小程式之動態控制組件的顯示與隱藏
- 不言原創
- 2018-07-14 14:30:269047瀏覽
這篇文章主要介紹了關於小程式之動態控制元件的顯示與隱藏,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
組件有個屬性:hidden='' ,值為true/false ,當false的時候說明不隱藏,當true的時候說明隱藏,注意該隱藏是不保留組件位置的。
實作即.js 配合.wxml 檔案
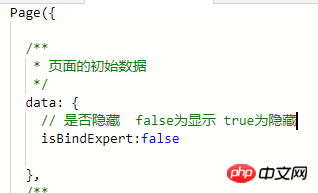
# 一、在.js 檔案下的Page({} ) 裡面的data:{} 裡面建立一個布林類型的屬性

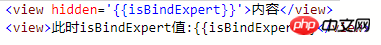
二、在.wxml檔案下建構一個view元件

驗證:
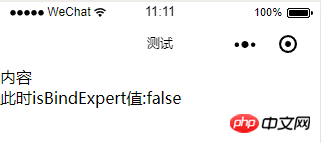
1、false,不隱藏的時候

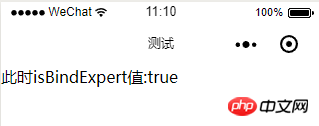
2、true,隱藏的時候

#以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
以上是小程式之動態控制組件的顯示與隱藏的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

