vue專案和微信小程式有何異同?
- 不言原創
- 2018-08-10 09:45:223364瀏覽
本篇文章帶給大家的內容是關於vue專案和微信小程式之間有何異同? ,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
前言
寫了vue專案和小程序,發現二者有許多相同之處,在此想總結二者的共同點和差異。相比之下,小程式的鉤子函數要簡單得多。
寫了vue專案和小程序,發現二者有許多相同之處,在此想總結一下二者的共同點和差異。
一、生命週期
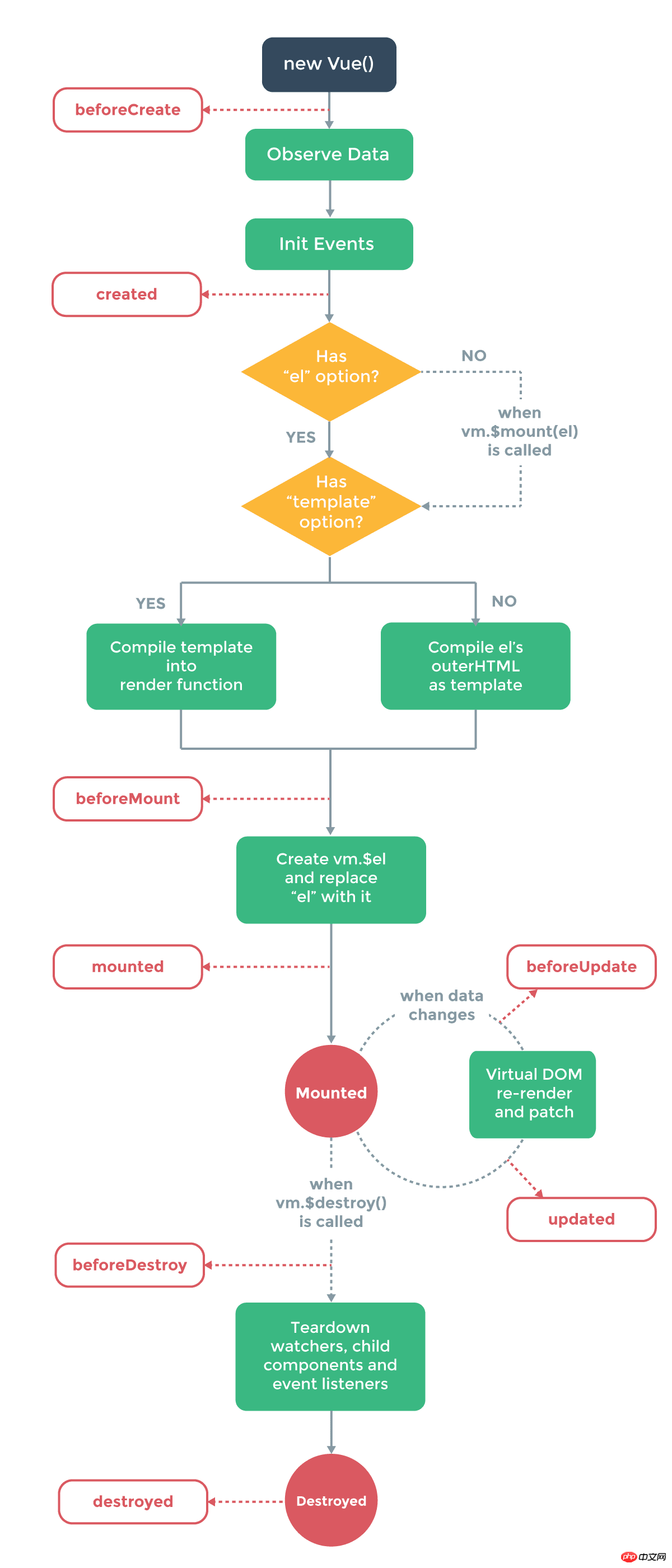
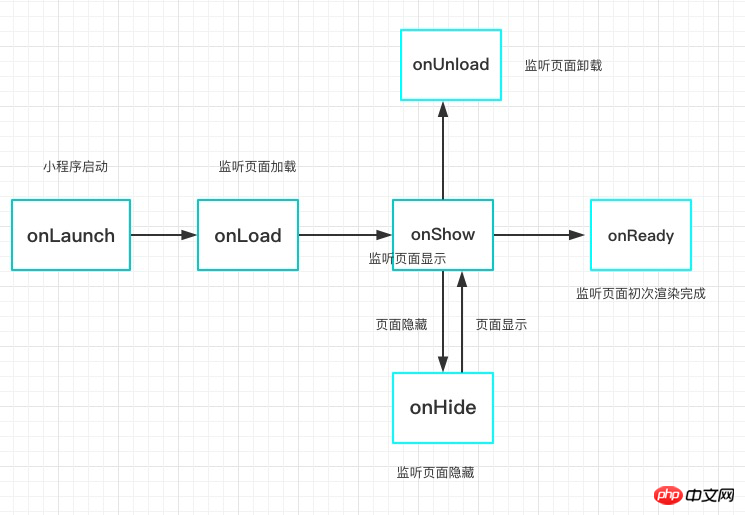
先貼兩張圖:
vue生命週期

小程式生命週期

#相較之下,小程式的鉤子函數要簡單得多。
vue的鉤子函數在跳轉新頁面時,鉤子函數都會觸發,但是小程式的鉤子函數,頁面不同的跳躍方式,觸發的鉤子並不一樣。
onLoad: 頁面載入
一個頁面只會呼叫一次,可以在 onLoad 中取得開啟目前頁面所呼叫的 query 參數。
onShow: 頁面顯示
#每次開啟頁面都會呼叫一次。
onReady: 頁面初次渲染完成
#一個頁面只會呼叫一次,代表頁面已經準備妥當,可以和視圖層進行互動。
對介面的設定如wx.setNavigationBarTitle請在onReady之後設定。詳見生命週期
onHide: 頁面隱藏
當navigateTo或底部tab切換時呼叫。
onUnload: 頁面卸載
#當redirectTo或navigateBack的時候呼叫。
數據請求
在頁面載入請求數據時,兩者鉤子的使用有些類似,vue一般會在created或mounted中請求數據,而在小程序,會在onLoad或onShow中請求資料。
二、資料綁定
VUE:vue動態綁定一個變數的值為元素的某個屬性的時候,會在變數前面加上冒號: ,例:
1. <img src="/static/imghwm/default1.png" data-src="imgSrc" class="lazy" alt="vue專案和微信小程式有何異同?" >
小程式:綁定某個變數的值為元素屬性時,會用兩個大括號括起來,如果不加括號,認為是字串。例:
1. <image></image>
三、列表渲染
直接貼程式碼,兩者還是有些相似
vue:
1.
-
2.
- 3. {{ item.message }} 4. 5.
小程式:
1. Page({
2. data: {
3. items: [
4. { message: 'Foo' },
5. { message: 'Bar' }
