微信小程式開發--如何製作表白圖片?
- php是最好的语言原創
- 2018-08-06 17:14:224014瀏覽
大家可能都會在抖音上刷過,那種表白小程序,但在我看來表白還是親口說出來比較好,這類小程序只適合在平常的一些小節日給對方一個驚喜。話不多說,現在進入正題:
首先,要在電腦上安裝微軟的編譯軟體,我這裡是使用的VS2017,安裝的時候如果沒有別的需要,直接選擇下載wpf的組件就好。否則,下載量大,安裝時間長。
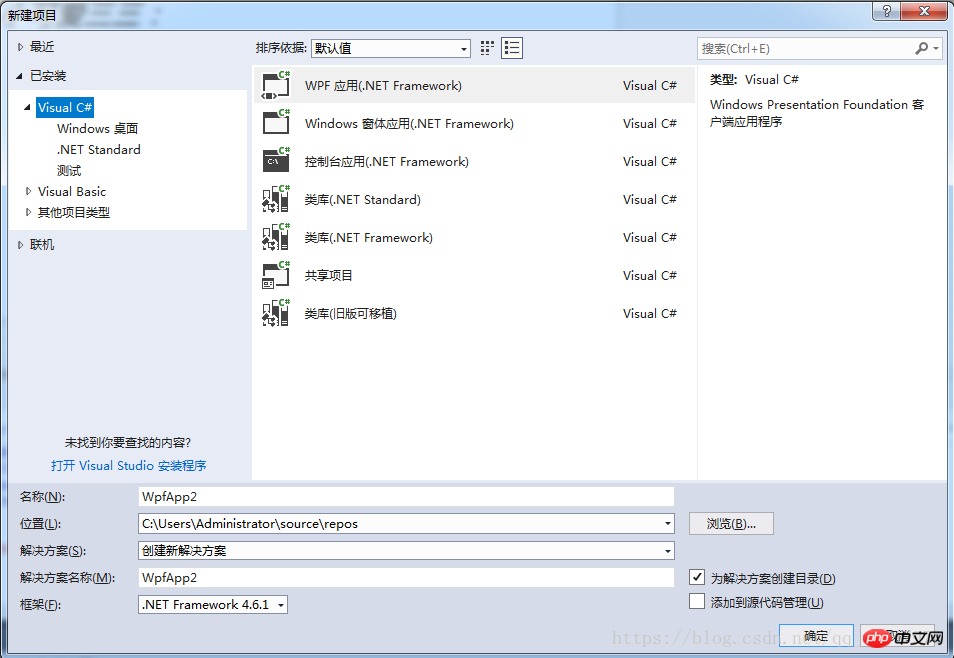
安裝完後,點選文件,新項目,選擇wpf應用

接著是視窗設計,程式碼如下:
<Window x:Name="closing" x:Class="BBdemo.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:lacal="clr-namespace:BBdemo"
mc:Ignorable="d"
Title="******窗口标题(我的是大宝贝***)" Height="450" Width="800" Closing="closing_Closing">
<Grid>
<Grid.Background>
<ImageBrush/>
</Grid.Background>
<Button Name="btn1" Content="好" HorizontalAlignment="Left" Margin="168,326,0,0"
VerticalAlignment="Top" Width="93" Height="42" Click="Button_Click"/>
<Label Name="lab1" Content="小可爱**:" HorizontalAlignment="Left" Margin="1,4,0,0"
VerticalAlignment="Top" Height="59" Width="218" FontSize="36" FontStyle="Italic"/>
<Label Name="lab2" Content="永远做我的小宝贝好吗
	"
HorizontalAlignment="Left" Height="60" Margin="398,200,0,0" VerticalAlignment="Top"
Width="384" FontSize="36"/>
<Button Name="btn3" Visibility="Hidden" Content="退出" HorizontalAlignment="Left"
Height="42" Margin="326,326,0,0" VerticalAlignment="Top" Width="90" Click="Button_Click_1"/>
<Image x:Name="biaobai" Margin="168,10,399,109" Source="biaobai.png" RenderTransformOrigin="0.362,0.515"/>
<Button Name="btn2" Content="不好" HorizontalAlignment="Left"
Margin="493,326,0,0" VerticalAlignment="Top" Width="93" Height="42"
MouseEnter="Button_MouseEnter"/>
</Grid>
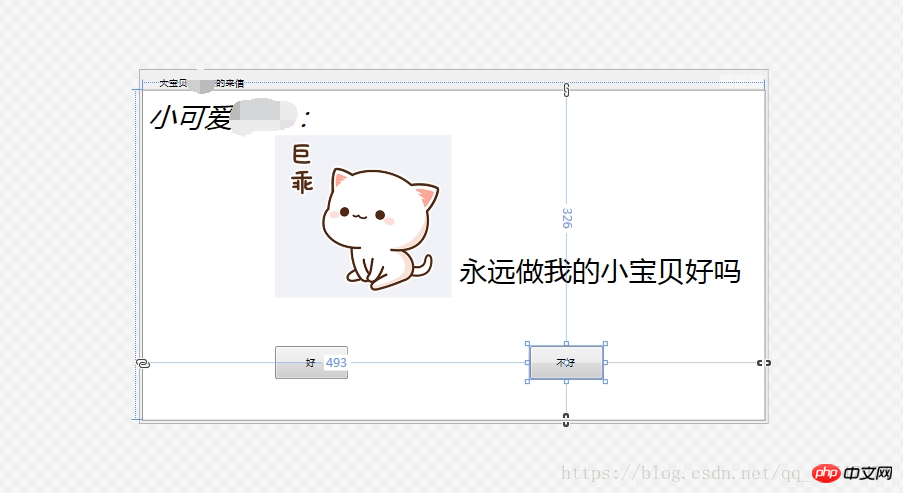
</Window>效果如下:
 然後是程式碼,滑鼠偵測那些:
然後是程式碼,滑鼠偵測那些:
