總結css佈局的發展史,就屬第四代css佈局技術最牛掰
- php是最好的语言原創
- 2018-07-30 17:52:342668瀏覽
我也是在前端產業混過幾年的老人了,css網頁版面也變的豐富起來,致使我也在不斷的學習進步,不然真的跟不上時代的潮流啊,當第四代css佈局技術網格佈局呈現在我眼前的時候,好似似曾相識呢,但是又很陌生,不得不重新學習,之前的每一個開發者的電腦上還都裝著一個frontpage,就連dreamwaver8都覺得很精美。時代在變,來一起看看第四代css佈局技術。 apache php mysql
2006年註定是一個不平凡的一年,那一年微軟判了fontpage死刑,那一年XMLHttpRequest被W3C正式納入標準,那一年谷歌最性感的妞兒gmail已經兩歲了,重點是曾經統治PC網站90%以上的jquery 被John Resig發布了jQuery ,js一哥橫空出世,從此,前端工程師這個讓大量人榮耀與惆悵的職業如雨後春筍般成長起來,直到現在依然火爆,當然還有dreamwaver 8 發布了。
一切都那麼美好,除了讓人噁心的初代table佈局。

第一代table佈局
#如table的最早使用者所說,我把炸醬和麵倒在一起,並且沒法分開他。翻譯成人話就是,隨著業務的越來越複雜,要做好的網頁你想改就是扯淡的事兒,特別難改。 
然後第二代佈局css p佈局登場了,
準確的說這玩意10幾年前就有了,但是現在才長成大姑娘,然後一出世就完全寵愛於一身,直接把table佈局打入冷宮了。從此正式開啟了p css時代。
這貨火起來是有原因的,應為靈活修改,如果說table佈局是半永久紋眉的話,p css佈局就是畫眉,想怎麼變就怎麼變,還不用削骨(動DOM ),當然目前這貨也是很主流的,但是我覺得css這貨也不是沒啥缺點,個人覺得這破玩意對非程序員太複雜了,即使對於程序員也太磨嘰了,一個一個元素去控制,就跟一個女孩要化妝,尼瑪呀有20隻眉筆,三十色口紅,怎麼配合?太麻煩了……
要是啪啪啪,有個貼膜多好,網上一貼眉毛就畫好了,再啪啪啪一貼,臉蛋紅潤了。別讓我一筆的描,一下的鋪粉底弄什麼腮紅。
是的你懂得,因為css佈局的墨跡,尤其是float佈局各種清除浮動之類的東西,就跟挖完鼻屎得擦一個道理,真噁心。
基於這些噁心的問題,css,(放心目前就這哥們一統江湖了,沒有別的什麼玩意,這點我還是很欣慰的,不像html 嘗試搞什麼XHTML2.0什麼html5, js更過分,搞什麼typescript什麼的)一拍大腿,什麼float什麼嘛,什麼噁心人的位置寬高物體水平垂直居中,什麼float元素內部元素居中,這都啥噁心不垃圾的玩意啊,哥有更簡單的方法解決你,
第三代網路佈局系統flex。
flex的應用有兩個簡單到讓人髮指的地方
第一個,元素垂直水平居中。
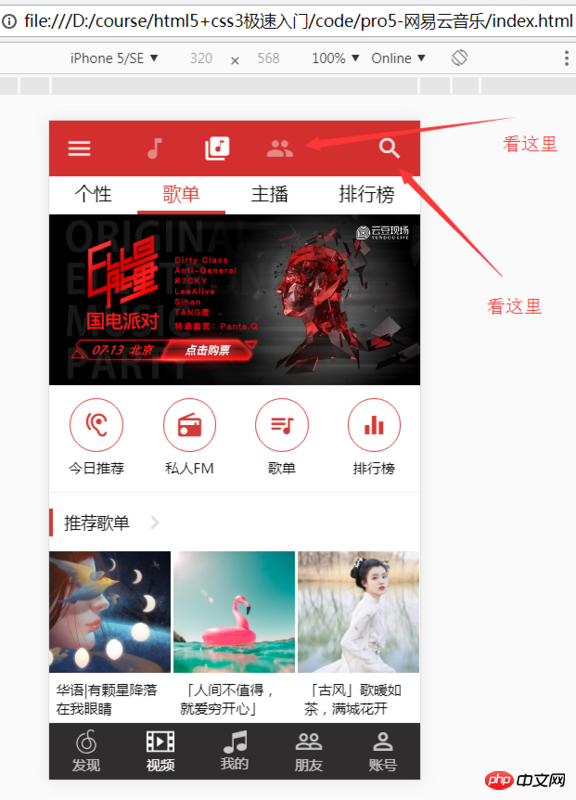
看這裡,看這裡,瞅哪呢,看圖!

