CSS中定位(position)中四個屬性的介紹
- 不言原創
- 2018-08-13 17:01:562676瀏覽
這篇文章帶給大家的內容是關於CSS中定位(position)中四個屬性的介紹,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
CSS position屬性
總共有四個屬性:
static
預設值,正常情況下就是這個屬性,一般不用寫。
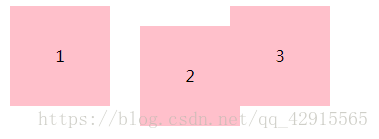
relative
使元素偏移,使用top,right,left,bottom進行偏移,用z-index分別層次。
<head>
<style>
div{
float: left;
width: 100px;
height: 100px;
background: pink;
text-align: center;
line-height: 100px;
margin-left: 10px;
}
.box{
position: relative;
top: 20px;
left: 20px;
}
</style>
</head>
<body>
<div>1</div>
<div class="box">2</div>
<div>3</div>
</body>
relative是在自己原來的基礎上偏移。也就是相對於自己定位。
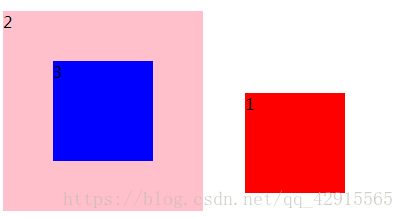
absolute
相對於body或相對於離自己最近已定位的父元素定位。
<head>
<style>
.box1{
width: 100px;
height: 100px;
background: red;
position: absolute;
top: 100px;
left: 250px;
}
.box2{
width: 200px;
height: 200px;
background: pink;
position: relative;
top: 10px;
}
.box3{
width: 100px;
height: 100px;
background: blue;
position: absolute;
top: 50px;
left: 50px;
}
</style>
</head>
<body>
<div class="box1">1</div>
<div class="box2">
2 <div class="box3">3</div>
</div>
</body>
fixed
固定定位指定是 一直按照瀏覽器的視窗左上方進行定位的。無論滑鼠怎麼滾都按照你移動後瀏覽器視窗的左上方進行定位。像很多官網的導航欄就用了固定定位,讓它一直在頂部感受巔峰的孤獨。
注意:這三種定位都會脫離文檔流,用法要恰當!
相關推薦:
以上是CSS中定位(position)中四個屬性的介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

