HTML h1標籤是雙標籤嗎?如何設定html h1標籤的位置?
- 寻∝梦原創
- 2018-08-29 13:36:0510082瀏覽
本篇文章主要講述了關於HTML h1 標籤的介紹,h1標籤的雙標籤顯示的效果,和單標籤顯示的結果,還有關於HTML h1標籤的位置調整,添加了align屬性的用法和介紹。接下來我們一起來看看吧
一:首先我們來說說HTML h1標籤是雙標籤嗎?
很多沒有用過HTML中的h1標籤的肯定有這種問題,其實這很簡單,看個實例就能明白的事情。 (想看更多實例,歡迎到PHP中文網,一個全能的程式網站)
這就有個關於HTML h1標籤的實例:
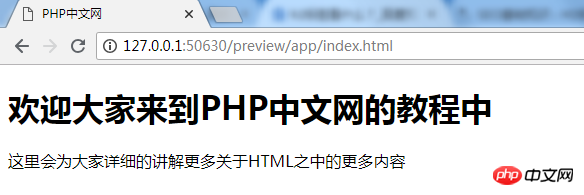
<!doctype html> <html> <head> <meta charset="utf-8"> <title>PHP中文网</title> </head> <body> <h1>欢迎大家来到PHP中文网的教程中</h1> <p>这里会为大家详细的讲解更多关于HTML之中的更多内容</p> </body> </html>
這是一個簡單的案例,由此可見,標籤是雙標籤
,在HTML4還是html5之中都必須要有結束標籤,但是如果你添加結束標籤或者忘了的話,有些瀏覽器是正常顯示大號的,但是Chrome瀏覽器卻是另一種顯示方法,先看看這個程式碼的效果圖:

來看看沒有h1的結束標籤的樣式:
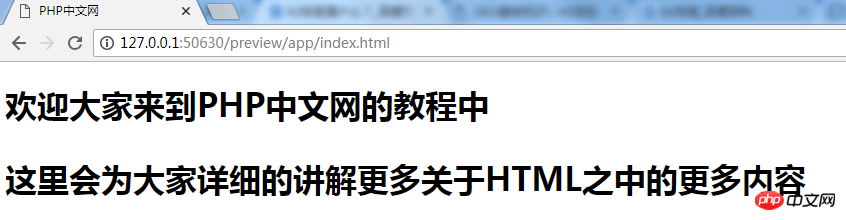
<body> <h1>欢迎大家来到PHP中文网的教程中 <p>这里会为大家详细的讲解更多关于HTML之中的更多内容</p> </body>
這個在Chrome瀏覽器中效果圖大家能想到嗎?好了,還是直接看:

看到沒有,這個在Chrome之中的顯示效果居然差別這麼多,把所有的字都變成h1標題的字元了。這樣明顯不是我們要的效果,沒有哪個肯把字體都放這麼多的。所以,大家以後還是都記得把
標籤結束。
二:現在來看看HTML標籤的位置設定:
html
的位置設定也很簡單,就是讓我們來認識一個屬性:align屬性。 (想看更多屬性介紹,歡迎點擊PHP中文網)
align屬性可以幫助很多標籤的居中顯示,現在在h1標籤也不例外,讓我們來看看實例吧:
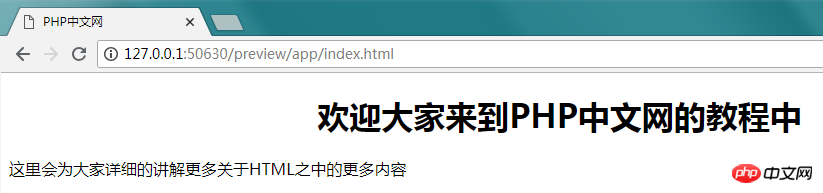
<body> <h1 align="center">欢迎大家来到PHP中文网的教程中</h1> <p>这里会为大家详细的讲解更多关于HTML之中的更多内容</p> </body>
看上面h1程式碼中加上了align屬性,現在來看看效果

因為截圖看不太清,但是這個h1標籤之中的內容來到了網頁的中間。
標籤之中的內容明顯還在左邊。
當然這個align屬性還有別的屬性值:
#align="left":如果在h1之中設定了這個屬性值的話,那麼h1之中的標題就會出現在上圖一樣的左邊了
#align="right":如果在h1之中設定了這個屬性值的話,那麼h1之中的標題就會出現在網頁的右邊了。
這兩個就不示範了,有興趣的可以自己試試看。
好了,這篇文章到這裡就結束了,h1標籤還有很多介紹,會在以後的文章中出現的,有問題的同學可以在下面留言
【小編推薦】
HTML中的form標籤的method屬性怎麼用?這裡有method屬性的用法介紹
HTML ul標籤的什麼意思? HTML ul標籤的作用詳解
以上是HTML h1標籤是雙標籤嗎?如何設定html h1標籤的位置?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

