小程式:如何動態增加刪除JSON物件陣列(附程式碼)
- 不言原創
- 2018-08-10 17:12:219298瀏覽
這篇文章帶給大家的內容是關於小程式:如何動態增加刪除JSON物件陣列(附程式碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
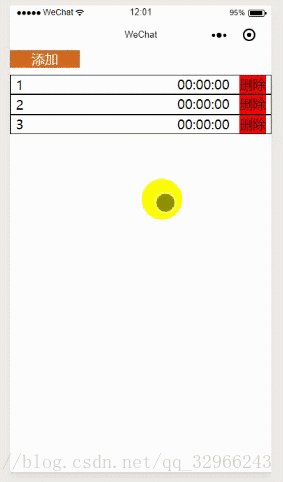
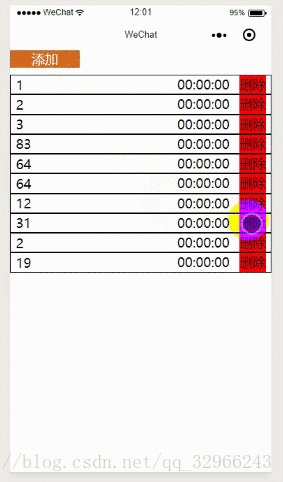
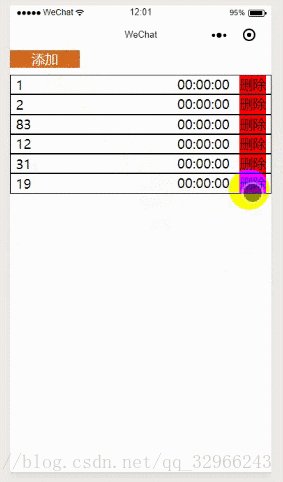
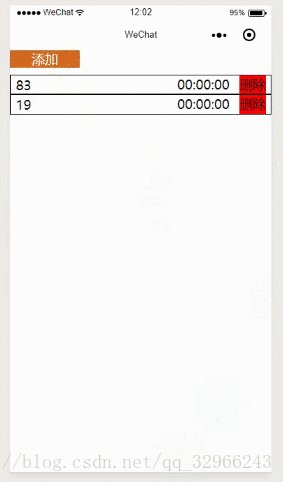
先看效果,在製作小程式時,常常遇到類似這種情況:

#直接上程式碼:
<view class="add-btn" bindtap='addItems'>添加</view>
<view wx:for="{{itemLists}}" wx:key="index" class='list'>
<input type='text' value='{{item.id}}'></input>
<text>{{item.time}}</text>
<text class='delete-btn' data-idx='{{index}}' bindtap='deleteIitems'>删除</text>
</view>.add-btn{
background: chocolate;
width: 200rpx;
text-align: center;
color: white;
margin-bottom: 10px;
}
.list{
display: flex;
justify-content: space-around;
border: 1px solid;
}
.delete-btn{
background: red;
}Page({
data: {
itemLists: [
{ id: 1, time: '00:00:00' },
{ id: 2, time: '00:00:00' },
{ id: 3, time: '00:00:00' }
]
},
addItems() {
let list = this.data.itemLists
list.push({ id: ~~(Math.random()*100), time: '00:00:00' })
this.setData({
itemLists: list
})
},
deleteIitems(e) {
let idx = e.currentTarget.dataset.idx
let list = this.data.itemLists
let filterRes = list.filter((ele,index) => {
return index != idx
})
this.setData({
itemLists: filterRes
})
}
})總結:
關鍵處是使用ES6中的filter過濾方法,刪除物件陣列中的第幾個物件。
過濾更多的時候是用在過濾掉指定的內容。
相關推薦:
以上是小程式:如何動態增加刪除JSON物件陣列(附程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