#大家看網易雲音樂APP 用css佈局實現,如果傳統的左右圖標分別float向兩側,那麼中間三個元素圖標等距居中是一個問題,給寬度或者不給寬度都不好處理,如果我們使用絕對定位,不僅考慮絕對定位不佔空間,我們需要佔位,又涉及到左邊間距和垂直間距的處理,要確保不同分辨率屏幕下永遠水平垂直都在那個位置就必須使用rem佈局js動態計算,rem又要考慮視網膜屏,大家心裡想罵娘了,我特麼就想讓幾個圖示垂直居中,水平有間距,每個螢幕上一樣。怎麼特麼那麼費事。還好我們有flex佈局。
#toolbar{
display: flex;
align-items: center;
justify-content: space-between;
}好了,兩個圖示規規矩矩的各自靠邊佔了。
#iconTool {
display: flex;
justify-content: center;
}沒毛病,中間部分規規矩中分了。
不用學很多沒用的東西大家就記得父元素,
#toolbar{
display: flex;
align-items: center;//这个负责纵向居中
justify-content: space-between;//这个负责横向居中或者两边站
}我想讓#iconTool 佔滿除了兩個圖示之外的空間咋辦,
flex-grow:1;
有同學會說老師啥不用
flex:1;
你用個屁用啊,你就是想太多了,flex裡麵包含flex-grow、flex-shrink、flex-basis ,你想把自己搞暈嗎?
別整沒用的,就記住剛才那兩個貨,你flex佈局大部分問題都解決了,不會你再google,別動不動就想大而全的學東西,到時候啥都不會。
第二个,“豆腐块”布局。
直接看图!
大家看我红圈圈起来的部分,基本上每一个app都用,但是大家知道的,有时候可恶心了,有时候左边右边间距不一样了,或者左边右边要边,中间又只要一个边,而不是两个边,用first-child 和last-child 选择器还要考虑兼容。另外还要使用box-sizing,里面的图片不同设备宽高比例又不对了,反正怎么搞都特么不爽。还得图片跟文字也得居中,老师想想就得包很多层,是不是还得用dl dd,别想太多,看我怎么做。现在我就告诉你一个好方法解放军叔叔来了,大家看我怎么搞,其实简单的又让人发指了。我已最上面的今日推荐部分举例
#recommend-items {
display: flex;
justify-content: space-around;//横向子元素排列方式,不用记住,用的时候试试就OK
border-bottom: 1px solid #eee;
}
#recommend-items .item {
flex-grow: 1;
text-align: center;
display: flex;
flex-direction: column;//子元素纵向排列
align-items: center;
justify-content: center;
height: 0.93rem;
}别瞅了,看我生活不要太美好,这样就鸟了,你觉得这样就够了吗?显然不是,
牛掰666的第四代网格布局系统来了。
有同学说老师这个不挺好吗?好,你一定要记住,没有无缘无故的爱也没有无缘无故的恨。翻译成技术的话就是,没有问题就不会有解决方案。技术是为解决问题服务的,flex布局肯定变成怂蛋才会发明更牛掰的玩意。我们看这样一种情况:

大家看这么个破玩意,这个是手机淘宝APP里面的一个布局,别看妹子,看我,我不想墨迹咱们看看flex怎么实现,你不是牛掰么,看代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>大彬哥666</title>
<style>
/** 实战版 **/
.flex-item {
background: #f55;
text-align: center;
vertical-align: middle;
}
.wrap-box {
display: flex;
width: 500px;
border: 1px solid #abc;
margin-bottom: 10px;
margin-left: 10px;
}
.flex-inner {
display: flex;
flex-grow: 1;
}
.flex-item {
flex-grow: 1;
font-size: 0;
position: relative;
}
.wrap-6 {
/* -webkit-box-orient: horizontal; */
}
.wrap-6 .flex-inner {
display: flex;
flex-direction: column;
}
.wrap-6 .flex-inner:first-child {
width: 66.6%;
}
