什麼是BFC? css中的BFC有什麼用?
- 不言原創
- 2018-09-01 17:02:344186瀏覽
本篇文章帶給大家的內容是關於什麼是BFC? css中的BFC有什麼用? ,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
什麼是BFC(Block Formatting Context)
Formatting context(格式化上下文) 是 W3C CSS2.1 規格中的一個概念。它是頁面中的一塊渲染區域,並且有一套渲染規則,它決定了其子元素將如何定位,以及與其他元素的關係和相互作用。
而 Block Formatting Contexts (BFC,區塊級格式化上下文),就是 一個區塊級元素 的渲染顯示規則。具有 BFC 特性的元素可以看作是隔離了的獨立容器,容器裡面的元素不會在佈局上影響到外面的元素,並且 BFC 具有普通容器所沒有的一些特性。
BFC的佈局規則如下:
1. 內部的盒子會在垂直方向,一個個地放置;
2. BFC是頁面上的一個隔離的獨立容器;
3 . 屬於同一個BFC的兩個相鄰Box的上下margin會發生重疊;
4. 計算BFC的高度時,浮動元素也參與計算
5. 每個元素的左邊,與包含的盒子的左邊相接觸,即使存在浮動也是如此;
6. BFC的區域不會與float重疊;
那麼如何觸發BFC呢?只要元素滿足下面任一條件即可觸發BFC 特性:
- ##body 根元素;
- 浮動元素:float 不為none的屬性值;
- 絕對定位元素:position (absolute、fixed)
- display為: inline-block、table-cells、flex
- overflow 除了visible以外的值(hidden、auto、scroll)
1、 同一個 BFC 下外邊距會發生折疊也就是說,兩個相鄰的普通流中的塊元素垂直方向上的 margin會折疊。
<style>
.p {
width:200px;
height:50px;
margin:100px 0;
background-color:red;
}
</style>
<div></div>
<div></div>
這裡兩個p的外邊距為100px,而不是200px。之所以會發生外邊距折疊,是因為他們同屬於 body這個根元素。
利用BFC可以消除Margin CollapseBFC導致了margin collapse,而現在又要用它來解決margin cllapse.但是始終要記住一點:只有當元素在同在一個BFC中時,垂直方向上的margin才會clollpase.如果它們屬於不同的BFC,則不會有margin collapse.因此我們可以再建立一個BFC去阻止margin collpase的發生。
<div></div>
<div>
<div></div>
</div>
.wrap {
overflow:hidden;
}
.p {
width:200px;
height:50px;
margin:100px 0;
background-color:red;
}
2、 BFC 可以包含浮動的元素(清除浮動)正常情況下,浮動的元素會脫離普通文檔流,使父元素高度坍塌。即外層的p會無法包含內部浮動的p。
<div> <div> </div> </div>但如果我們觸發外部容器的BFC,根據BFC規範中的第4條:計算BFC的高度時,浮動元素也參與計算,那麼外部p容器就可以包裹著浮動元素。
<div> <div></div> </div>
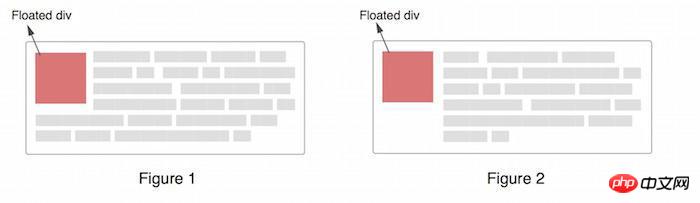
3、BFC 可以阻止元素被浮動元素覆蓋/(兩欄佈局)

##大多數情況(若沒有特殊設定),第二個元素有部分被浮動元素所覆蓋,(但是
) ,文字將會環繞浮動元素(如Figure 1);但有時候這並不是我們所期望的,我們想要的是Figure2。 如果想避免元素被覆蓋,可觸第二個元素的BFC 特性,在第二個元素中加入 overflow: hidden往往可能大家都會選擇利用
來強行讓p的容器有一個左邊距,而距離剛好為Floated p的寬度,但現在我們可以利用BFC更好的解決這個問題。 這個方法可以用來
,左邊的寬度固定,右邊的內容自適應寬度。 相關建議:
CSS深入理解流體特性與BFC特性下多欄自適應佈局_html/css_WEB-ITnose#CSS裡BFC的神奇之處。以上是什麼是BFC? css中的BFC有什麼用?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

