js數組遍歷的八種方法以及效能分析(附程式碼)
- 不言原創
- 2018-07-26 17:55:014390瀏覽
上一篇文章我們介紹了js交換兩個變數之間值的11種方法總結及效能分析,今天在這裡我將分享給大家js數組遍歷的八種方法以及效能分析,話不多說,我們來直接看一看內容。
JS陣列遍歷的幾種方式
JS陣列遍歷,基本上就是for,forin,foreach,forof,map等等一些方法,以下介紹幾種本文分析用到的陣列遍歷方式以及進行效能分析比較
第一種:普通for迴圈陣列遍歷
程式碼如下:
for(j = 0; j < arr.length; j++) {
}簡單說明:
最簡單的一種,也是使用頻率最高的一種,雖然效能不弱,但仍有優化空間
第二種:優化版for循環數組遍歷
程式碼如下:
for(j = 0,len=arr.length; j < len; j++) {
}簡要說明:
使用臨時變量,將長度快取起來,避免重複取得數組長度,當數組較大時優化效果才會比較明顯。
這個方法基本上是所有迴圈遍歷方法中效能最高的一種
第三種:弱化版for迴圈陣列遍歷
#程式碼如下:
for(j = 0; arr[j]!=null; j++) {
}簡單說明:
這種方法其實嚴格上也屬於for循環,只不過是沒有使用length判斷,而使用變數本身判斷
實際上,這種方法的效能要遠小於普通for迴圈
第四種:foreach迴圈陣列遍歷
程式碼如下:
arr.forEach(function(e){
});簡單說明:
數組自帶的foreach循環,使用頻率較高,實際上性能比普通for循環弱
#第五種:foreach變種數組遍歷
代碼如下:
Array.prototype.forEach.call(arr,function(el){
});簡要說明:
由於foreach是Array型自帶的,對於一些非這種類型的,無法直接使用(如NodeList),所以才有了這個變種,使用這個變種可以讓類似的陣列擁有foreach功能。