.wrap-6 .flex-inner:last-child {
width: 33.3%;
}
.wrap-6 .flex-item {
padding-top: 100%;
}
.wrap-6 .flex-box2 .flex-item {
padding-top: 50%;
}
.wrap-6 .flex-box2 {
display: flex;
}
.wrap-6 .flex-inner:first-child,
.wrap-6 .flex-box2 .flex-item:first-child {
margin-right: 1px;
}
.wrap-6 .flex-box1,
.wrap-6 .flex-inner:last-child .flex-item:first-child,
.wrap-6 .flex-inner:last-child .flex-item:nth-child(2) {
margin-bottom: 1px;
}
img {
height: 100%;
width: 100%;
position: absolute;
left: 0;
top: 0;
}
</style>
</head>
<body>
<p class="wrap-box wrap-6">
<p class="flex-inner">
<p class="flex-box1 flex-item">
<img src="/static/imghwm/default1.png" data-src="img/1.jpg" class="lazy" alt="">
</p>
<p class="flex-box2">
<p class="flex-item">
<img src="/static/imghwm/default1.png" data-src="img/2.jpg" class="lazy" alt="">
</p>
<p class="flex-item">
<img src="/static/imghwm/default1.png" data-src="img/3.jpg" class="lazy" alt="">
</p>
</p>
</p>
<p class="flex-inner">
<p class="flex-item">
<img src="/static/imghwm/default1.png" data-src="img/4.jpg" class="lazy" alt="">
</p>
<p class="flex-item">
<img src="/static/imghwm/default1.png" data-src="img/5.jpg" class="lazy" alt="">
</p>
<p class="flex-item">
<img src="/static/imghwm/default1.png" data-src="img/6.jpg" class="lazy" alt="">
</p>
</p>
</p>
</body>
</html>老实说,如果让一些前端开发者 在用flex实现这个布局和闻大彬哥的香之间做个选择的话,很多开发者估计会
痛快的说愿闻其详,因为不闻的话,自己可能卡出香来。
不是flex 怂蛋,是因为人家就是和一维的布局,二维就废了。翻译成人话就是flex布局适合一个方向布局,同时要搞横向和纵向就搞不动了。有些人说flex布局和网格布局还有一个内容优先和布局优先的问题,这里我就要忍不住吐槽了,我们学技术是为了应用到工作中,因为没有工作你吃啥,没有工作了你穿啥,吃穿都没了你还臭嘚瑟啥?你知道不知道内容优先和布局优先对能够更快更好的布局完活儿没有半毛钱关系,程序员头发已经够少了,少学点没用的东西。
那么就开始看看第四代网络布局神奇grid布局的强大之处。
网上有些文章类似于5分钟学会 CSS Grid 布局之类的文章,这些文章入门挺好的但是要想看完这个文章5分钟就能够工作中用还是有点费劲的。我又不是大自然的搬运工,能搜到的东西我就不讲了,咱们不墨迹直接就上来一梭子代码看看刚才的实际手淘布局怎么实现。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style>
* {
margin: 0;
padding: 0;
}
.wrapper {
display: grid;
width: 500px;
height: 500px;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr;
grid-gap: 1px;
}
.item1 {
grid-column: 1 / 3;
grid-row: 1 / 3;
}
img{
width: 100%;
max-height: 100%;
}
</style>
<body>
