微信小程式實例:四個頁面跳躍的方法(附程式碼)
- 不言原創
- 2018-08-16 16:13:2515689瀏覽
這篇文章帶給大家的內容是關於微信小程式實例:四個頁面跳轉的方法(附程式碼) ,有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
用法:用於頁面跳轉,相當於html裡面的3499910bf9dac5ae3c52d5ede73834855db79b134e9f6b82c0b36e0489ee08ed標籤。
API教學:https://mp.weixin.qq.com/debug/wxadoc/dev/component/navigator.html
https://mp.weixin.qq.com/debug/wxadoc/dev/ api/ui-navigate.html
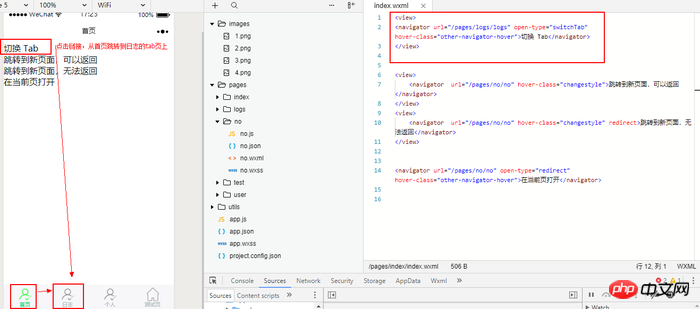
四種跳轉的方法,在index裡面寫下一段程式碼進行測試
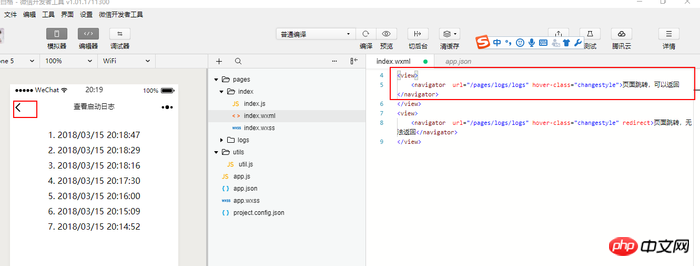
1:從首頁跳到日誌頁(可以回傳)
(注意,在沒有設定底部導覽的情況下,沒有tab也可使用這個屬性,有tab頁則需更換switchTab屬性)
<view>
<navigator url="/pages/logs/logs" hover-class="changestyle">页面跳转,可以返回</navigator>
</view>

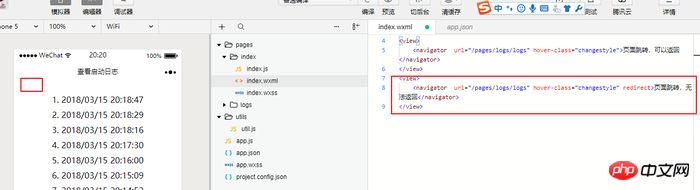
2:從首頁跳到日誌頁面(不可以返回)
(注意,在沒有設定底部導覽的情況下,沒有tab也可使用這個屬性,有tab頁則需更換switchTab屬性)
<view>
<navigator url="/pages/logs/logs" hover-class="changestyle" redirect>页面跳转,无法返回</navigator>
</view>
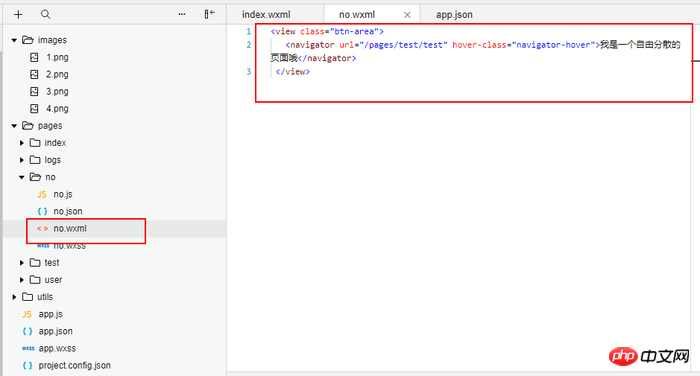
3:在目前頁面開啟
新資料夾,命名為no,完善裡面的wxml測試訊息,為了方便測試隨意填充內容
<view class="btn-area"> <navigator url="/pages/test/test" hover-class="navigator-hover">我是一个自由分散的页面哦</navigator> </view>

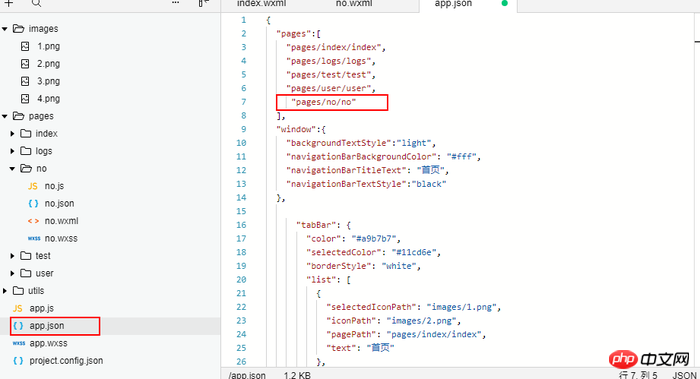
打開全域app.json文件,將剛剛新建資料夾no的路徑寫入

我們現在要測試從首頁的鏈接上打開,點擊鏈接,即可在當前的首頁頁面打開no頁面

代码 <view> <navigator url="/pages/logs/logs" open-type="switchTab" hover-class="other-navigator-hover">切换 Tab</navigator> </view>注意:我這裡用的跳轉是switchTab跳轉,而不是navigator原因:所有的頁面路徑都需配置在pages下面tabBar裡一般就是四個主頁面,這些主頁之間的跳躍就像tab切換,這幾個頁面需要在tabBar裡另外配置,普通頁面向這四個主頁跳轉的時候,不能使用navigator,需用switchTab。 經驗總結:TabBar中的list項目的配置pagePath,盡量不要作為其他頁面的跳躍連結。

以上是微信小程式實例:四個頁面跳躍的方法(附程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

