微信小程式之開發環境的搭建 (圖文)
- 不言原創
- 2018-08-16 15:37:197918瀏覽
這篇文章帶給大家的內容是關於微信小程式之開發環境的搭建 (圖文),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
從零到有寫一個小程式系列專題,很早以前就想寫來分享,但由於專案一直在進展,沒有過多的時間研究技術,現在可以繼續分享了。
1:註冊
用沒有註冊過微信公眾平台的郵箱註冊一個微信公眾號, 申請帳號,網址: https://mp.weixin.qq.com/ 根據指引填寫資訊和提交相應的資料,就可以擁有自己的小程式帳號。註冊完成之後開始登入。

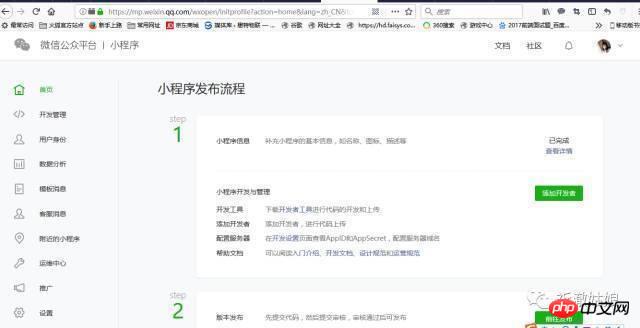
2:登入https://mp.weixin.qq.com
我們可以在選單「設定」-「開發設定」 看到小程式的AppID 了。小程式的 AppID 相當於小程式平台的身分證,後續你會在很多地方要用到 AppID (注意這裡要區別於服務號碼或訂閱號碼的 AppID)。有了小程式帳號之後,我們需要一個工具來開發小程式。
根據官方教學進行開發https://mp.weixin.qq.com/debug/wxadoc/dev/

3:安裝開發工具
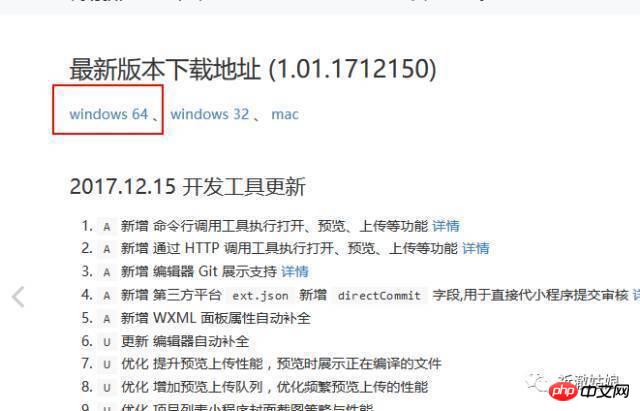
前往開發者工具下載頁面,根據自己的作業系統下載對應的安裝包進行安裝,有關開發者工具更詳細的介紹可以查看《開發者工具介紹》 。開啟小程式開發者工具,用微信掃碼登入開發者工具,準備開發你的第一個小程式吧!我的電腦是64位元的:

4:安裝完成之後
你的第一個小程式開啟:新建專案選擇小程式項目,選擇程式碼存放的硬碟路徑,填入剛申請到的小程式的AppID,給你的專案一個好聽的名字,最後,勾選"建立QuickStart 專案" (注意: 你要選擇一個空的目錄才會有這個選項),點擊確定,你就得到了你的第一個小程式了,點擊頂部選單編譯就可以在IDE 預覽你的第一個小程式。


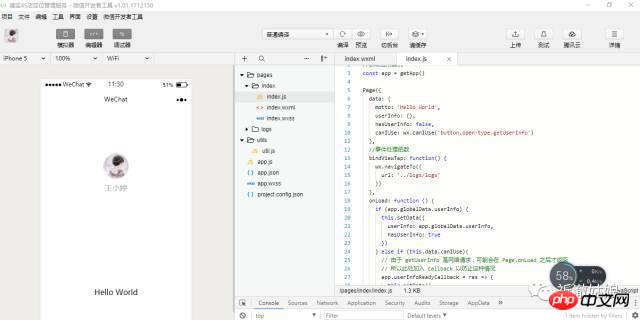
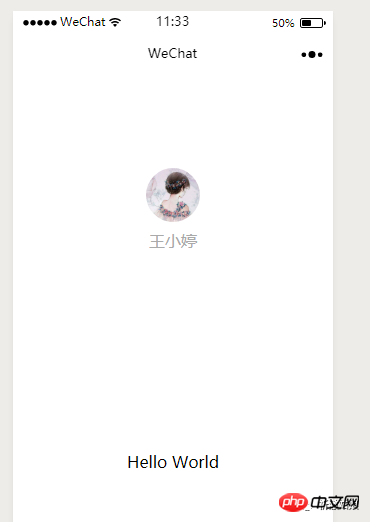
5:編譯預覽
點擊工具上的編譯按鈕,可以在工具的左側模擬器介面看到這個小程式的表現,也可以點選預覽按鈕,透過微信的掃一掃在手機上體驗你的第一個小程式。 OK,你已經成功創建了你的第一個小程序,並且在微信客戶端上體驗到它流暢的表現。

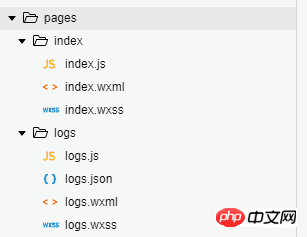
小程式初始化目錄介紹:
1:page 頁面資料夾存放專案頁面渲染相關檔案

2:utils 存放js函式庫與數字格式化檔案

#3: 設定檔

相關推薦:
#####################################################以上是微信小程式之開發環境的搭建 (圖文)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