using System;using System.Collections.Generic;using System.Linq;using System.Text;using System.Threading.Tasks;using System.Windows;using System.Windows.Controls;using System.Windows.Data;using System.Windows.Documents;using System.Windows.Input;using System.Windows.Media;using System.Windows.Media.Imaging;using System.Windows.Navigation;using System.Windows.Shapes;
namespace BBdemo{ /// <summary> /// MainWindow.xaml 的交互逻辑 /// </summary> public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); } private void Button_MouseEnter(object sender, MouseEventArgs e) { Random rd = new Random(); Button btn = sender as Button; double maxW = this.Width; double maxH = this.Height; double w = btn.Width; double h = btn.Height; double l = rd.Next(0, (int)(maxW - w)); double t = rd.Next(0, (int)(maxH - h)); btn.Margin = new Thickness(1, t, 0, 0); }
private void closing_Closing(object sender, System.ComponentModel.CancelEventArgs e) { MessageBox.Show("不许关!"); e.Cancel = true; } private void Button_Click(object sender, RoutedEventArgs e) { lab1.Visibility = System.Windows.Visibility.Hidden; lab2.Content = "谢谢媳妇!"; btn3.Visibility = System.Windows.Visibility.Visible; btn2.Visibility = System.Windows.Visibility.Hidden; btn1.Visibility = System.Windows.Visibility.Hidden; }
private void Button_Click_1(object sender, RoutedEventArgs e) { System.Environment.Exit(0); } }}好了,一個表白小程式就弄好了,產生解決方案之後,就可以在工程文件中找到.exe的程序,提取出來,發給對方即可。
tips:程式中的圖片,自己替換,在項目中新增現有項,選擇圖像格式,在選取你找到的圖片,點擊確認即可。
相關文章:
以上是微信小程式開發--如何製作表白圖片?的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

