyerboy All Rights Reserved</el-col>
</el-row>
<router-view v-if="!token" />
</p>
</template>
<script>
import Menus from '@/components/Menu'
export default {
name: 'App',
data () {
return {
token: false
}
},
mounted: function () {
this.token = localStorage.getItem('token') ? true : false
},
watch: {
'$route.path': function ($newVal, $oldVal) {
this.token = localStorage.getItem('token') ? true : false
}
},
methods: {
operate: function (command) {
if (command === '/logout') {
localStorage.removeItem('token')
this.$router.push('login')
} else {
this.$router.push(command)
}
}
},
components: {
Menus
}
}
</script>
<style>
body{
margin: 0;
padding: 0;
background-color: #eeeeee;
}
.header{
position: absolute;
top: 5px;
right: 20px;
}
.header img{
width: 38px;
height: 38px;
border-radius: 20px;
border: 1px solid #aaaaaa;
}
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.main{
padding: 20px;
min-height: 600px;
margin-bottom: 20px;
}
.main table{
background: #ffffff;
}
.left-menu{
background-color: #33374B;
}
.logo{
padding: 20px 0 15px 20px;
font-size: 24px;
border-bottom: 2px solid #3a8ee6;
}
.logo a{
color: #ffffff;
text-decoration: none;
}
.left-menu .el-menu{
border-right: 0;
}
.breadcrumb{
line-height: 40px;
padding: 5px 20px;
background: #ffffff;
}
.breadcrumb span{
color: #069;
font-weight: normal;
}
.breadcrumb .active{
color: #aaaaaa;
}
.page{
margin: 20px 0 0;
margin-left: -10px;
}
.page .el-pager li.number{
background-color: #ffffff;
}
.el-submenu .el-menu-item{
padding-left: 60px !important;
}
.footer{
position: fixed;
bottom: 0;
right: 0;
font-size: 12px;
color: #888888;
padding: 15px 20px;
text-align: center;
background-color: #ffffff;
margin-top: 40px;
}
</style>呼叫API
src/api/index.js
import axios from 'axios'
axios.defaults.baseURL = 'http://localhost:8000/'
axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded'
axios.defaults.headers.common['Authorization'] = 'Bearer ' + localStorage.getItem('token')
export default {
setToken: function (token) {
localStorage.setItem('token', token)
axios.defaults.headers.common['Authorization'] = 'Bearer ' + token
},
login: function (param) {
return axios.post('oauth/token', param)
},
index: function (params) {
return axios.get('api/user/list', {
params: params
})
}
}config
src/config.js 這裡設定登入oauth 所需的client_id 和secret
export default {
oauth_client_id: 2,
oauth_secret: ''
}main. js
src/main.js
import Vue from 'vue'
import App from './App'
import router from './router'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)
Vue.config.productionTip = false
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})api 介面
#主要用到兩個接口,一個是 api/oauth/token 登入取得token 接口,一個取得清單 api /user/list。
第一個接口是用到 laravel oauth,第二個接口直接是一個簡單的查詢用戶列表接口,詳細講會在下一篇文章中講述。
相關推薦:
以上是Vue中Element-UI建置管理後台程式碼分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 Python 文本终端 GUI 框架,太酷了Apr 12, 2023 pm 12:52 PM
