微信小程式開發聊天會話元件:可用於線上客服的聊天對話
- php是最好的语言原創
- 2018-08-01 10:15:529241瀏覽
用小程式製作聊天會話,可以用來線上客服的聊天對話等,以下是程式碼詳細講解,操作起來也很簡單,一起製作吧。

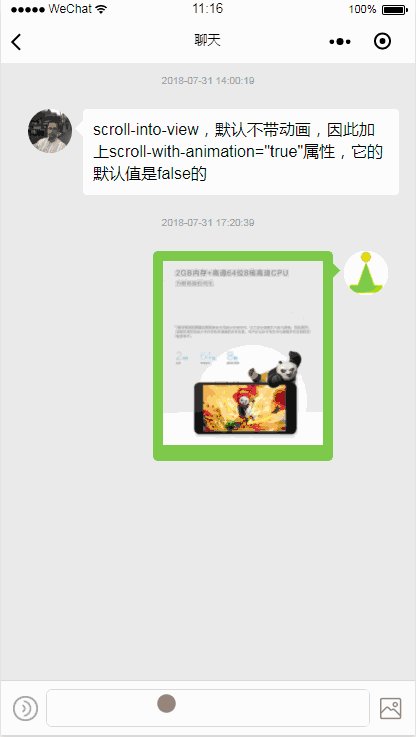
聊天會話
場景
用於線上客服的聊天對話等
一、版面配置圈點
1、三角箭頭
繪製一個26rpx*26rpx矩形,使它旋轉45度,然後隱去對半,形成氣泡上的直角三角形。
<!-- 画三角箭头 -->
<view class="triangle" style="{{item.myself == 1 ? 'right: 140rpx; background: #7ECB4B' : 'left: 140rpx;'}}"></view>/* 三角箭头 */.body .triangle { background: white; width: 20rpx; height: 20rpx; margin-top: 26rpx; transform: rotate(45deg); position: absolute;
}2、flex-flow改變流動方向
分別取值['row' | 'row-reverse'],實現對方發來的消息頭像居左,自己發的消息頭像居右。
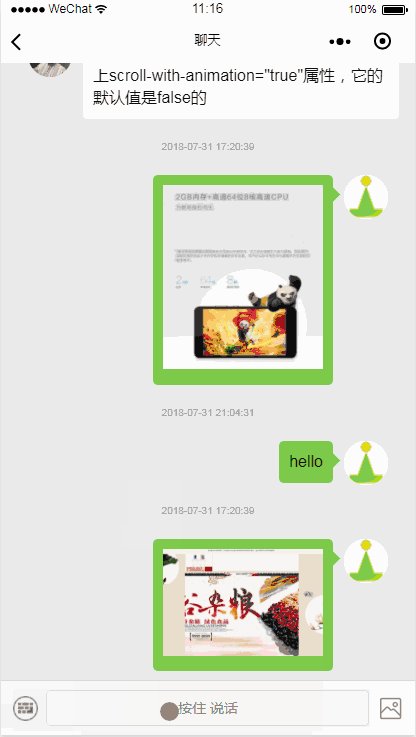
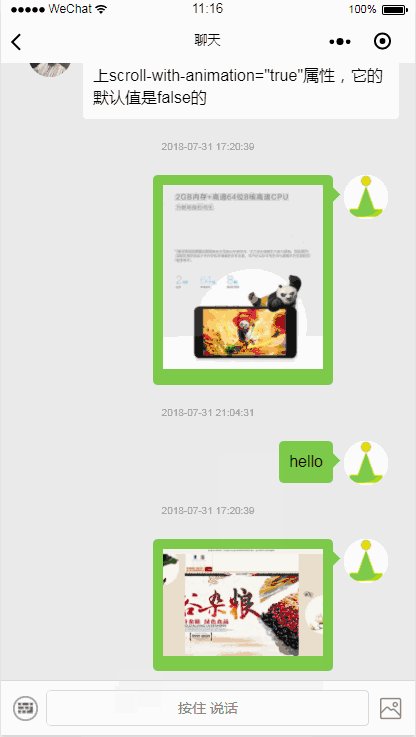
<view class="body" style="flex-flow: {{item.myself == 0 ? 'row' : 'row-reverse'}}">3、按住說話懸浮層水平與垂直居中
方案1,js手工計算
data: { hud_top: (wx.getSystemInfoSync().windowHeight - 150) / 2,
hud_left: (wx.getSystemInfoSync().windowWidth - 150) / 2,
}<view class="hud-container" wx:if="{{status != state.normal}}" style="top: {{hud_top}}px; left: {{hud_left}}px;">方案2,純css
/*悬浮提示框*/.hud-container { position: fixed; width: 150px; height: 150px; left: 50%; top: 50%; margin-left: -75px; margin-top: -75px;
}#經過對比,方案2要優於方案1
JS圈點
一、touch事件實現上滑取消語音輸入
按下出現懸浮,上滑到超過一定位移出現取消提示,放手取消;上滑未超過,放手發送
touchStart: function (e) { // 触摸开始
var startY = e.touches[0].clientY; // 记录初始Y值
this.setData({ startY: startY, status: this.data.state.pressed
});
}, touchMove: function (e) { // 触摸移动
var movedY = e.touches[0].clientY; var distance = this.data.startY - movedY; // console.log(distance);
// 距离超过50,取消发送
this.setData({ status: distance > 50 ? this.data.state.cancel : this.data.state.pressed
});
}, touchEnd: function (e) { // 触摸结束
var endY = e.changedTouches[0].clientY; var distance = this.data.startY - endY; // console.log(distance);
// 距离超过50,取消发送
this.setData({ cancel: distance > 50 ? true : false, status: this.data.state.normal
}); // 不论如何,都结束录音
this.stop();
},二、發送訊息完畢滾到頁尾
data: { toView: ''}
reply: {// ...this.scrollToBottom()
},scrollToBottom: function () { this.setData({ toView: 'row_' + (this.data.message_list.length - 1)
});
},<!--每一行消息条--><view class="row" wx:for="{{message_list}}" wx:key="" id="row_{{index}}">相關文章:
#相雙向同步聊天小程式[ByJavaOnLinux]實作程式碼
相關影片:
以上是微信小程式開發聊天會話元件:可用於線上客服的聊天對話的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

