微信小程式實現頭條新聞詳情頁圖文顯示功能的實例詳解
- Y2J原創
- 2017-04-27 15:46:559924瀏覽
眾所周知,微信小程式編譯好後是不能解析HTML標籤的,那麼問題來了:後台中透過所見即所得編輯器編輯的圖文並茂的文章如何在微信小程式端也能顯示呢?這就是本文要討論的主題。
本文內容如下
一、如何解析HTML
二、小程式端如何顯示
三、總結
#本文所講內容是基於PHP和微信小程式端的一起配合的情況下完成的。整體想法是透過PHP把標籤的類型、樣式和內容配對出來,然後透過小程式端根據標籤的類型產生小程式自帶的標籤。例如P標籤轉為view標籤,label標籤轉為text標籤,img標籤轉為image標籤。然後附上內容和样式即可。
一、如何解析HTML
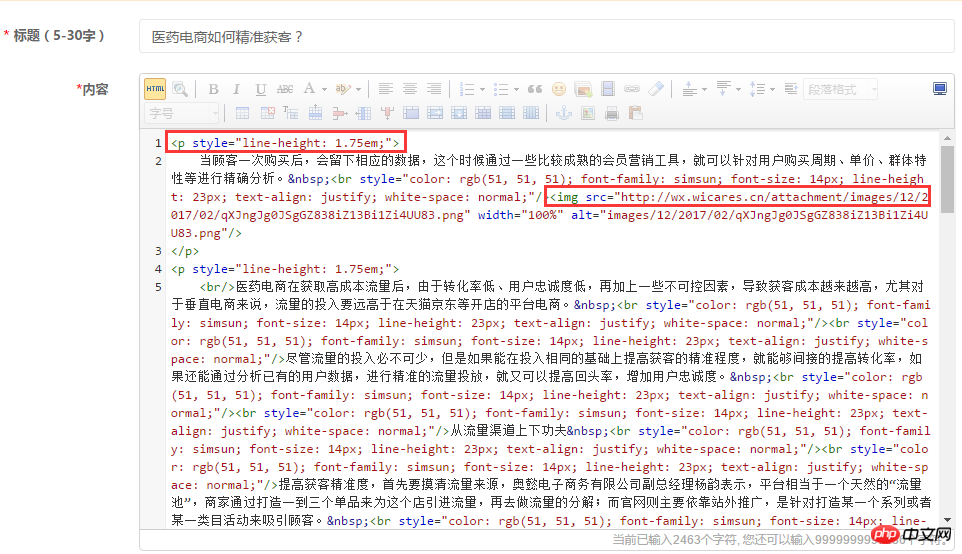
透過所見即所得編輯器編輯的文章是長這樣的(點擊編輯器的「查看原始碼」即可查看):

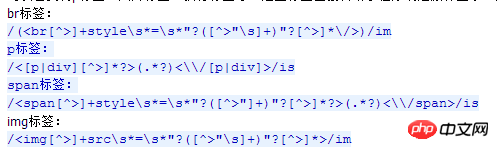
可以看到有p標籤,圖片標籤,換行標籤等,這些標籤直接傳給小程式端是原樣顯示,無法解析。這時候需要正規表示式的幫助了,常用的正則匹配如下:

#其它標籤類似,不一一舉例。
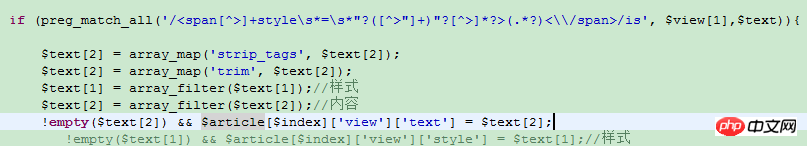
PHP的正規比對函數使用如下:

#上圖中$view[1]文章內容的HTML或是某段p標籤裡面的HTML。
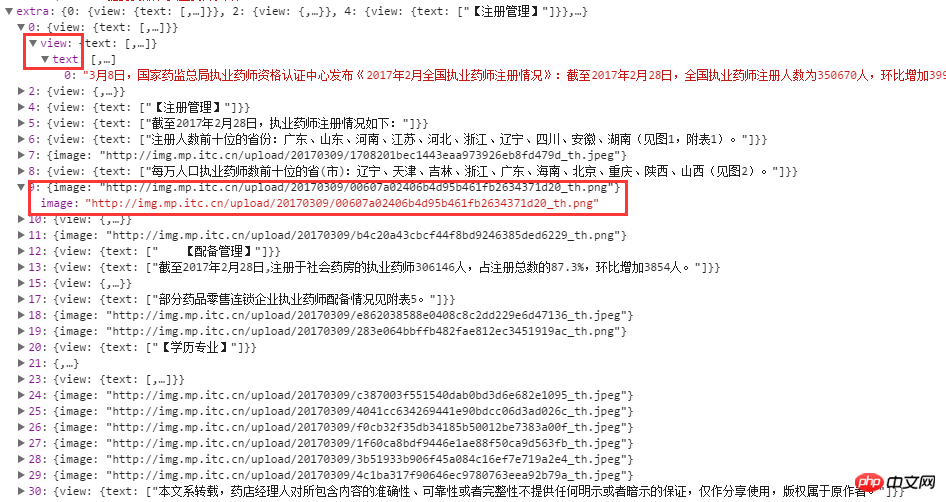
其它正規使用類似,傳回給前端的資料格式如下:

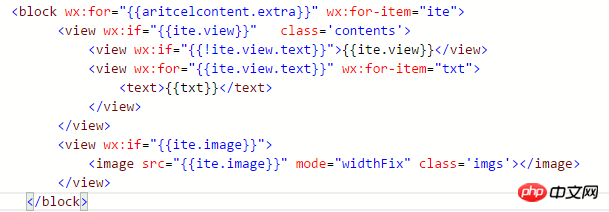
二、小程式端顯示
小程式邏輯很簡單,依照介面傳的型別顯示不同的標籤即可,程式碼如下:

#三、總結
1、上面給的小程式端範例沒有把樣式給顯示上去,PHP端已經匹配出樣式的內容,要顯示也很簡單,只需要在標籤上加個style屬性,然後設定後台匹配的樣式內容即可;
2、如果有人js很屌的,也可以透過js去解析HTML標籤,GitHub上有人開源了類似的框架,有興趣可以去百度下。
以上是微信小程式實現頭條新聞詳情頁圖文顯示功能的實例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

