css實作凸字形狀的程式碼實例
- 不言原創
- 2018-08-18 17:02:283027瀏覽
這篇文章帶給大家的內容是關於css實現凸字形狀的程式碼實例,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
昨天看到有人想做凸字體框,今天用幾分鐘做了一下,發現還蠻巧妙的,分享一下
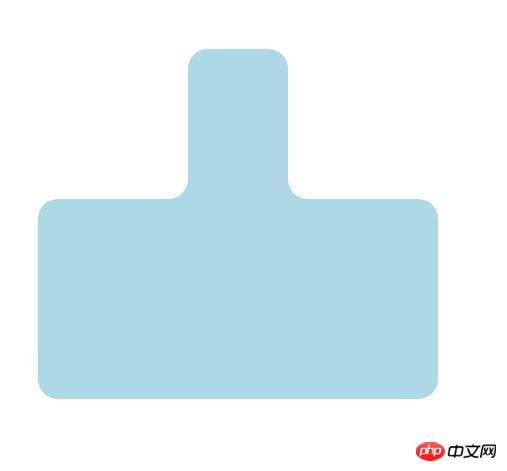
最終效果如下所示

#程式碼在這裡:
<div class="box">
<span class="big"></span>
<span class="top"></span>
<span class="topR"></span>
</div>body {
display: flex;
justify-content: center;
align-items: center;
.box {
position: relative;
width: 400px;
height: 400px;
top: 200px;
color: lightblue;
.big {
position: absolute;
width: 400px;
height: 200px;
border-radius: 20px;
background-color: currentColor;
bottom: 0;
}
.top {
position: absolute;
width: 100px;
left: calc((400px - 100px)/2);
height: 150px;
border-radius: 20px 20px 0 0;
background-color: currentColor;
top: 50px;
}
.top::before {
content: "";
position: absolute;
background-color: lightblue;
height: 48px;
width: 100px;
left: -100px;
top: 102px;
}
.top::before {
content: "";
position: absolute;
background-color: lightblue;
height: 48px;
width: 100px;
left: -100px;
top: 102px;
}
.top::after {
content: "";
position: absolute;
background-color: #fff;
border-radius: 0 0 20px 0;
height: 48px;
width: 100px;
left: -100px;
top: 102px;
}
.topR {
position: absolute;
background-color: lightblue;
height: 48px;
width: 100px;
right: 50px;
top: 152px;
}
.topR::after {
content: "";
position: absolute;
background-color: #fff;
border-radius: 0 0 0 20px;
height: 48px;
width: 100px;
left: 0;
top: 0;
}
}
}一開始我以為只要上下兩個圓角矩形拼接就行,NO NO NO,其實兩個圓角相交處還有圓角,一看這個圓角就知道,可以使用白色的圓角矩形覆蓋,那麼問題來了:
白色的圓角矩形覆蓋之後,中間會形成空隙,這個空隙需要藍色填滿。所以想法是這樣的:
一、先建立上下兩個圓角矩形:
HTML:
<span></span> <span></span>
二:在上面的圓角矩形左右各加一個藍色色的圓角矩形,與上下兩個矩形相切,但是長度和寬度都不能超過上下兩個大矩形

#三:再在後來加入的小藍色矩形塊兒上,各增加一個大小一致的白色矩形覆蓋,分別設定右下圓角與左下圓角,程式碼如下:
border-radius: 0 0 20px 0; border-radius: 0 0 0 20px;
OK,大功告成!一個凸型框就製作好啦。
相關推薦:
以上是css實作凸字形狀的程式碼實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