實際效能要比普通foreach弱
第六種:forin迴圈陣列遍歷
程式碼如下:
for(j in arr) {
}簡單說明:
這個循環很多人愛用,但實際上,經過分析測試,在眾多的循環遍歷方式中
它的效率是最低的
第七種:map遍歷
程式碼如下:
arr.map(function(n){
});簡單說明:
這種方式也是用的比較廣泛的,雖然用起來比較優雅,但實際效率還比不上foreach
第八種:forof遍歷(需要ES6支援)
#程式碼如下:
for(let value of arr) {
});簡單說明:
這種方式是es6裡面用到的,效能好於forin,但還是比不上普通for迴圈
各種遍歷方式的效能對比
上述列舉了幾種方式都有一一做過比較分析,基本上可以得出的結論是:
普通for迴圈才是最優雅的
(PS:以上所有的程式碼都只是進行空的循環,沒有再循環內部執行程式碼,僅僅是分析各自循環的時間而已)
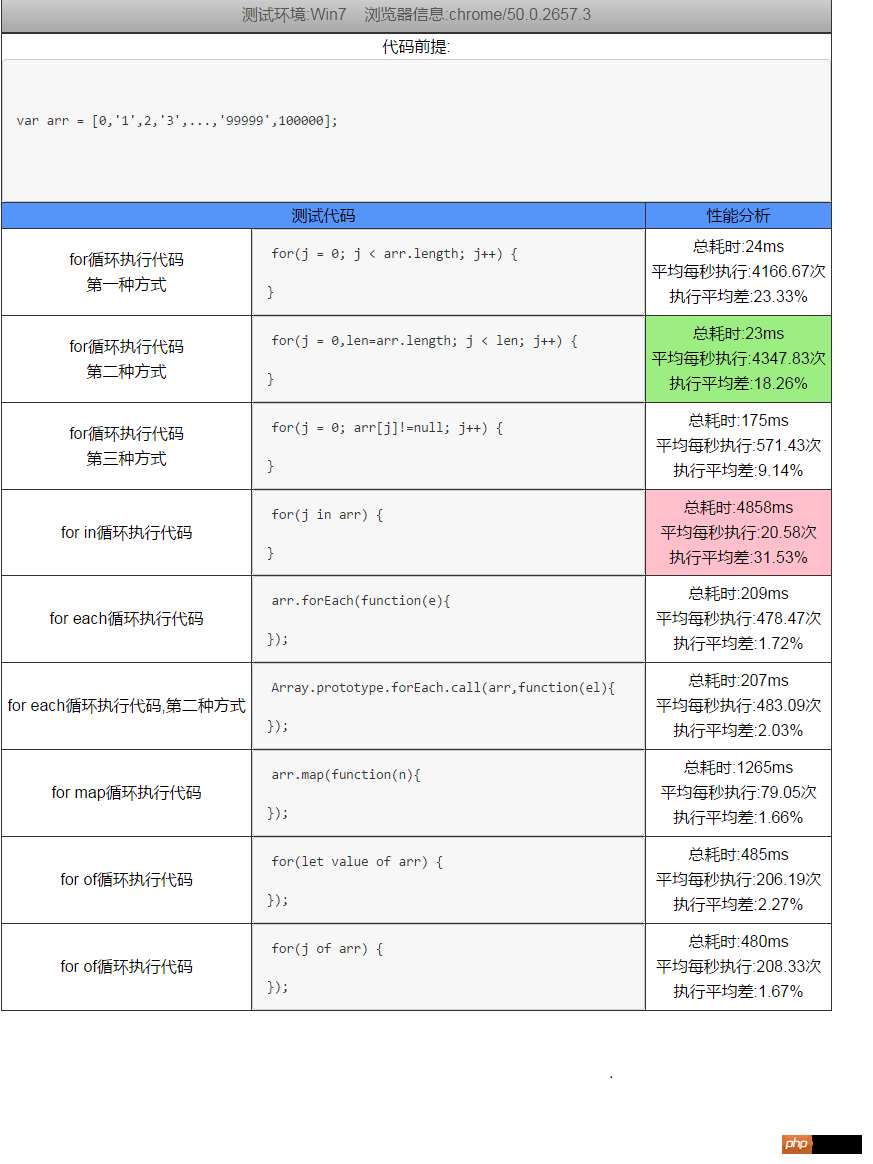
性能對比截圖
分析結果1
以下截圖中的資料是,在chrome (支援es6)中運行了100次後得出的結論(每次運行10次,一共10個循環,得到的分析結果)

可以看出,forin迴圈最慢。優化後的普通for循環最快
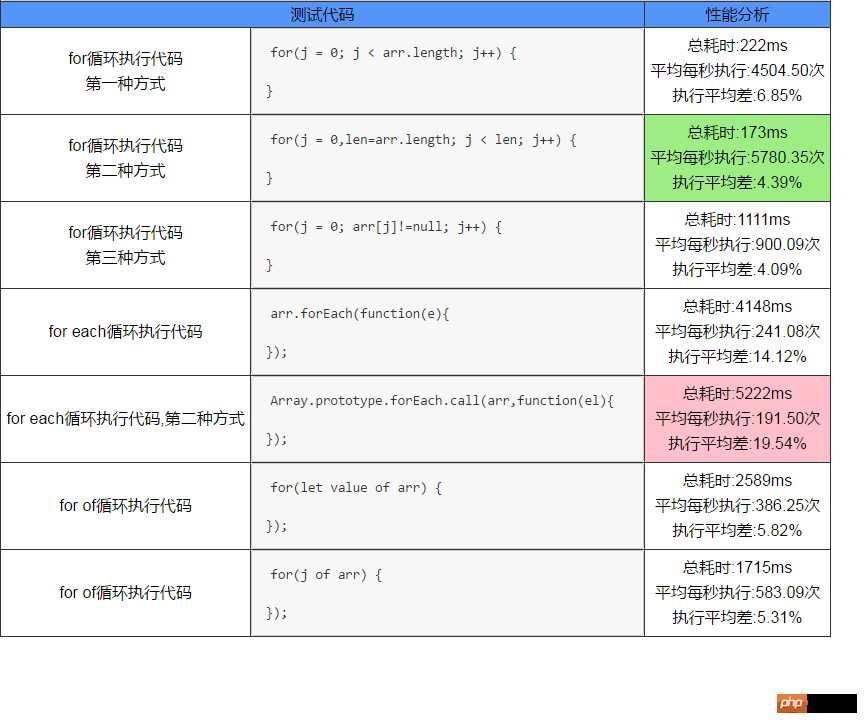
分析結果2
以下截圖資料是,在chrome (支援es6)中運行了1000次後得出的結論(每次運行100次,總共10個循環,得到的分析結果)

#相關推薦:
############################################### JS遍歷數組及列印數組實例分析_javascript技巧##########以上是js數組遍歷的八種方法以及效能分析(附程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

