在一個HTML中h1標籤能出現幾次? h1標籤和標題標籤的差異是什麼?
- 寻∝梦原創
- 2018-08-29 10:57:287031瀏覽
這篇文章主要介紹了關於HTML h1標籤的一些解釋,有html h1標籤和html title標籤的區別,還有網頁中h1標籤和title標籤與SEO優的區別,還有一個小問題就是h1標籤在一個網頁能出現幾次。
首先我們來看看HTML中的h1標籤能在一個頁面中出現幾次:
h1標籤是非常重要的,h1標籤和關鍵字標籤一樣,對網頁上的某個字其強調作用。
用h1標籤的時候要注意的是:一個網頁只能用一個h1標籤,首頁給你的主要關鍵字用h1標籤,內容頁給文章標題用h1標籤。 h1標籤一旦濫用,例如在一個頁面上出現好幾次,這樣將導致百度不收錄你的網站。總結關於HTML h1標籤的四點:
H1不要用在LOGO上。
H1在一個頁面最多只能有一個,不要用多個。
H1用在頁面主體內容唯一的地方.如:但個文章清單頁,文章或產品內容頁。
H1不等於title,title可以包含H1,H1標籤完全是為了給使用者看的,但是搜尋引擎也很重視H1,title是給使用者和搜尋引擎看的。
現在我們來談談h1標籤和title標籤的差別:
看這有個關於HTML h1標籤的實例:
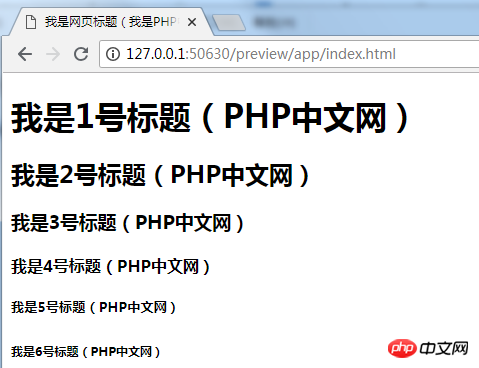
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>我是网页标题(我是PHP中文网)</title> </head> <body > <h1>我是1号标题(PHP中文网)<h1/> <h2>我是2号标题(PHP中文网)<h2/> <h3>我是3号标题(PHP中文网)<h3/> <h4>我是4号标题(PHP中文网)<h4/> <h5>我是5号标题(PHP中文网)<h5/> <h6>我是6号标题(PHP中文网)<h6/> </body> </html>
上述的效果實例就是下圖:

如何給html中的pre標籤中的文字換行? html pre標籤的使用實例
HTML ul標籤的什麼意思? HTML ul標籤的作用詳解
#
以上是在一個HTML中h1標籤能出現幾次? h1標籤和標題標籤的差異是什麼?的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

