分析Vue中mixin的使用方法
- 不言原創
- 2018-07-14 18:00:163623瀏覽
這篇文章主要介紹了關於詳解Vue中mixin的使用方法,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
在專案中我們經常會遇到多個元件調用同一個方法的問題,為了避免每次都在.vue檔案中定義並調用,我們可採用vue的mixin的用法:
#具體使用如下:

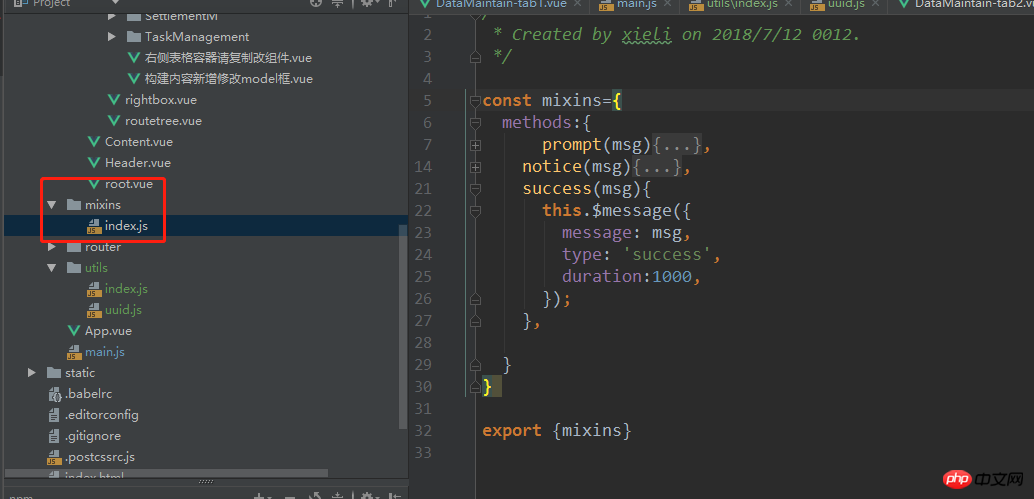
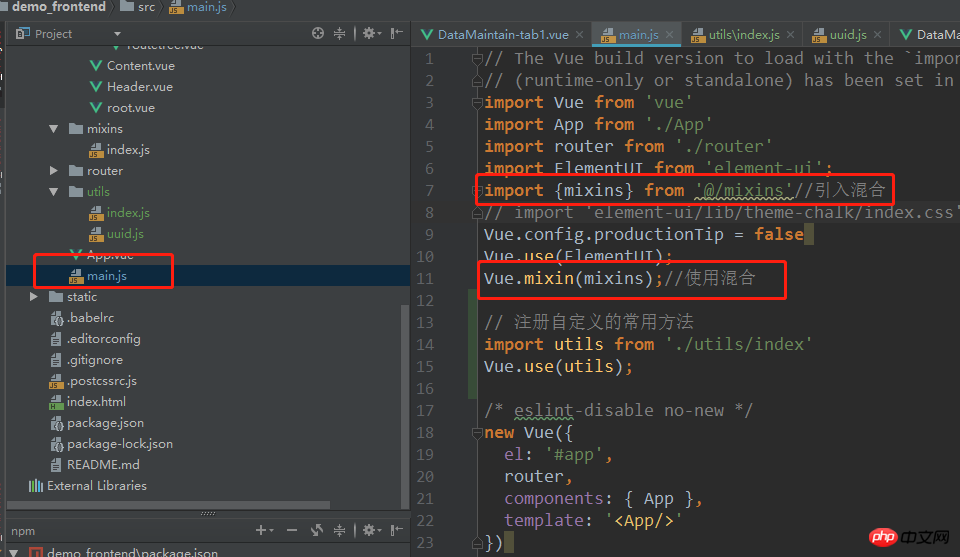
我們需要在main.js中引入mixins資料夾下的index.js文件,

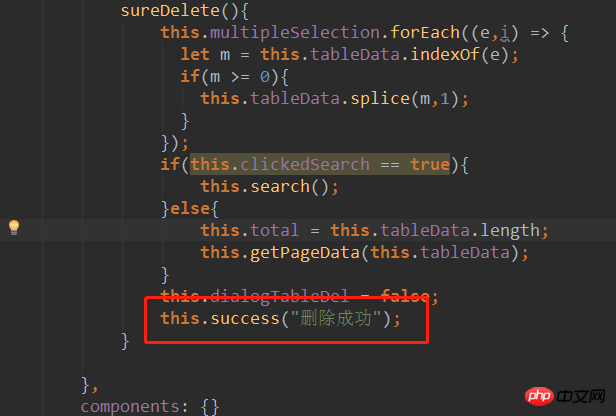
這樣,我們準備工作就做好了,那麼在.vue檔中,我們就可以呼叫啦:

大功告成,其實很好理解的!
以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
#以上是分析Vue中mixin的使用方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

