微信小程式實例:詳情頁資料動態實作的方法介紹
- 不言原創
- 2018-09-04 16:50:406862瀏覽
這篇文章帶給大家的內容是關於微信小程式實例:detail詳情頁資料動態展示的方法介紹 ,有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
上一篇文章微信小程式實例:詳情頁靜態頁面搭建的方法介紹把靜態的detail頁面做好了,現在來做把資料動態的放進去
先實作點擊list頁面會跳到detail頁面
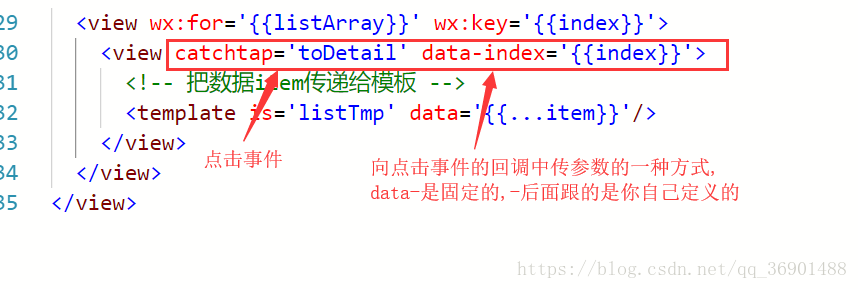
給list頁面中新增點擊事件
list.js
//点击跳转到detail页面
toDetail(event){
// console.log(event);
//获取点击跳转对应的下标
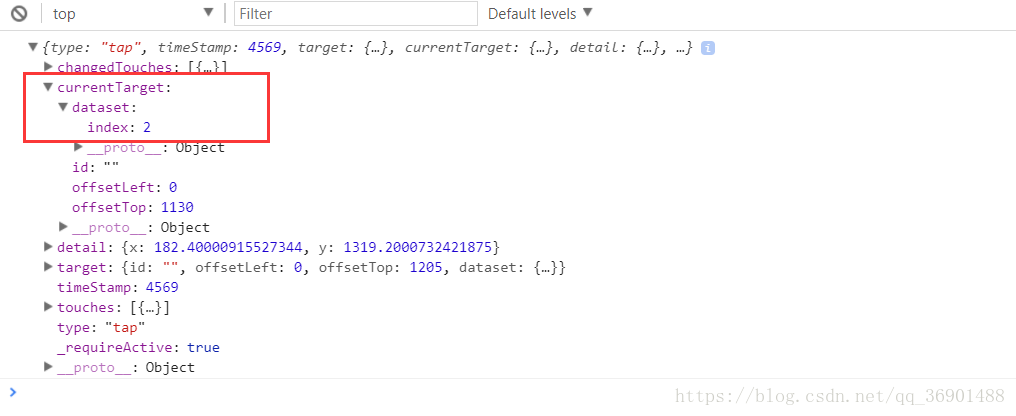
let index = event.currentTarget.dataset.index
wx.navigateTo({
url: '/pages/detail/detail?index='+index,
})
},上面console.log(event)的內容如下: 
這樣我們就把點擊跳轉的下標拿到並傳遞給detail頁了
在detail.js中取得資料,取得資料要記得先把資料引進來:
// pages/detail/detail.js
let datas = require('../../datas/list-data.js');
Page({
/**
* 页面的初始数据
*/
data: {
detailObj:{},
index:null
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
let index=options.index;
this.setData({
//把引入的数据根据下标对应放到detailObj中
detailObj:datas.list_data[index],
//index也存放起来
index:index
})
},然後在detail.wxml中展示就可以了
<!--pages/detail/detail.wxml--><view class='detailContainer'>
<image class='headImg' src='{{detailObj.detail_img}}'></image>
<view class='avatar_date'>
<image src='{{detailObj.avatar}}'></image>
<text>{{detailObj.author}}</text>
<text>发布于</text>
<text>{{detailObj.date}}</text>
</view>
<text class='company'>{{detailObj.title}}</text>
<view class='collection_share_container'>
<view class='collection_share'>
<image src='/images/icon/collection-anti.png'></image>
<image src='/images/icon/share-anti.png'></image>
</view>
<view class='line'></view>
</view>
<button>转发此文章</button>
<text class='content'>{{detailObj.detail_content}}</text></view>相關推薦:
#以上是微信小程式實例:詳情頁資料動態實作的方法介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