6. ]
7. }
8. })
10. <text>{{item}}</text>
四、顯示與隱藏元素
vue中,使用v-if 和v-show控制元素的顯示與隱藏
小程式中,使用wx-if和hidden控制元素的顯示與隱藏
五、事件處理
vue:使用v-on:event綁定事件,或使用@event綁定事件,例如:
1. <button>Add 1</button> 2. <button>Add1</button> //阻止事件冒泡
小程式中,全用bindtap(bind event),或catchtap(catch event)綁定事件,例如:
1. <button>明天不上班</button> 2. <button>明天不上班</button> //阻止事件冒泡
#六、資料雙向綁定
#1.設定值
##在vue中,只需要再表單元素上加上v-model,然後再綁定data中對應的一個值,當表單元素內容改變時,data中對應的值也會相應改變,這是vue非常nice的一點。1. <p>
2. <input>
3. </p>
5. new Vue({
6. el: '#app',
7. data: {
8. reason:''
9. }
10. })但是在小程式中,卻沒有這個功能。那怎麼辦呢? 當表單內容改變時,會觸發表單元素上綁定的方法,然後在該方法中,透過this.setData({key:value})來將表單上的值賦值給data中的對應值。 下面是程式碼,可以感受一下:
1. <input>
2. Page({
3. data:{
4. reason:''
5. },
6. bindReason(e) {
7. this.setData({
8. reason: e.detail.value
9. })
10. }
11. })當頁面表單元素很多的時候,更改值就是一件體力活了。和小程式一比較,vue的v-model簡直爽的不要不要的。
2.取值
vue中,透過this.reason取值小程式中,透過this.data.reason取值七、綁定事件傳參
在vue中,綁定事件傳參挺簡單,只需要在觸發事件的方法中,把需要傳遞的數據作為形參傳入就可以了,例如:1. <button></button>
2. new Vue({
3. el: '#app',
4. methods:{
5. say(arg){
6. consloe.log(arg)
7. }
8. }
9. })在小程式中,不能直接在綁定事件的方法中傳入參數,需要將參數作為屬性值,綁定到元素上的data -屬性上,然後在方法中,透過e.currentTarget.dataset.*的方式獲取,從而完成參數的傳遞,很麻煩有沒有...
