這篇文章要跟大家介紹的內容是關於CSS中流體佈局、元素以及尺寸的介紹,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
一、流體佈局引出的幾種網頁佈局方式
| 佈局方式 |
#描述 |
特點 |
場景 |
| #靜態佈局 |
Static Layout,傳統Web設計,網頁上的所有元素的尺寸一律使用px作為單位。不管瀏覽器尺寸具體是多少,網頁佈局總是會按照最初寫程式碼時的佈局來顯示。一般需要設定最小寬度 |
不能根據使用者的螢幕尺寸做出不同的表現 |
傳統PC網頁 |
| 串流版面表 |
#Liquid Layout,頁面元素的寬度依照螢幕解析度進行適配調整,但整體佈局不變。代表作柵欄系統(網格系統) |
網頁中主要的劃分區域的尺寸使用百分數(搭配min-、max-屬性使用) |
#螢幕解析度變化時,頁面裡元素的大小會改變而但佈局不變 |
| 自適應佈局 |
Adaptive Layout,使用@media分別為不同的螢幕解析度定義佈局,即建立多個靜態佈局,每個靜態佈局對應一個螢幕解析度範圍 |
螢幕解析度變化時,頁面裡面元素的位置會改變而大小不會改變 |
- |
| 響應式佈局 |
Responsive Layout,一個頁面在所有終端上(各種尺寸的PC、手機、手錶、冰箱的網路瀏覽器等等)都能顯示出令人滿意的效果 |
每個螢幕解析度下面會有一個佈局樣式,即元素位置和大小都會改變 |
多終端頁面 |
##彈性佈局 | rem/em佈局,包裹文字的各元素的尺寸採用em/rem做單位,而頁面的主要分割區域的尺寸仍使用百分數或px做單位 | 理想狀態是所有螢幕的高寬比和最初的設計高寬比一樣,或者相差不多,完美適應 | 行動端 |
結論:
- 如果只做pc端,那麼靜態佈局(定寬度)是最好的選擇;
- 如果做行動端,且設計對高度和元素間距要求不高,那麼彈性佈局(rem js)是最好的選擇,一份css 一份js調節font-size搞定;
- 如果pc,移動要相容,而且要求很高那麼響應式佈局還是最好的選擇,前提是設計根據不同的高寬做不同的設計,響應式根據媒體查詢做不同的佈局。
《CSS世界》中,提出了“流體佈局”的概念:
所謂“流體佈局”,指的是利用元素「流」的特性所實現的各類佈局效果。因為「流」本身
具有自適應特性,所以「流體佈局」往往都是具有自適應性的。但是,「流體佈局」並不等於
「自適應佈局」。 「自適應佈局」是對凡是具有自適應特性的一類佈局的統稱,「流體佈局」要狹
窄得多。例如,表格佈局也可以設定為100%自適應,但表格和「流」不是一路的,並不屬於「流體佈局」。
通俗的說,
就是在width:auto;或格式化寬/高中,透過設定margin/border/padding來影響content的佈局的方式
二、為什麼list-item 元素會出現項目符號
每個元素都兩個盒子, 外在盒子和內在盒子(容器盒子)。外在盒子負責元素是可以一行顯示,還是只能換行顯示;內在盒子負責寬高、內容呈現什麼的
display | 外在盒子 | 容器盒子 | 表現 |
#inline-block | inline | block | 尺寸可定義,一行顯示多個 |
block | block | block | 尺寸可定義,單行顯示 |
inline | inline | inline | 尺寸不可定義,一行顯示多個 |
相對應的,外在盒子有外部尺寸,內部盒子有內部尺寸。外部尺寸盒子表現為“充分利用可用空間”,既有“流”的特性
所謂流動性,並不是看上去的寬度100%顯示這麼簡單,而是一種margin/border/padding和content 內容區域自動分配水平空間的機制
如何建立具有流動性的盒子:
width:auto; 的區塊級盒子
