css中display屬性是什麼意思?怎麼用? 【範例總結】
- 藏色散人原創
- 2018-08-29 11:43:4120209瀏覽
我們在進行網頁前端開發的時候,為了讓網站在視覺上顯得更加美觀,效果更加豐富,css的強大屬性自然是功不可沒。那麼這裡就要提到 一個至關重要的屬性,css display屬性。那麼有的新手可能就會問,css中display是什麼意思? css display怎麼用?
這篇文章就給大家詳細的介紹css display屬性的具體用法,希望能解決大家的疑問。 (為了方便大家理解這篇文章,推薦閱讀我的這篇文章【html元素是怎麼區分的?】其中有關於塊級元素和行內元素的具體介紹)
首先我先給大家列出css display常用的幾個值:none、block、inline、inline-block
接下來我們透過具體的程式碼實例來一一詳解css display屬性用法。
一、css display block屬性具體範例介紹
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css display:block属性实例</title>
<style>
*{padding: 0;margin:0;list-style: none;}
ul li{float: left;}
a{
display:block;
width: 30px;height: 30px;
color:#fff;
background: green;margin: 5px;
text-decoration: none;
text-align: center;
line-height: 30px;
}
</style>
</head>
<body>
<div class="demo">
<ul>
<li><a href="">1</a></li>
<li><a href="">2</a></li>
<li><a href="">3</a></li>
<li><a href="">4</a></li>
<li><a href="">5</a></li>
</ul>
</div>
</body>
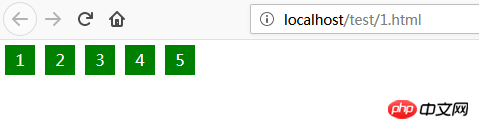
</html>以上程式碼透過瀏覽器訪問,效果如圖1:

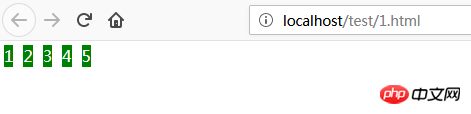
我們把a標籤中的display:block;屬性註解掉,其效果如圖2:

那麼大家透過圖1 和圖2的比較可以發現,圖1中因為設定了display:block屬性,a中元素塊能顯示寬高以及內外邊距設定。而圖2中只是把display block屬性去掉,就導致全部元素塊不能設定寬高。
也就是說display block屬性可以將行內元素設定為區塊級元素,隨後設定它的寬高和上下左右的內外邊距padding和margin。可以透過這個屬性進而達到我們想要的效果。
二、css display none屬性具體範例介紹
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css display:none属性实例</title>
<style>
*{padding: 0;margin:0;list-style: none;}
ul li{float: left;}
a{
display: none; width: 30px;height: 30px;color:#fff; background: green;margin: 5px; text-decoration: none;text-align: center;line-height: 30px;}
</style>
</head>
<body>
<div class="demo">
<p>a元素不会显示出来</p>
<ul>
<li><a href="">1</a></li>
<li><a href="">2</a></li>
<li><a href="">3</a></li>
<li><a href="">4</a></li>
<li><a href="">5</a></li>
</ul>
</div>
</body>
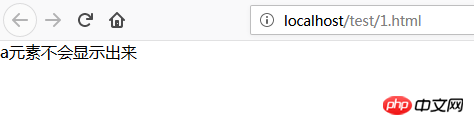
</html>效果如下圖3:

三、css display inline屬性介紹
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css display:inline属性实例</title>
<style>
p {display: inline}
</style>
</head>
<body>
<p>p标签是块级元素。</p>
<p>此时显示为内联元素,不换行。</p>
</body>
</div>
</body>
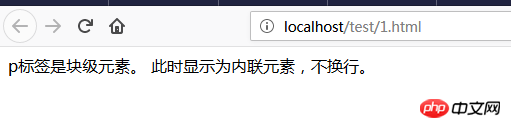
</html> #效果如下圖4:
 ##從圖4可以知道,css display inline屬性就是可以將元素變成內聯元素也就是行內元素,且元素前後沒有換行符號。
##從圖4可以知道,css display inline屬性就是可以將元素變成內聯元素也就是行內元素,且元素前後沒有換行符號。
#顧名思義,inline-block屬性肯定是結合了inline和block屬性的特性,也就是說此屬性可以將元素變成行內塊元素顯示。既可以讓指定在同一行內顯示,又可以設定其元素的寬度和高度。
那麼本篇文章就是關於css display屬性的具體用法介紹,其中包含none、block、inline、inline-block的具體使用範例。具有一定的參考價值,希望對有需要的朋友有幫助。
以上是css中display屬性是什麼意思?怎麼用? 【範例總結】的詳細內容。更多資訊請關注PHP中文網其他相關文章!