1. <view></view>
2. Page({
3. data:{
4. reason:''
5. },
6. toApprove(e) {
7. let id = e.currentTarget.dataset.id;
8. }
9. })
八、父子元件通訊
1.子元件的使用
在vue中,需要:- 寫子元件
- 在需要使用的父元件中透過import引入
- #在vue的components中註冊
- 在模板中使用
1. //子组件 bar.vue
2. <template>
3. <p>
4. </p>
<p></p>
5.
6. </template>
7. <script>
8. export default{
9. props:{
10. title:{
11. type:String,
12. default:''
13. }
14. }
15. },
17. methods:{
18. say(){
19. console.log('明天不上班');
20. this.$emit('helloWorld')
21. }
22. }
23. </script>
25. // 父组件 foo.vue
26. <template>
27. <p>
28. <bar></bar>
29. </p>
30. </template>
32. <script>
33. import Bar from './bar.vue'
34. export default{
35. data:{
36. title:"我是标题"
37. },
38. methods:{
39. helloWorld(){
40. console.log('我接收到子组件传递的事件了')
41. }
42. },
43. components:{
44. Bar
45. }
46. </script>
2. 在子组件的json文件中,将该文件声明为组件
1. {
2. "component": true
3. }
3.在需要引入的父组件的json文件中,在usingComponents填写引入组件的组件名以及路径
1. "usingComponents": {
2. "tab-bar": "../../components/tabBar/tabBar"
3. }
4.在父组件中,直接引入即可
1. <tab-bar></tab-bar>
具体代码:
1. // 子组件 2. <!--components/tabBar/tabBar.wxml--> 3. <view> 4. <view> 5. <text></text> 6. <view>首页</view> 7. </view> 8. <view> 9. <text></text> 10. <view>设置</view> 11. </view> 12. </view>
2.父子组件间通信
在vue中
父组件向子组件传递数据,只需要在子组件通过v-bind传入一个值,在子组件中,通过props接收,即可完成数据的传递,示例:
1. // 父组件 foo.vue
2. <template>
3. <p>
4. <bar></bar>
5. </p>
6. </template>
7. <script>
8. import Bar from './bar.vue'
9. export default{
10. data:{
11. title:"我是标题"
12. },
13. components:{
14. Bar
15. }
16. </script>
18. // 子组件bar.vue
19. <template>
20. <p>
21. </p>
<p></p>
22.
23. </template>
24. <script>
25. export default{
26. props:{
27. title:{
28. type:String,
29. default:''
30. }
31. }
32. }
33. </script>
子组件和父组件通信可以通过this.$emit将方法和数据传递给父组件。
在小程序中
父组件向子组件通信和vue类似,但是小程序没有通过v-bind,而是直接将值赋值给一个变量,如下:
1. <tab-bar></tab-bar>
此处, “index”就是要向子组件传递的值
在子组件properties中,接收传递的值
1. properties: {
2. // 弹窗标题
3. currentpage: { // 属性名
4. type: String, // 类型(必填),目前接受的类型包括:String, Number, Boolean, Object, Array, null(表示任意类型)
5. value: 'index' // 属性初始值(可选),如果未指定则会根据类型选择一个
6. }
7. }
子组件向父组件通信和vue也很类似,代码如下:
1. //子组件中
2. methods: {
3. // 传递给父组件
4. cancelBut: function (e) {
5. var that = this;
6. var myEventDetail = { pickerShow: false, type: 'cancel' } // detail对象,提供给事件监听函数
7. this.triggerEvent('myevent', myEventDetail) //myevent自定义名称事件,父组件中使用
8. },
9. }
10. //父组件中
11. <bar></bar>
12. // 获取子组件信息
13. toggleToast(e){
14. console.log(e.detail)
15. }
如果父组件想要调用子组件的方法
vue会给子组件添加一个ref属性,通过this.$refs.ref的值便可以获取到该子组件,然后便可以调用子组件中的任意方法,例如:
1. //子组件 2. <bar></bar> 3. //父组件 4. this.$ref.bar.子组件的方法
小程序是给子组件添加id或者class,然后通过this.selectComponent找到子组件,然后再调用子组件的方法,示例:
1. //子组件
2. <bar></bar>
3. // 父组件
4. this.selectComponent('#id').syaHello()
相关推荐:
以上是vue專案和微信小程式有何異同?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