格式化寬/高的盒子
#三、width 注意點
寬度值的作用區域與目前盒子的box-sizing相關,預設的box-sizing: content-box;,寬度值等於盒子content寬度,加入padding和border時盒子佔位會擴大。 box-sizing: border-box;時,寬度值等於盒子border*2 padding*2 content,佔位不變,內容區域會改變。
在於絕對定位的寬高百分比計算是相對於padding box 的,也就是說會把padding 大小值計算在內,但是,非絕對定位元素則是相對於content box 計算的
width:100%;的設定會影響盒子的“流動性”,
四、max-/min- width/height
特性:
超越!important;超越!important 指的是max-width 會覆蓋width,即使在width上添加!important
<img src="/static/imghwm/default1.png" data-src="1.jpg" class="lazy" alt="CSS中流體佈局、元素以及尺寸的介紹" >
img { max-width: 256px; }
此刻,图片展示宽度为256px
超越最大;超越最大指的是min-width覆蓋max-width,此規則發生在min- width 與max-width衝突的時候
.container {
min-width: 1400px;
max-width: 1200px;
}
此刻,container展示为至少1400px
應用程式:
/* 使用max-height实现任意高度元素的展开收起动画 */
@mixin slide-vertical($maxHeight, $initMaxHeight:0, $duration:.25s) {
max-height: $initMaxHeight;
overflow: hidden;
transition: max-height $duration;
&.active {
max-height: $maxHeight;
}
}
##內容區域:文字選取的背景色區域作為內容區域;
#內嵌盒子:光禿禿的文字-匿名內嵌盒子;由行內元素包裹的屬於內嵌盒子
行框盒子:每一行就是一個“行框盒子”,每個“行框盒子”又是由一個個“內聯盒子” 組成的
包含盒子:由行框盒子組成
#幽靈空白節點:##「幽靈空白節點」是內聯盒模型中非常重要的概念,具體指的是:在HTML5 文件聲明
中,內聯元素的所有解析和渲染表現就如同每個行框盒子的前面有一個「空白節點」一樣。這
個“空白節點”永遠透明,不佔據任何寬度,看不見也無法通過腳本獲取,就好像幽靈一樣,但又確確實實地存在,表現如同文本節點一樣,因此,我稱之為“幽靈空白節點” 。
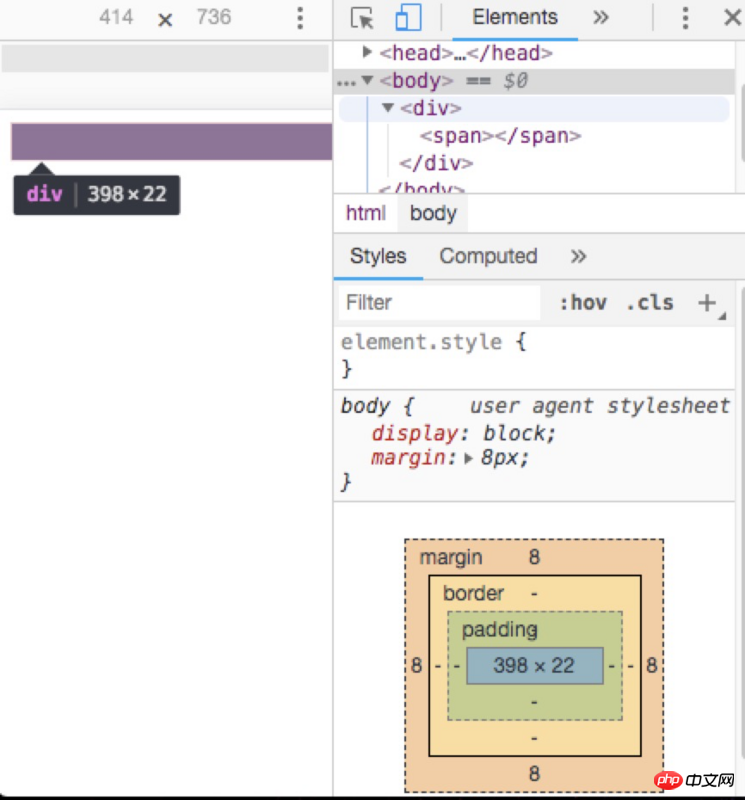
證明幽靈空白節點存在的最簡單案例:
div {
background-color: #cd0000;
}span {
display: inline-block;
}
<div><span></span></div>
程式碼中沒有設定高度,最終的頁面卻有高度。這個可以由幽靈空白節點解釋#########相關文章推薦:#########css box-sizing屬性(盒子模型)的用法介紹############css3實作會動的選單按鈕(menu)效果############css中display:flex屬性實作元素垂直居中的程式碼############
以上是CSS中流體佈局、元素以及尺寸的介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!