如何理解BFC-區塊格式化上下文(圖文)
- 不言原創
- 2018-07-25 11:43:551787瀏覽
這篇文章分享給大家的內容是關於如何理解BFC-區塊格式化上下文(圖文),內容很詳細,接下來我們就來看看具體的內容,希望可以幫助大家。
BFC概念
BFC(block formatting context)區塊格式化上下文, 是Web頁面區塊層級元素佈局及浮動元素彼此互動的區域。 BFC是一個獨立的佈局環境,(實際頁面渲染時是不可見的),由BFC構建的區域其內部元素的佈局是不受外界的影響的,利用這個特性可用於消除浮動元素對其非浮動的兄弟元素和其子元素所帶來的影響。在BFC中元素從頂端開始垂直地一個接一個地排列,兩個元素之間的垂直的間隙是由他們的margin 值決定的。在一個BFC中,兩個相鄰的塊級元素的垂直外邊距會產生折疊。 (後面詳細解釋)
形成BFC的條件:
1.浮動、絕對定位、fixed定位,這些方式都能讓元素脫離文檔流形成獨立的BFC。
2.display:inline-block/table-cells/table-captions/inline-flex(非區塊級元素的區塊容器元素)
3.overflow:auto/hidden/scroll
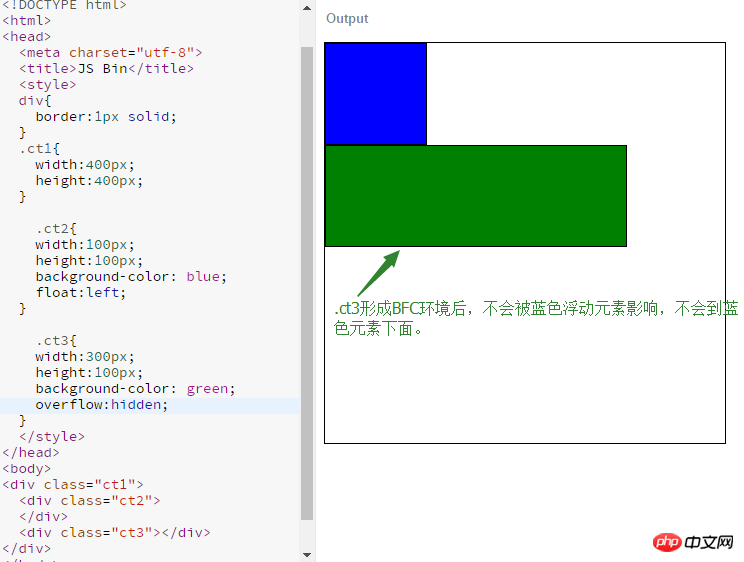
overflow屬性本身並沒有什麼特別之處,但是會產生BFC創造獨立佈局環境,使元素不受浮動元素的影響。
使用BFC清除浮動效果範例:

#BFC的作用:
# 1.清除浮動帶來的副作用(將浮動限定在BFC區域中)
2.撐開父元素(包住浮動元素) 清除浮動就是撐開父元素
3.阻止外邊距合併
4.BFC獨立性可用於佈局
關於margin合併
#margin合併出現的三個場景:
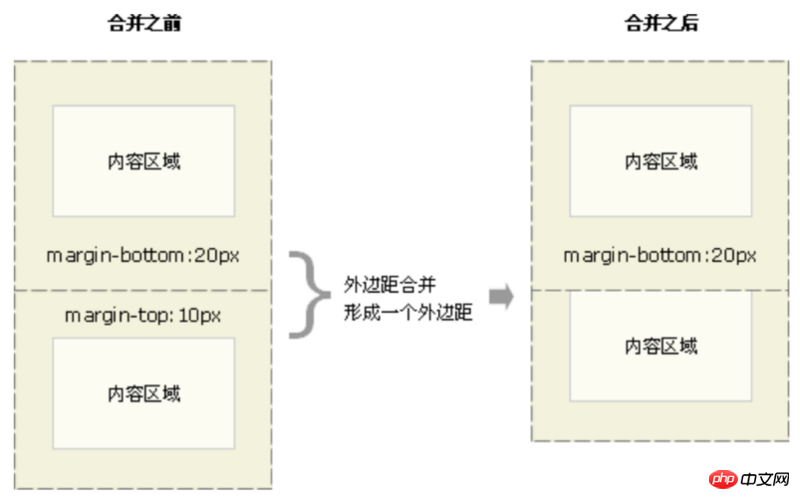
1.在同一個BFC環境中,處於普通文檔流中的垂直相鄰元素的外邊距合併。 
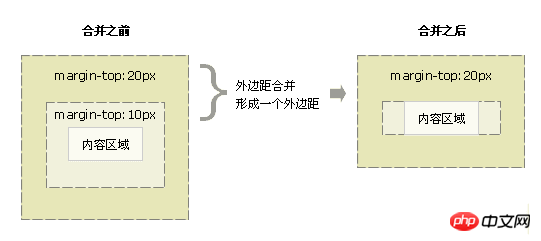
2.父子元素的外邊距合併。

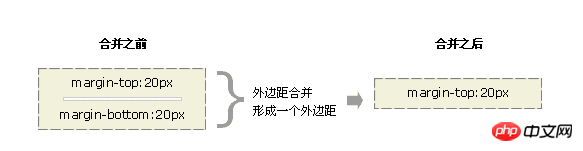
3.空元素本身的外邊距合併。 
如果這個外邊距遇到另一個元素的外邊距,它也會發生合併

#margin合併規則:
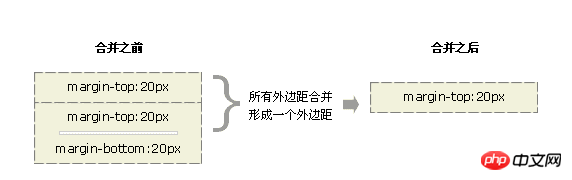
1.兩個margin都是正值的時候,取兩者的最大值;
2.當margin 都是負值的時候,取的是其中絕對值較大的,然後,從0位置,負向位移;
3.當有正有負的時候,先取出負margin 中絕對值中最大的,然後和正margin 值中最大的margin 相加。
所有鄰近的margin要一起參與運算,不能逐步進行。
阻止相鄰元素外邊距合併的方法:
#1.被非空內容、padding、border 或 clear 分隔開。
2.不在一個普通流中或用BFC分割開。
3.讓margin在垂直方向上不毗鄰。
相關推薦:
以上是如何理解BFC-區塊格式化上下文(圖文)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

