關於vue2.0中rem的運作環境搭建的過程
- 不言原創
- 2018-07-14 18:02:431284瀏覽
這篇文章主要介紹了關於vue2.0中rem的運行環境搭建的過程,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
1.下載lib -flexible檔案
npm install lib-flexible --save
2.引入lib-flexible檔案
import 'lib-flexible'
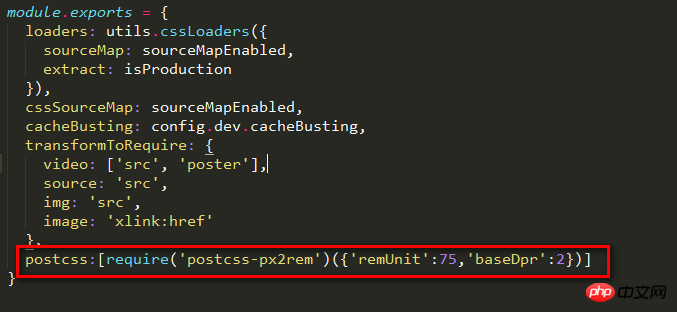
##3.安裝px2rem #. npm i postcss-px2rem --save #. npm install px2rem-loader --save##build目錄下設定目錄下設定目錄設定值-loader. conf.js postcss:[require('postcss-px2rem')({'remUnit':75,'baseDpr':2})] remUnit: 設計稿的10分之1(如750,這裡就設定75)
分析Vue中mixin的使用方法
以上是關於vue2.0中rem的運作環境搭建的過程的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:分析Vue中mixin的使用方法下一篇:分析Vue中mixin的使用方法

