巧談javaScript事件中event的兩個公共成員:屬性與方法
- php是最好的语言原創
- 2018-07-26 13:03:011554瀏覽
DOM中的event的公共成員包括屬性和方法,觸發的事件類型不一樣,可用的屬性和方法不一樣。但是,DOM中所有事件都有公共成員。 這篇文章主要介紹了javaScript事件中event的公共成員(屬性和方法)非常不錯,具有參考借鑒價值,需要的朋友可以參考下
一、事件物件的公共成員
1、DOM中的event的公共成員
event物件包含與創建它的特定事件有關的屬性和方法。觸發的事件類型不一樣,可用的屬性和方法不一樣。但是,DOM中所有事件都有以下公共成員。

a、比較currentTarget和target
在事件處理程序內部,物件this總是等於currentTarget的值,而target則只是包含事件的實際目標。
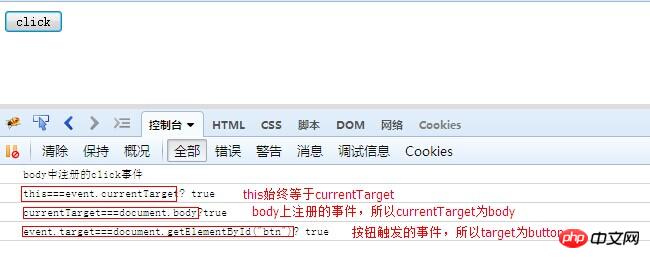
範例:頁面有個按鈕,在body(按鈕的父節點)中註冊click事件,點按鈕時click事件會冒泡到body處理。
<body>
<input id="btn" type="button" value="click"/>
<script>
document.body.onclick=function(event){
console.log("body中注册的click事件");
console.log("this===event.currentTarget? "+(this===event.currentTarget)); //true
console.log("currentTarget===document.body?"+(event.currentTarget===document.body)); //true
console.log('event.target===document.getElementById("btn")? '+(event.target===document.getElementById("btn"))); //true
}
</script>
</body>
運行結果為:

b、透過type屬性,可以在一個函數中處理多個事件。
原理:透過偵測event.type屬性,對不同事件進行不同處理。
範例:定義一個handler函數用來處理3種事件:click,mouseover,mouseout。
<body>
<input id="btn" type="button" value="click"/>
<script>
var handler=function(event){
switch (event.type){
case "click":
alert("clicked");
break;
case "mouseover":
event.target.style.backgroundColor="pink";
break;
case "mouseout":
event.target.style.backgroundColor="";
}
};
var btn=document.getElementById("btn");
btn.onclick=handler;
btn.onmouseover=handler;
btn.onmouseout=handler;
</script>
</body>
運行效果:點擊按鈕,彈出框。滑鼠經過按鈕,按鈕背景色變為粉紅色;滑鼠離開按鈕,背景色恢復預設。
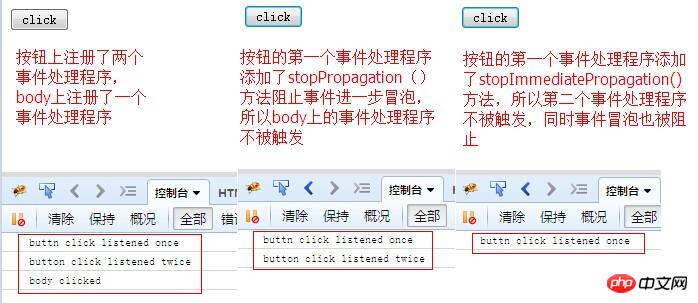
c、stopPropagation()和stopImmediatePropagation()對比
同:stopPropagation()和 stopImmediatePropagation()都可以用來取消事件的進一步捕獲或冒泡。
異:二者的差別在於當一個事件有多個事件處理程序時,stopImmediatePropagation()可以阻止之後事件處理程序被呼叫。
範例:
<body>
<input id="btn" type="button" value="click"/>
<script>
var btn=document.getElementById("btn");
btn.addEventListener("click",function(event){
console.log("buttn click listened once");
// event.stopPropagation();//取消注释查看效果
// event.stopImmediatePropagation();//取消注释查看效果
},false);
btn.addEventListener("click",function(){
console.log("button click listened twice");
},false);
document.body.onclick= function (event) {
console.log("body clicked");
}
</script>
</body>
執行效果:

d、eventPhase
eventPhase值在捕獲階段為1,處於目標階段為2,冒泡階段為3。
範例:
<body>
<input id="btn" type="button" value="click"/>
<script>
var btn=document.getElementById("btn");
btn.onclick= function (event) {
console.log("按钮DOM0级方法添加事件处理程序eventPhase值为?"+event.eventPhase);
}
btn.addEventListener("click",function(event){
console.log("按钮DOM2级方法添加事件处理程序,且addEventListener第三个参数为true时eventPhase值为?"+event.eventPhase);
},true);
btn.addEventListener("click",function(event){
console.log("按钮DOM2级方法添加事件处理程序,且addEventListener第三个参数为false时eventPhase值为?"+event.eventPhase);
},false);
document.body.addEventListener("click", function (event) {
console.log("body上添加事件处理程序,且在捕获阶段eventPhase值为?"+event.eventPhase);
},true);
document.body.addEventListener("click", function (event) {
console.log("body上添加事件处理程序,且在冒泡阶段eventPhase值为?"+event.eventPhase);
},false);
</script>
運行效果:

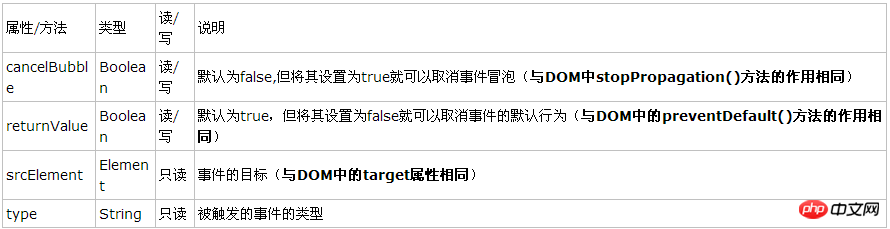
##2、 IE中event的公共成員
IE中的event的屬性和方法和DOM一樣會隨著事件類型的不同而不同,但是也有一些是所有物件都有的公共成員,而這些成員大部分有對應的DOM屬性或方法。
##
以上是巧談javaScript事件中event的兩個公共成員:屬性與方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

