css實作3d動畫特效的程式碼實例
- 不言原創
- 2018-08-13 15:29:524376瀏覽
這篇文章帶給大家的內容是關於css實現3d動畫特效的程式碼實例,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
首先讓我們來看一張效果圖
1.1.1

屬性
perspective :透距離,單位像素(值越小,透視距離越近,效果越明顯):設定父元素上
perspective-origin: 設定透視點的位置
#transform -style :指定某元素的子元素是位於三維空間內,取值:flat | preserve-3d
1.1.1思路
(1 )有三個p,一起放到一個盒子裡面。
<p> </p><p> </p><p></p> <p></p> <p></p>
(2)為其盒子設定樣式
.cube{
width: 200px;
height: 300px;
transform-style: preserve-3d;
margin:100px auto;
position: relative;
transform: rotateX(30deg);
border-radius: 50%;
padding: 60px;
}
(3)為其每個p設定樣式
.mian{
width: 200px;
height: 300px;
background-image: url(1.jpg);
background-position:400px 0;
position: absolute;
background: url(aka.jpg);
border: 1px solid #ccc;
transition: 2s;
}
/* .mian1:hover{
transform-origin: right;
transform: rotateY(-60deg);
} */
.mian1{
transform-origin: right;
transform: translateX(-200px) rotateY(45deg);
background-position:0 0;
}
.mian2{
background-position: 400px 0;
}
.mian3{
transform-origin: left;
transform: translateX(200px) rotateY(45deg);
background-position: 200px 0;
}
(4)為其設定動畫
.mian3:hover{
transform: translateX(200px) rotateY(0deg);
}
.mian1:hover{
transform: translateX(-200px) rotateY(0deg);
}
#1.1.1原始碼:
nbsp;html>
<meta>
<meta>
<meta>
<title>书页</title>
<style>
.container{
width: 1000px;
height: 650px;
perspective: 2000px;
border: 1px solid transparent;
overflow: hidden;
margin: 0 auto;
perspective-origin: 10% 20%;
}
.cube{
width: 200px;
height: 300px;
transform-style: preserve-3d;
margin:100px auto;
position: relative;
transform: rotateX(30deg);
border-radius: 50%;
padding: 60px;
}
.mian{
width: 200px;
height: 300px;
background-image: url(1.jpg);
background-position:400px 0;
position: absolute;
background: url(aka.jpg);
border: 1px solid #ccc;
transition: 2s;
}
/* .mian1:hover{
transform-origin: right;
transform: rotateY(-60deg);
} */
.mian1{
transform-origin: right;
transform: translateX(-200px) rotateY(45deg);
background-position:0 0;
}
.mian2{
background-position: 400px 0;
}
.mian3{
transform-origin: left;
transform: translateX(200px) rotateY(45deg);
background-position: 200px 0;
}
.mian3:hover{
transform: translateX(200px) rotateY(0deg);
}
.mian1:hover{
transform: translateX(-200px) rotateY(0deg);
}
</style>
<p>
</p><p>
</p><p></p>
<p></p>
<p></p>
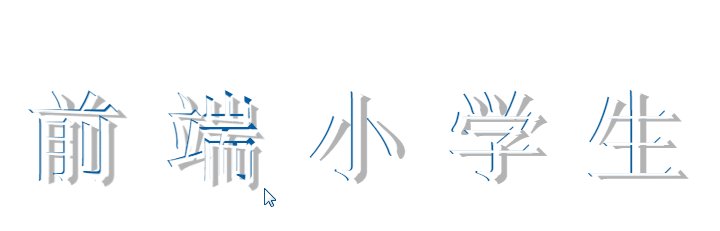
1.1.2

1.1.2想法:
#(1)有五個p,分別放五個字。
<p> </p><p>前</p> <p>端</p> <p>小</p> <p>学</p> <p>生</p>
(2)給box和p總體設定樣式
#box{
margin: 100px auto;
font-size: 100px;
color:#005aa0;
text-align: center;
}
.ze1,.ze2,.ze3,.ze4,.ze5{
display: inline-block;
width: 90px;
height: 100%;
position: relative;
}
(3)設定偽元素before和after
.ze1:before,.ze2:before,.ze3:before,.ze4:before,.ze5:before{
content:attr(data);
position: absolute;
color: #ffffff;
top:0;
left: 2px;
transform-origin: left;
transition: transform .5s;
}
.ze1:before{
content: "前";
}
.ze2:before{
content: "端";
}
.ze3:before{
content: "小";
}
.ze4:before{
content: "学";
}
.ze5:before{
content: "生";
}
.ze1:after,.ze2:after,.ze3:after,.ze4:after,.ze5:after {
position: absolute;
color: #b3b3b3;
top:3px;
left: 10px;
z-index: -1;
transform-origin: left;
transition: transform .5s;
}
.ze1:after{
content: "前";
}
.ze2:after{
content: "端";
}
.ze3:after{
content: "小";
}
.ze4:after{
content: "学";
}
.ze5:after{
content: "生";
}
(4)為其設定動畫
.ze1:hover:before,.ze2:hover:before,.ze3:hover:before,.ze4:hover:before,.ze5:hover:before{
transform: rotateY(-40deg) skewY(10deg);
}
.ze1:hover:after,.ze2:hover:after,.ze3:hover:after,.ze4:hover:after,.ze5:hover:after{
