案例分享小程式開發實作|個人部落格KAPO的架構
- php是最好的语言原創
- 2018-08-04 09:23:202458瀏覽
KAPO是一個人博客,所以裡面大部分的內容也是展示的一些自己的訊息和作品。初衷是想向大家介紹我自己。私心就是為了面試的時候能夠裝 X.
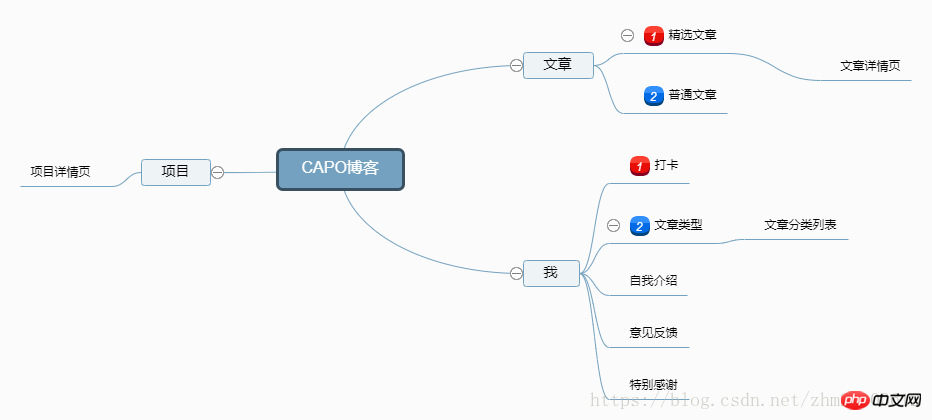
KAPO的架構圖 
部落格主要分為三大模組: 文章、 項目,我
文章:包含精選文章和普通文章。精選文章是訪問量較高的文章
專案:介紹了一些我做的項目
我:包含打卡和文章類型(前端,維運,生活),本打算直接跳向文章欄目,但是小程式的switchTab不能帶參數所以只能新增一個組件lists。
KAPO的pages目錄  KAPO原始碼目錄
KAPO原始碼目錄
assets: 用於存放靜態資源
- icon KAPO使用了iconfont字體圖示庫
- images 頁面中會用到的靜態資源
- nav 存放tabBar裡面的icon圖
pages, KAPO部落格的元件
index(文章類別表:首頁,包含精選文章和文章清單。點選內容,跳到detail頁)
about(我:包含打卡,感謝和文章分類撒安達內容, 打卡是本頁的重點內容)
detail(文章詳情頁)
feedback(意見回饋:為了讓這個部落格做得更好,希望得到大家的建議)
lists(文章分類頁:這一頁在原計畫中是沒有的,由於技術原因,不得不多了這一頁)
me(關於我:介紹了一些我的個人信息,本想用detail寫文章直接介紹,但是感覺逼格不夠高,而且轉碼後不是想要的格式,就多了這一頁,大家開發中可以考慮直接用detail從後台讀)
more(打卡:這一頁是這個小程式裡最精華的地方,用來記錄我的四個目標: 每天一個俯臥撐、讀一百本書、學一門外語、彈吉他,以及記錄我每天的實現過程
project(項目: 記載了一些我做的項目,包含官網, 後台,微信公眾號,和小程式)
project_page(專案詳情頁:這一頁本也打算用detail頁,但是detail頁的設計不能完美呈現我想表現的內容,故進行了重新設計)
start:啟動頁: 還在思考用什麼方式進行展示,本有過幾個設計,但是都放棄了
utils 公共js庫
wxParse用來轉碼,把html程式碼轉為小程式識別的語言
其中pages、utils、images(轉移到assets中了)、app.json、app.js 、app.wxss、project.config.json是新建小程式的時候自動產生的檔案。
#相關文章:
#相關影片:
以上是案例分享小程式開發實作|個人部落格KAPO的架構的詳細內容。更多資訊請關注PHP中文網其他相關文章!

