如何用css實現頁面底部展示不同的分頁效果? (多種樣式範例)
- 藏色散人原創
- 2018-08-11 11:37:553174瀏覽
大部分網站都是由多個頁面組成的,很少是由單一頁面而組成的。那麼多頁面就需要涉及到分頁功能。本篇文章就跟大家介紹下css分頁設定及css分頁程式碼的具體實作操作。
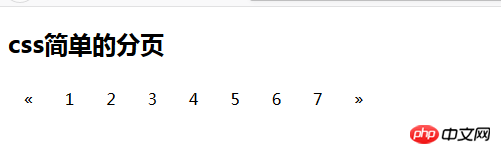
一、一個簡單的css分頁程式碼具體範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css分页样式代码测试</title>
<style>
ul.pagination {
display: inline-block;
padding: 0;
margin: 0;
}
ul.pagination li {display: inline;}
ul.pagination li a {
color: black;
float: left;
padding: 8px 16px;
text-decoration: none;
}
</style>
</head>
<body>
<h2>简单的分页</h2>
<ul class="pagination">
<li><a href="#">«</a></li>
<li><a href="#">1</a></li>
<li><a class="active" href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">6</a></li>
<li><a href="#">7</a></li>
<li><a href="#">»</a></li>
</ul>
</body>
</html>效果如下圖:

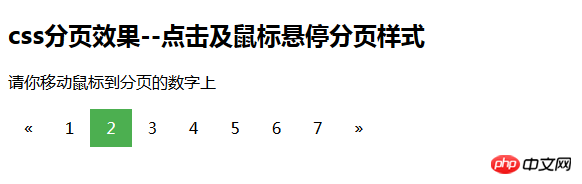
##二、css分頁效果--點選及滑鼠懸停分頁樣式具體程式碼範例如下:
<h2>css分页效果--点击及鼠标悬停分页样式</h2>
<p>请你移动鼠标到分页的数字上</p>
<ul class="pagination">
<li><a href="#">«</a></li>
<li><a href="#">1</a></li>
<li><a class="active" href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">6</a></li>
<li><a href="#">7</a></li>
<li><a href="#">»</a></li>
</ul>style樣式程式碼:ul.pagination {
display: inline-block;
padding: 0;
margin: 0;
}
ul.pagination li {display: inline;}
ul.pagination li a {
color: black;
float: left;
padding: 8px 16px;
text-decoration: none;
}
ul.pagination li a.active {
background-color: #4CAF50;
color: white;
}
ul.pagination li a:hover:not(.active) {background-color: #ddd;}效果如下圖:

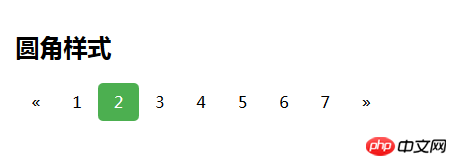
三、css分頁樣式--圓角樣式
這裡程式碼主要區別就是涉及到 border-radius 屬性。ul.pagination li a {
border-radius: 5px;
}
ul.pagination li a.active {
border-radius: 5px;
}效果如下圖:

#
以上是如何用css實現頁面底部展示不同的分頁效果? (多種樣式範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

