什麼是css選擇器? css基本選擇器的總結(九種)
- 不言原創
- 2018-07-27 16:02:244835瀏覽
什麼是css選擇器? css選擇器就是指定CSS要作用的標籤,那個標籤的名稱就是選擇器。意味:選擇哪個容器。 HTML頁面中的元素就是透過CSS選擇器來控制的。那麼,css選擇器有哪些呢?下面我們來看一看css常用的選擇器
1 : css通配符選擇器
通配符選擇器用星號(*)來表示,例如:
*{
font-size : 12px;
}表示所有的元素的字體大小都是12px;
2 : css分組選擇器
當幾個元素樣式屬性一樣時,可以共同呼叫一個聲明,元素之間用逗號分隔。例如:
p, li {
line-height:20px;
color:#c00;
}
#main p, #sider span {
color:#000;
line-height:26px;
}使用分組選擇器,將會大大的簡化CSS程式碼,將具有多個相同屬性的元素,合併分組進行選擇,定義同樣的CSS屬性,這大大的提高了編碼效率,同時也減少了CSS檔案的體積。
3 : css標籤選擇器
一個完整的HTML頁面是有很多不同的標籤組成,而標籤選擇器,則是決定哪些標籤採用對應的CSS樣式,例如:
p{
color: red;
}這段程式碼會讓所有的p標籤都變成紅色
4 : css類選擇器
類選擇器以class屬性中有指定類別名稱的任何元素為目標,類別選擇器以一個"."符號開頭例如:
.info {
color:black;
}這樣會讓所有類別名為info的類別的元素顏色都變為黑色
5 :css ID選擇器
ID 選擇器可以為標有特定ID 的HTML 元素指定特定的樣式;ID選擇符以一個「# ”符號開頭。例如:
#demop{
color:#000;
}這裡代表id為demop的元素的設定它的字體顏色為黑色。
6 : css偽類選擇器
有時候還會需要用文件以外的其他條件來套用元素的樣式,例如滑鼠懸停等。這時候我們就需要用到偽類了。以下是連結應用程式的偽類定義。例如:
a:link{
color:green ;
font-size: 50px
}
a:hover{
color:pink;
font-size: 50px
}
a:active{
color:yellow;
font-size: 50px
}
a:visited{
color:red;
font-size: 50px
}效果:
打開網頁時標籤為綠色
將滑鼠放在標籤上時標籤為粉紅色
點擊標籤是標籤為黃色
點擊後標籤為紅色.
7 : css後位選擇器
後位選擇器用來選擇特定元素或元素組的後代,將對父元素的選擇放在前面,對子元素的選擇放在後面,中間加一個空格分開。後代選擇器中的元素不僅只能有兩個,對於多層祖先後代關係,可以有多個空格加以分開,如id為a、b、c的三個元素,則後代選擇器可以寫成#a #b #c{}的形式,只要祖先元素的選擇在後代元素之前、中間以空格分開即可。例如:
#people em{
color: red;
}這個規則把ID值為「people」的元素中包含任何em元素的顏色設為紅色。
8 : css組合選擇器
可以把兩種或多種類型的選擇組合式使用;例如:
p.info {
color:blue;
}它只選擇屬於info類別的段落,屬於該類別的別種元素和其他不屬於info類別的段落將被忽略。
9 : css屬性選擇器
格式:基本選擇器[屬性= '屬性值']{ },也可以只寫屬性,例如:
<head>
<meta charset="UTF-8">
<title>属性选择器</title>
<style type="text/css">
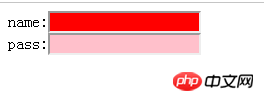
input[type = 'text'] {background-color: red}
input[type = 'password'] {background-color: pink}
</style>
</head>
<body>
<form>
name:<input type = "text"><br/>
pass:<input type = "password">
</form>
</body>
</html>運行結果: 
css選擇器優先權大小:
!important >行間樣式>ID選擇器> 類別|屬性選擇器> 標籤> 通配符> 繼承> 瀏覽器預設屬性
當有一些複雜選擇器不能透過優先權的大小比出,那麼我們就要用到權重進行計算
css選擇器權重計算:
|
| 無窮大|
| 1000 | |
| ##100 | |
|
#10 |
|
|
| #1
0 |
將每一行上的所有選擇器轉換為這些數值進行相加得的結果越大則優先權越高!
相關文章推薦:
相關課程推薦:以上是什麼是css選擇器? css基本選擇器的總結(九種)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

