css如何實現影像的透明與不透明(完整程式碼)
- 不言原創
- 2018-08-21 11:10:532408瀏覽
這篇文章帶給大家的內容是關於css如何實現圖像的透明與不透明(完整程式碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
1.影像透明不透明用到opacity元素,值為0到1,一般用0.4或0.6就夠了。
2.ie8以下瀏覽器寫法為:filter:alpha(opacity=40);值為0到100.一般為了相容同時寫兩種。
3.用法有兩種,第一直接寫在圖片上增加圖片的模糊程度(相當於灰色遮罩);第二把圖片寫在背景p裡,嵌套p寫帶有顏色的蒙版,裡面還可以加文字。具體寫法如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
img{
width:400px;
height:300px;
opacity:0.4;
filter:alpha(opacity=40);
}
img:hover{
opacity:1;
filter:alpha(opacity=100);/*ie8以下写法*/
}
.background{
background:url('img/t01753ed63dad21cb88.jpg') no-repeat;
width:400px;
height:300px;
}
.transparent{
width:400px;
height:300px;
background-color:#f941f3;
opacity:0.4;
filter:alpha(opacity=40);
}
.transparent:hover{
opacity:0;
filter:alpha(opacity=0);
}
p{
font-size:48px;
display:block;
color:white;
text-align:center;
line-height:300px;
}
</style>
</head>
<body>
<img src="/static/imghwm/default1.png" data-src="img/t010c6ea3d87e5dcc351.jpg" class="lazy" / alt="css如何實現影像的透明與不透明(完整程式碼)" >
<div class="background">
<div class="transparent">
<p>filter:alpha</p>
</div>
</div>
</body>
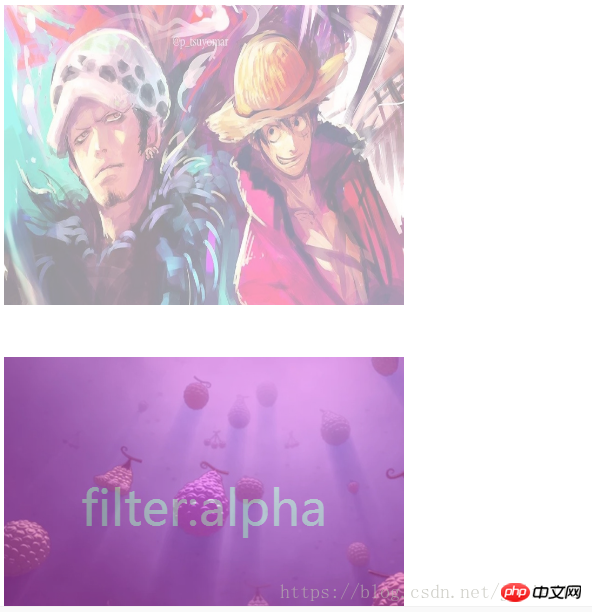
</html>運行效果:

#注意:
1.用偽類:hover可以設定滑鼠移動到圖片上時的透明度。
2.div寫背景圖片預設height為0,一定要限定高度才可以顯示圖片全部尺寸。
相關建議:
css背景透明文字不透明_html/css_WEB-ITnose
以上是css如何實現影像的透明與不透明(完整程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