Python 文本终端 GUI 框架,太酷了Apr 12, 2023 pm 12:52 PMCurses首先出场的是 Curses[1]。CurseCurses 是一个能提供基于文本终端窗口功能的动态库,它可以: 使用整个屏幕 创建和管理一个窗口 使用 8 种不同的彩色 为程序提供鼠标支持 使用键盘上的功能键Curses 可以在任何遵循 ANSI/POSIX 标准的 Unix/Linux 系统上运行。Windows 上也可以运行,不过需要额外安装 windows-curses 库:pip install windows-curses 上面图片,就是一哥们用 Curses 写的 俄罗斯
 五个方便好用的Python自动化脚本Apr 11, 2023 pm 07:31 PM
五个方便好用的Python自动化脚本Apr 11, 2023 pm 07:31 PM相比大家都听过自动化生产线、自动化办公等词汇,在没有人工干预的情况下,机器可以自己完成各项任务,这大大提升了工作效率。编程世界里有各种各样的自动化脚本,来完成不同的任务。尤其Python非常适合编写自动化脚本,因为它语法简洁易懂,而且有丰富的第三方工具库。这次我们使用Python来实现几个自动化场景,或许可以用到你的工作中。1、自动化阅读网页新闻这个脚本能够实现从网页中抓取文本,然后自动化语音朗读,当你想听新闻的时候,这是个不错的选择。代码分为两大部分,第一通过爬虫抓取网页文本呢,第二通过阅读工
 用Python写了个小工具,再复杂的文件夹,分分钟帮你整理!Apr 11, 2023 pm 08:19 PM
用Python写了个小工具,再复杂的文件夹,分分钟帮你整理!Apr 11, 2023 pm 08:19 PM糟透了我承认我不是一个爱整理桌面的人,因为我觉得乱糟糟的桌面,反而容易找到文件。哈哈,可是最近桌面实在是太乱了,自己都看不下去了,几乎占满了整个屏幕。虽然一键整理桌面的软件很多,但是对于其他路径下的文件,我同样需要整理,于是我想到使用Python,完成这个需求。效果展示我一共为将文件分为9个大类,分别是图片、视频、音频、文档、压缩文件、常用格式、程序脚本、可执行程序和字体文件。# 不同文件组成的嵌套字典 file_dict = { '图片': ['jpg','png','gif','webp
 用 WebAssembly 在浏览器中运行 PythonApr 11, 2023 pm 09:43 PM
用 WebAssembly 在浏览器中运行 PythonApr 11, 2023 pm 09:43 PM长期以来,Python 社区一直在讨论如何使 Python 成为网页浏览器中流行的编程语言。然而网络浏览器实际上只支持一种编程语言:JavaScript。随着网络技术的发展,我们已经把越来越多的程序应用在网络上,如游戏、数据科学可视化以及音频和视频编辑软件。这意味着我们已经把繁重的计算带到了网络上——这并不是JavaScript的设计初衷。所有这些挑战提出了对新编程语言的需求,这种语言可以提供快速、可移植、紧凑和安全的代码执行。因此,主要的浏览器供应商致力于实现这个想法,并在2017年向世界推出
 从头开始构建,DeepMind新论文用伪代码详解TransformerApr 09, 2023 pm 08:31 PM
从头开始构建,DeepMind新论文用伪代码详解TransformerApr 09, 2023 pm 08:31 PM2017 年 Transformer 横空出世,由谷歌在论文《Attention is all you need》中引入。这篇论文抛弃了以往深度学习任务里面使用到的 CNN 和 RNN。这一开创性的研究颠覆了以往序列建模和 RNN 划等号的思路,如今被广泛用于 NLP。大热的 GPT、BERT 等都是基于 Transformer 构建的。Transformer 自推出以来,研究者已经提出了许多变体。但大家对 Transformer 的描述似乎都是以口头形式、图形解释等方式介绍该架构。关于 Tra
 一文读懂层次聚类(Python代码)Apr 11, 2023 pm 09:13 PM
一文读懂层次聚类(Python代码)Apr 11, 2023 pm 09:13 PM首先要说,聚类属于机器学习的无监督学习,而且也分很多种方法,比如大家熟知的有K-means。层次聚类也是聚类中的一种,也很常用。下面我先简单回顾一下K-means的基本原理,然后慢慢引出层次聚类的定义和分层步骤,这样更有助于大家理解。层次聚类和K-means有什么不同?K-means 工作原理可以简要概述为: 决定簇数(k) 从数据中随机选取 k 个点作为质心 将所有点分配到最近的聚类质心 计算新形成的簇的质心 重复步骤 3 和 4这是一个迭代过程,直到新形成的簇的质心不变,或者达到最大迭代次数
 用 Python 实现导弹自动追踪,超燃!Apr 12, 2023 am 08:04 AM
用 Python 实现导弹自动追踪,超燃!Apr 12, 2023 am 08:04 AM大家好,我是J哥。这个没有点数学基础是很难算出来的。但是我们有了计算机就不一样了,依靠计算机极快速的运算速度,我们利用微分的思想,加上一点简单的三角学知识,就可以实现它。好,话不多说,我们来看看它的算法原理,看图:由于待会要用pygame演示,它的坐标系是y轴向下,所以这里我们也用y向下的坐标系。算法总的思想就是根据上图,把时间t分割成足够小的片段(比如1/1000,这个时间片越小越精确),每一个片段分别构造如上三角形,计算出导弹下一个时间片走的方向(即∠a)和走的路程(即vt=|AC|),这时
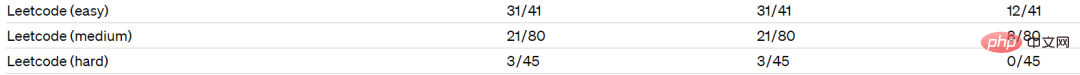
 集成GPT-4的Cursor让编写代码和聊天一样简单,用自然语言编写代码的新时代已来Apr 04, 2023 pm 12:15 PM
集成GPT-4的Cursor让编写代码和聊天一样简单,用自然语言编写代码的新时代已来Apr 04, 2023 pm 12:15 PM集成GPT-4的Github Copilot X还在小范围内测中,而集成GPT-4的Cursor已公开发行。Cursor是一个集成GPT-4的IDE,可以用自然语言编写代码,让编写代码和聊天一样简单。 GPT-4和GPT-3.5在处理和编写代码的能力上差别还是很大的。官网的一份测试报告。前两个是GPT-4,一个采用文本输入,一个采用图像输入;第三个是GPT3.5,可以看出GPT-4的代码能力相较于GPT-3.5有较大能力的提升。集成GPT-4的Github Copilot X还在小范围内测中,而


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。

Atom編輯器mac版下載
最受歡迎的的開源編輯器






