React實現的拋物線動畫
- 不言原創
- 2018-07-14 09:23:341690瀏覽
這篇文章主要介紹了關於React實現的拋物線動畫,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
一個簡單通用的React 拋物線動畫
Usage
import { parabola } from "./parabola"
...
onAnimate = () => {
const config = {
ballWrapper: this.$wrapper, //小球的父容器
origin: this.$origin, //动画起点DOM
target: this.$target, //动画目标DOM
time: 600, //[可选]持续时间
a: 0.02, //[可选]抛物线参数
callback: this.updateLocation, //回调函数
finish: animationDone, //[可选]动画完成执行函数
offset: 8 //[可选]动画尺寸
}
parabola(config)
}
...
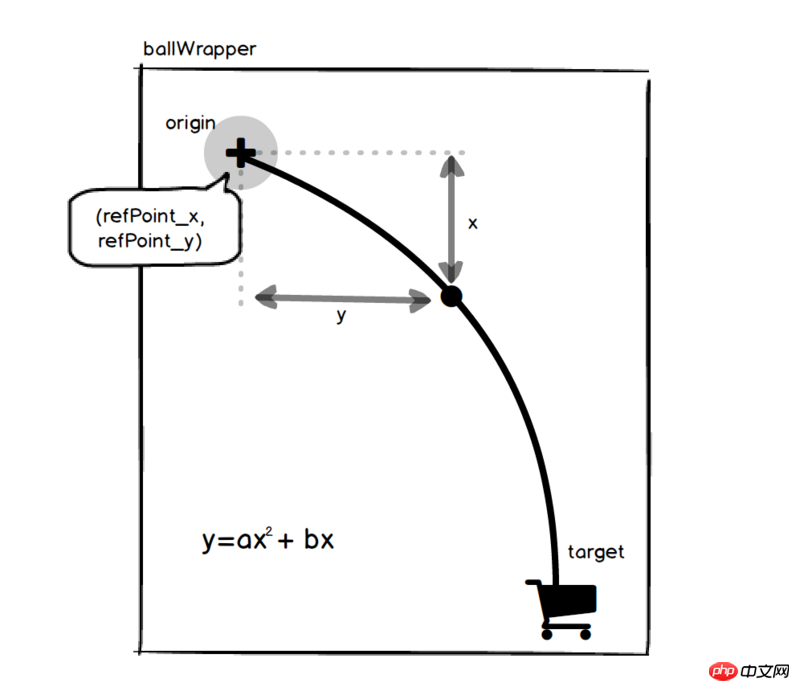
parabola方法簡易試圖

#以上就是本文的全部內容,希望對大家的學習有幫助,更多相關內容請關注PHP中文網!
相關推薦:
#以上是React實現的拋物線動畫的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