transform: rotateY(40deg) skewY(10deg);
}
nbsp;html>动态字 <p> </p><p>前</p> <p>端</p> <p>小</p> <p>学</p> <p>生</p>
#1.1.3想法不寫,只寫原始碼
#########1.1.3原始碼:###### nbsp;html>
<meta>
<meta>
<meta>
<title>3d动画</title>
<style>
body{
margin: 0;
background:url(iom.jpg) ;
background-size:100%;
position: relative;
}
.box{
width:430px;
height: 430px;
position: absolute;;
top:100px;
left: 480px;
border: 1px solid #ccc;
border-radius: 215px;
text-align: center;
animation: dong 20s infinite linear;
}
.ai{
width:10px;
height: 10px;
background: #0c0;
border-radius: 5px;
position: absolute;
right:38px;
top: 340px;
}
@keyframes dong{
0%{
transform:rotate(0deg)
}
100%{
transform:rotate(720deg)
}
}
.mrin{
width:320px;
height: 320px;
border:1px solid #ccc;
border-radius: 180px;
position: absolute;
top:155px;
left: 535px;
animation: mi 15s infinite linear;
}
.ak{
width:50px;
height: 50px;
border: 1px solid #ccc;
margin: 20px 0 0 20px;
border-radius: 25px;
display: inline-block;
animation: ol 5s infinite linear;
}
.ak .sj1{
width:10px;
height:10px;
border-radius: 5px;
margin:20px 0 0 20px;
background: blue;
}
.ak .sj2{
width: 10px;
height: 10px;
margin-top:5px;
background: #fff;
border-radius: 5px;
}
@keyframes mi{
0%{
transform:rotate(0deg)
}
100%{
transform:rotate(720deg)
}
}
@keyframes ol{
0%{
transform:rotate(0deg)
}
100%{
transform:rotate(720deg)
}
}
.mian{
width: 240px;
height: 240px;
border:1px solid #ccc;
position: absolute;
border-radius: 120px;
top:195px;
left:575px;
animation: af 5s infinite linear;
}
.mian .ap{
width: 10px;
height: 10px;
border-radius: 5px;
background: #f0f;
margin:30px 0 0 30px;
}
@keyframes af{
0%{
transform:rotate(0deg)
}
100%{
transform:rotate(720deg)
}
}
.chen{
width: 160px;
height: 160px;
border: 1px solid #ccc;
position: absolute;
border-radius: 80px;
top:235px;
left:615px;
animation: oa 4s infinite linear;
}
.ze{
width: 10px;
height: 10px;
border-radius: 5px;
background: #0c0;
margin: 20px 0 0 15px;
}
@keyframes oa{
0%{
transform:rotate(0deg)
}
100%{
transform:rotate(720deg)
}
}
.yu{
width: 80px;
height: 80px;
background-color:darkorange;
border-radius: 40px;
position: absolute;
top:275px;
left:655px;
opacity: .7;
}
</style>
<p>
</p><p></p>
<p>
</p><p>
</p><p></p>
<p></p>
<p>
</p><p></p>
<p>
</p><p></p>
<p></p>
######### ####.ak .sj2{
width: 10px;
height: 10px;
margin-top:5px;
background: #fff;
border-radius: 5px;
}
@keyframes mi{
0%{
transform:rotate(0deg)
}
100%{
transform:rotate(720deg)
}
}
@keyframes ol{
0%{
transform:rotate(0deg)
}
100%{
transform:rotate(720deg)
}
}
.mian{
width: 240px;
height: 240px;
border:1px solid #ccc;
position: absolute;
border-radius: 120px;
top:195px;
left:575px;
animation: af 5s infinite linear;
}
.mian .ap{
width: 10px;
height: 10px;
border-radius: 5px;
background: #f0f;
margin:30px 0 0 30px;
}
@keyframes af{
0%{
transform:rotate(0deg)
}
100%{
transform:rotate(720deg)
}
}
.chen{
width: 160px;
height: 160px;
border: 1px solid #ccc;
position: absolute;
border-radius: 80px;
top:235px;
left:615px;
animation: oa 4s infinite linear;
}
.ze{
width: 10px;
height: 10px;
border-radius: 5px;
background: #0c0;
margin: 20px 0 0 15px;
}
@keyframes oa{
0%{
transform:rotate(0deg)
}
100%{
transform:rotate(720deg)
}
}
.yu{
width: 80px;
height: 80px;
background-color:darkorange;
border-radius: 40px;
position: absolute;
top:275px;
left:655px;
opacity: .7;
}
<p>
</p><p></p>
<p>
</p><p>
</p><p></p>
<p></p>
<p>
</p><p></p>
<p>
</p><p></p>
<p></p>
以上是css實作3d動畫特效的程式碼實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

