ES6新增語法有哪些?快速學習
- php是最好的语言原創
- 2018-08-07 10:46:033015瀏覽
let關鍵字
ES5中用var宣告變量,而在ES6新增了let關鍵字來宣告變數。那為什麼要新增let呢?
首先,我們來看看var關鍵字。
function foo() {
var sum = 0;
for (var i = 0; i < 100; i++) {
sum += i;
}
alert(i)//输出为100
}
foo()我們可以看到,for迴圈結束以後,我們仍然可以取得變數i的值,但這顯然不是我們想要的。我們希望變數i只能在for迴圈內運作。因此我們引入let。 let可以宣告一個區塊級作用域的變數。 一對花括號的內部範圍即為一個區塊級作用域。
我們驚訝的發現,上面的for迴圈就是一個區塊層級作用域。讓我們來用let代替var:
function foo() {
var sum = 0;
for (let i = 0; i < 100; i++) {
sum += i;
}
alert(i)//输出为undefined
}
foo()神奇的事情發生了,i的值為undefined,我們取得不到for循環內部的i的值。 let有效!
我們來看看let與var的區別,let宣告一個區塊級作用域的變量,而var宣告一個函數作用域的變數。簡單來說,let宣告的變數只作用在它所在的花括號內
const關鍵字
在ES6之前,我們宣告一個常數是這樣宣告的:
var PI = 3.14;//看到没!我大写了PI,不要改啊啊啊啊啊啊!!!!不准给我改!!!出了bug你的锅!!
我們通常是使用大寫字母定義變量,告訴維護人員不要修改變數。而到了ES6, 嘿嘿~ 我們可以使用const來定義常數。看下面的範例:
const uCannotChangeMe = "你有本事变了我试试???" alert(uCannotChangeMe)
跑完結果:

這麼叼? ? ?於是我們試著改變變數的值,在程式碼中加入一行:
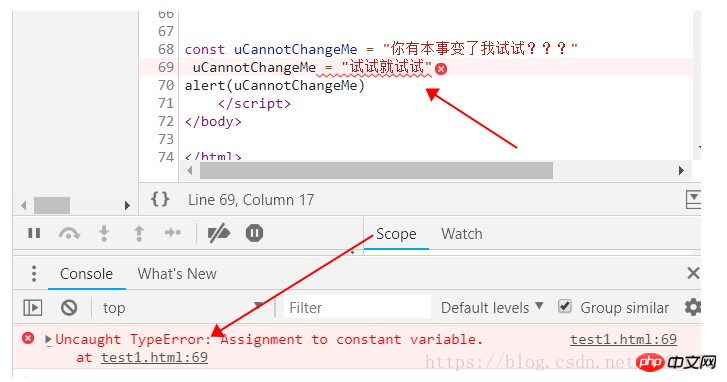
const uCannotChangeMe = "你有本事变了我试试???" uCannotChangeMe = "试试就试试" alert(uCannotChangeMe)
運行結果:

我們發現瀏覽器封包類型錯誤,無法修改變數的值! ! ! !然而用var則不會有這個問題。因此,我們可以用const聲明一些不允許改變的量。例如我們要用PI來計算圓的面積,那我們就這樣定義:
const PI = 3.14
這樣就能避免其他人一不小心修改了PI的值導致計算錯誤。
箭頭函數(Arrow Function)
使用ES5寫函數時,不管是不是匿名函數,我們總是要寫上function(){..... ....},就好像下面這樣:
function (x) {
return x+x
}然而在ES6中我們可以這樣寫:
x=>x+x
多個參數我們這樣寫:
(x,y)=>x+y
如果有判斷語句,則我們必須加花括號{}:
x=>{
if(x>0) return 0
else rerun 1
}調用的時候我們可以給函數賦值,加括號調用:
let b = x=>x=x*x b(3)
其實箭頭函數就是我們寫函數時候, ES6提供給我們的語法糖,讓我們省略幾個步驟,後台自動為我們產生。
類別
我們知道,javascript和其他語言不同,它不是傳統的物件導向的語言,我們通常使用function來模仿對象,以下是最常用的方法:
function people(身高, 体重) {
//people对象的属性
this.身高 = 身高;
this.体重 = 体重;
}
//people对象的方法
people.prototype.说话 = function () {
alert("我很帅")
};程式碼看著不是很直觀,剛接觸js的程式設計師很難想到這是一個對象,而且方法和屬性沒有寫在一起,程式碼整齊性很差。
在ES6我們引入CLASS,這樣寫:
class people {
//属性写这里
constructor(身高, 体重) {
this.身高 = 身高;
this.体重 = 体重;
}
//方法写这里
说话() {
alert("我很帅")
}
}呼叫的時候還是以前一樣:
var 小明 = new people(180, 145);
類別的繼承
既然ES6中我們的類別用class寫,那麼類別的繼承該怎麼實作呢?還是之前的例子,在ES5中,我們要寫一個繼承是很麻煩的。我們用物件冒充/call/apply方法繼承物件屬性,用原型鏈繼承物件的方法。就好像這樣:
function man(身高, 体重){
people.call(this,身高,体重) //call()继承属性
}
man.prototype = new people()//原型链继承方法ES6中我們實作類別的繼承更為方便,先看下面例子:
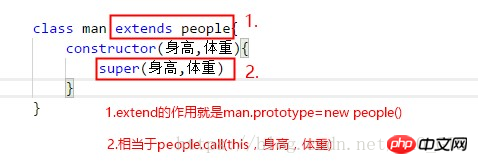
class man extends people{
constructor(身高,体重){
super(身高,体重)
}
}我們使用extends people()來實現原型鏈繼承,繼承了父類原型中的方法;super()參數填入需要繼承的父類別屬性;constructor()中填入子類別的所有屬性。

在作用上,class繼承與傳統的「function繼承」沒有任何差別。實際上,class就是語法糖,它大大簡化了繼承所需的程式碼。然而現在(2018年)並不是所有主流瀏覽器都支援class語法,不過我們可以用Babel工具將ES6轉換為ES5來使用。
附註:Babel在webpack中可以加入使用。
相關推薦:
JavaScript ES6中新增math,Number方法講解
以上是ES6新增語法有哪些?快速學習的詳細內容。更多資訊請關注PHP中文網其他相關文章!