<p class="wrapper">
<p class="item1" style="background: red">
<img src="/static/imghwm/default1.png" data-src="img/1.jpg" class="lazy" alt="">
</p>
<p class="item2" style="background: orange">
<img src="/static/imghwm/default1.png" data-src="img/1.jpg" class="lazy" alt="">
</p>
<p class="item3" style="background: yellow">
<img src="/static/imghwm/default1.png" data-src="img/1.jpg" class="lazy" alt="">
</p>
<p class="item4" style="background: green">
<img src="/static/imghwm/default1.png" data-src="img/1.jpg" class="lazy" alt="">
</p>
<p class="item5" style="background: aqua">
<img src="/static/imghwm/default1.png" data-src="img/1.jpg" class="lazy" alt="">
</p>
<p class="item6" style="background: blue">
<img src="/static/imghwm/default1.png" data-src="img/1.jpg" class="lazy" alt="">
</p>
</p>
</body>
</html>有同学说 老师你不讲讲这玩意,
只讲两点,第一点
.wrapper {
display: grid;
width: 500px;
height: 500px;
grid-template-columns: 1fr 1fr 1fr;//你把他理解成跟像素一样的单位
grid-template-rows: 1fr 1fr 1fr;
grid-gap: 1px;
}
.item1 {
grid-column: 1 / 3;//这里不是三分之一 是第一条线到第三条线
grid-row: 1 / 3;
}第二点,他很简单千万别想太复杂说什么我要好好学学,系统学学,学你妹啊,拿起来就用别有点新东西就事儿事儿的想大块时间学,到最后也没学,别想了,拿起键盘就是干就对了。
这里有同学会说,老师你瞎忽悠,flex和grid都是新技术,他们没有办法谁替代谁。
首先我告诉你,你说的没错甚至table布局是初代布局系统也有商榷,因为有人觉得从第一个网页出来那个是第一代。我想说的是不管怎么分,你能说的很有道理就行,有自己思考在里面就行,别跟别人屁股后面人家说啥你跟着跑,对了内个词儿叫人云亦云就行。而第四代布局系统也是我总结出来的为什么他是第四代,而flex是第三代呢?
原因:
1.flex对标的是float,本质上还是一维布局,这就跟别人开着夏利,你开奔驰都是地面上跑没啥本质区别一样。但是grid升维了,grid是飞机,在地面马路这条线一维之上让人能够思考高度这个维度,以前是汽车一维交通工具(你只只能在水平方向的人一个方向开),飞机是二维(能俯冲了(横向、纵向同时)),所以grid可以说是拓宽了css布局的维度,不排除将来会有三维布局的出现,不仅仅能css控制 横向布局,纵向布局,还可以深度布局(这个要依赖于三维展示的出现,如VR,AR三维立体的展示设备出现)。
2.grid佈局裡面採用了“可視化佈局(template部分,所見即所得)”,這個顛覆了傳統的,寫一句代碼刷一下瀏覽器這樣的開發方式,不排除以後會出現代碼即效果的開發模式。例如你再一個裝置上畫一個區域,然後畫輪播圖,
類似於vc 控制但更智能,更友善的方式。誰說不可能呢,大家不要忘了grid佈局的來源是早就廢棄的table佈局。說到這裡我多說一句搞笑的微軟,frontpage沒火,dreamwaver火了,最早提出「canvas」概念的VML沒火,最後html5的canvas火了,連CSS3網格佈局是由微軟創建的一個模組,最後火起來居然沒人認識他。心疼我軟一秒鐘。
end:
1.了解網格佈局的發展歷史,以便對未來佈局技術的發展有一個客觀的判斷正確的選擇是否學習。
2.學會使用flex佈局寫實際項目,而不是光就記住幾個屬性。
3.學會使用grid佈局寫實際項目,而不是說我找時間研究研究。
4.最後祝大家學習愉快!
相關文章:
相關影片:
以上是總結css佈局的發展史,就屬第四代css佈局技術最牛掰的詳細內容。更多資訊請關注PHP中文網其他相關文章!

